
怎么配置原生标题栏下拉菜单?
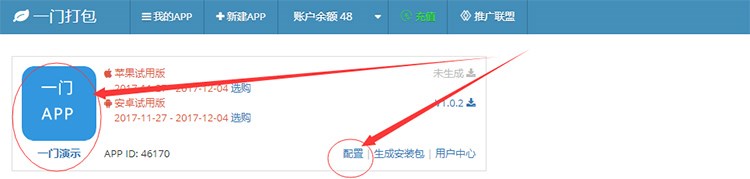
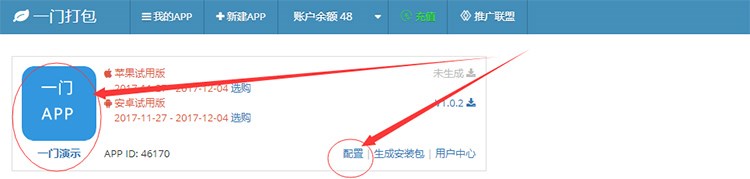
1.在开发者中心【我的APP】找到需要配置的应用

2.进入【配置APP】在【在线配置功能】里面找到【原生标题栏】

特别提示:点击图片上3图标,或原生标题栏这4个字,即可弹出该功能的配置窗口。
如您在试用期测试此功能,请不要点击右侧的“勾选”,点击勾选是去结算付费的。
如您已过了试用期,想使用此功能,请先点击右侧“勾选”结算付费后再点击左侧图标或文字进入配置窗口;
3.在弹出的配置窗口里面设置原生标题栏上的【更多】功能

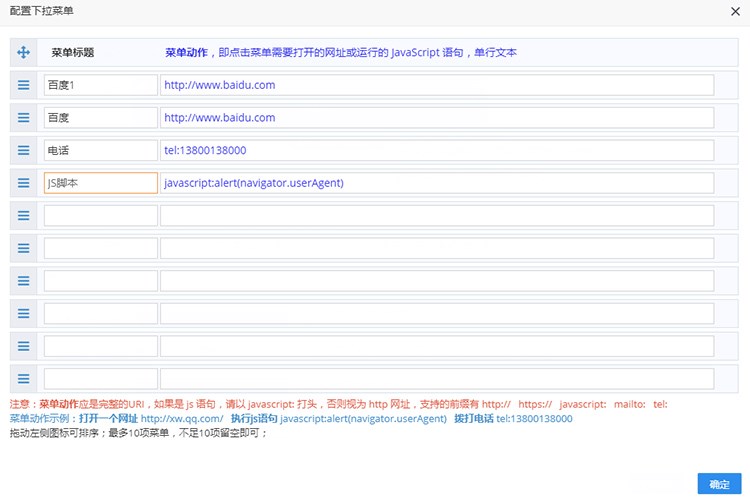
4.点击【配置菜单】进入下拉菜单配置界面

最多可以配置10个下拉菜单;
菜单可以是链接;
也可以是JS脚本动作;
特别提示:菜单动作应是完整的URI,如果是 js 语句,请以 javascript: 打头,否则视为 http 网址,支持的前缀有 http:// https:// javascript: mailto: tel:
菜单动作示例:打开一个网址http://xw.qq.com/ 执行js语句 javascript:alert(navigator.userAgent) 拨打电话 tel:13800138000
拖动左侧图标可排序;最多10项菜单,不足10项留空即可;
5.配置小技巧

点击菜单,可以快速拖动排序,方便整理顺序!
6.配置好之后,点击右下角的【保存】按钮,之后重启APP即可查看手机上的真实效果!
——此功能属于在线配置功能,所以配置修改之后无需重新打包,生成新版,更新版本,可以及时修改及时生效!
试列:

真机效果:

| 欢迎光临 一门APP开发教程 (https://bbs.yimenapp.com/) | Powered by Discuz! X3.4 |