| 请问打包后的APK使用腾讯安全加固后报错这个怎么解决呢,打包后的扫描有漏洞 |
| 为什么我不能发布提问? |
ym286699 发表于 2022-11-29 12:11 不能吧 |
|
<link href="fs://www/545/style.css" rel="stylesheet" /> ?可以使用相对路径嘛? 比如 <link href="fs://../545/style.css" rel="stylesheet" /> |

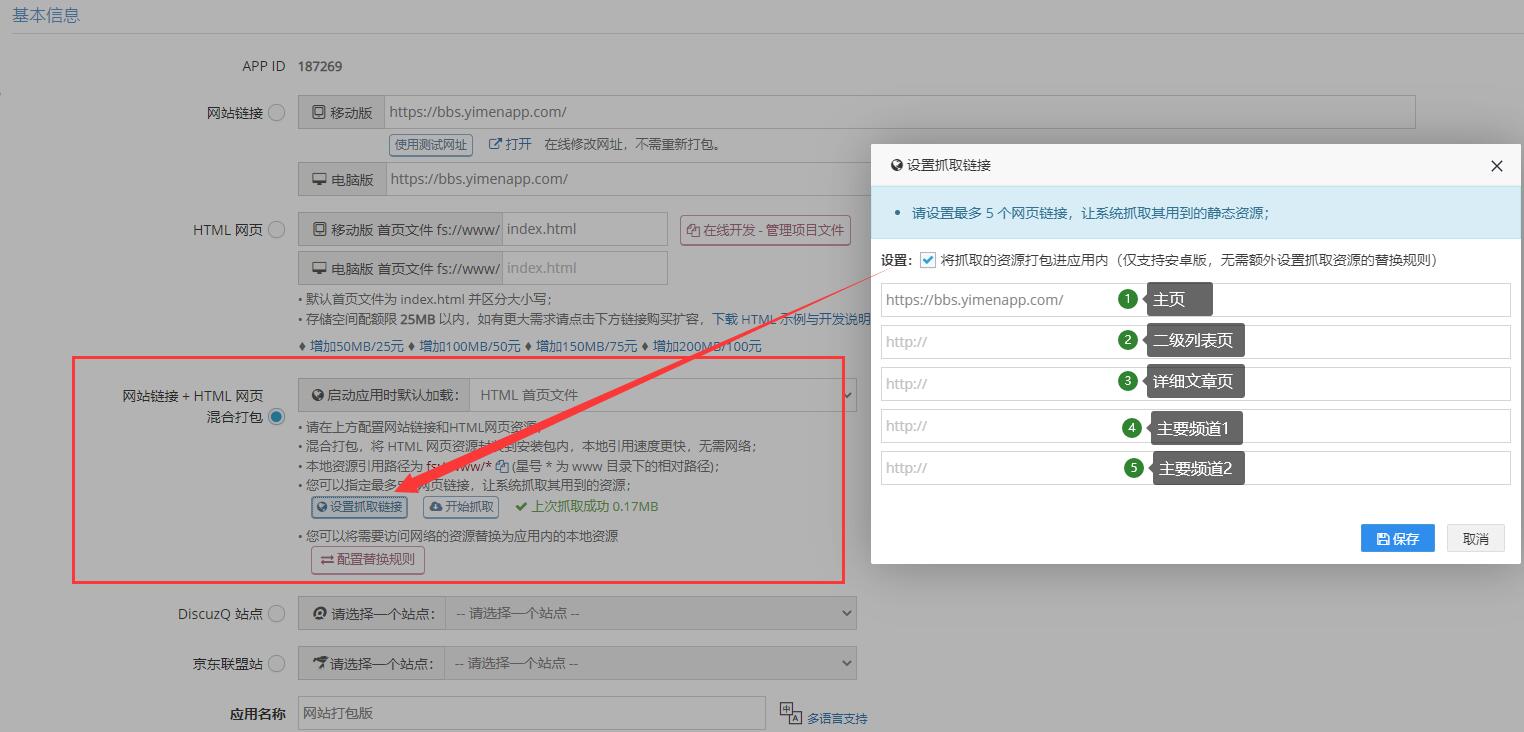
目前提供5个链接地址输入; 第一个链接我们建议同打包的首页网页一致; 后面的链接地址,可以根据您项目的页面层级,到每一个层级里面去拿一个URL地址进行输入; 核心要点: 首页+其他4个UI不一样的重要的常用页面; |