
怎么配置自定义网页底部导航?
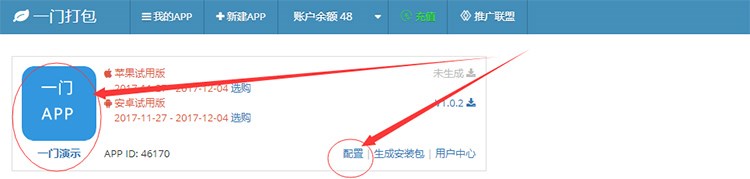
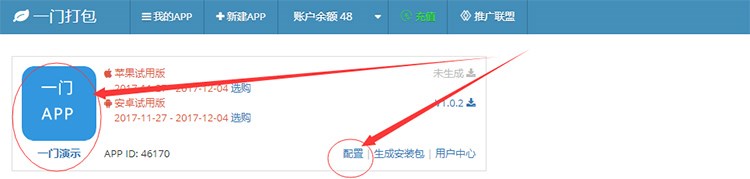
1.在开发者中心【我的APP】找到需要配置的应用

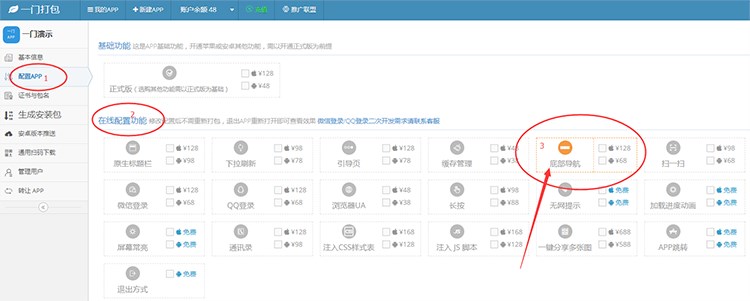
2.进入【配置APP】在【在线配置功能】里面找到【底部导航】

特别提示:点击图片上3图标,或底部导航这几个字,即可弹出该功能的配置窗口。
如您在试用期测试此功能,请不要点击右侧的“勾选”,点击勾选是去结算付费的。
如您已过了试用期,想使用此功能,请先点击右侧“勾选”结算付费后再点击左侧图标或文字进入配置窗口;
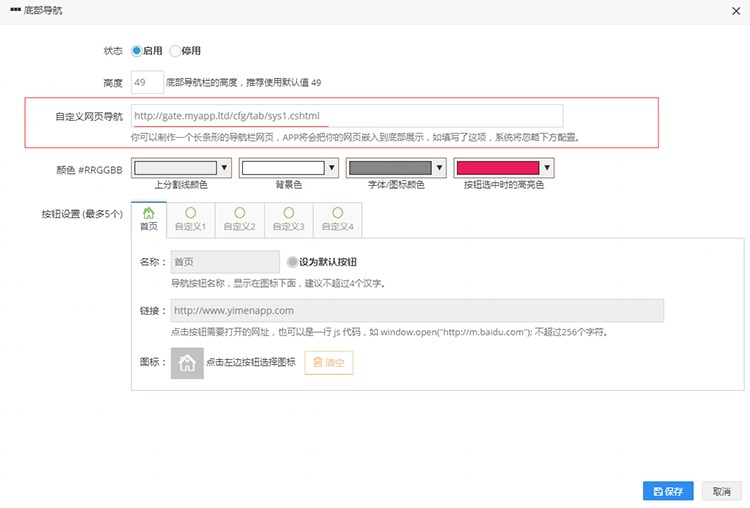
3.在弹出的配置窗口里面设置底部导航

温馨提示:你可以制作一个长条形的导航栏网页,APP将会把你的网页嵌入到底部展示,如填写了这项,系统将忽略下方配置。
试列:http://gate.myapp.ltd/cfg/tab/sys1.cshtml

我们将这个写好的自定义导航输入

如上图,再输入自定义的网页导航链接之后,下面的自定义配置区域就全成了【灰色】,不可再配置!
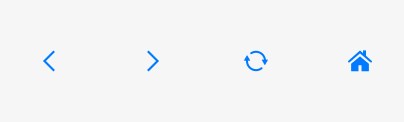
真机效果:

如上图,自定义的网页底部导航就已经潜入APP了!
——当然我们这里只是简单的做了一个展示网页底部导航,大家可以尽情的发挥UIUX的神力!
4.配置好之后,点击右下角的【保存】按钮,之后重启APP即可查看手机上的真实效果!
——此功能属于在线配置功能,所以配置修改之后无需重新打包,生成新版,更新版本,可以及时修改及时生效!
| 欢迎光临 一门APP开发教程 (https://bbs.yimenapp.com/) | Powered by Discuz! X3.4 |