|
配置一键分享多张图 配置一键分享多张图?
1.在开发者中心【云商城】找到需要配置的应用

2.点击【配置APP】进入配置界面,找到【在线配置功能 】,再找到【一键分享多张图】

特别提示:点击图片上3图标,或一键分享多张图这几个字,即可弹出该功能的配置窗口。 如您在试用期测试此功能,请不要点击右侧的“勾选”,点击勾选是去结算付费的。 如您已过了试用期,想使用此功能,请先点击右侧“勾选”结算付费后再点击左侧图标或文字进入配置窗口;
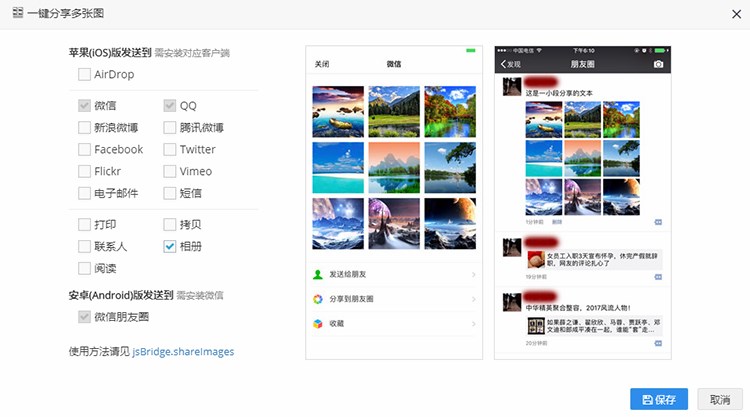
3.点击【一键分享多张图】在弹出的界面配置【一键分享多张图】即可 
特别提示:此功能需要懂一定的H5技术,是需要在HTML页面接入的哦!
4.配置好之后,点击右下角的【保存】按钮,之后重启APP即可查看手机上的真实效果! ——此功能属于在线配置功能,所以配置修改之后无需重新打包,生成新版,更新版本,可以及时修改及时生效! 特别提示:此功能可自定义JS接入网页;
多图浏览一键分享多图到微信朋友圈、QQ空间(iOS)等,即大家常说的朋友圈九宫格多图,最多支持9张一键分享。 JavaScript- jsBridge.showImages({
- //屏幕方向 0自适应,1横屏,2竖屏,不提供则用APP设置值
- screenOrientation: 0,
- //显示保存到相册按钮,不提供则用APP设置值
- save: true,
- //显示一键分享多图按钮,不提供则用APP设置值
- share: true,
- //多图分享摘要文字,不提供则为网页标题+链接
- share_text: "WebApp快捷打包 多图分享摘要",
- //图片组, text 是文字说明
- items:[
- {
- url :"http://cdn.myapp.ltd/sys/1.jpg",
- text:"美丽的大自然 01"
- },
- {
- url :"http://cdn.myapp.ltd/sys/2.jpg",
- text:"美丽的大自然 02"
- },
- {
- url :"http://cdn.myapp.ltd/sys/3.jpg"
- },
- {
- url :"http://cdn.myapp.ltd/sys/4.jpg"
- },
- {
- url :"http://cdn.myapp.ltd/sys/5.jpg"
- },
- {
- url :"http://cdn.myapp.ltd/sys/6.jpg",
- text:"美丽的湖泊"
- },
- {
- url :"http://cdn.myapp.ltd/sys/7.jpg"
- }
- ]
- });
- //如果启用双击屏幕自动触发多图浏览,APP会用如下函数获取图片数据,请注意 HTML 页面结构;
- //minWidth、minHeight参数分别为你设置的图片最小高、宽 (px像素),注意是图显示高宽,不是图片实际尺寸;
- (function (w, h) {
- var r = {
- share_text: document.title + ' ' + location.href,
- items: []
- };
- var imgs = document.getElementsByTagName('img');
- for (var i = 0; i < imgs.length; i++) {
- var img = imgs;
- if ((img.width >= w) && (img.height >= h)) {
- r.items.push({ url: img.src });
- }
- }
- return r;
- })(minWidth, minHeight);
|