关联教程:
通过上传文件方式快捷设定自有网关教程
链接:https://bbs.yimenapp.com/forum.php?mod=viewthread&tid=14236&extra=page%3D1
除了上传文件方式配置自有网关,还可以通过新建站点,配置nginx 服务器代理方式添加设置自有网关。
1.在我们的nginx服务器新建站点,实列q.yimenapp.com
我们在服务器新建站点并绑定域名为q.yimenapp.com (这里的域名建议为未使用的您的任意二级域名)
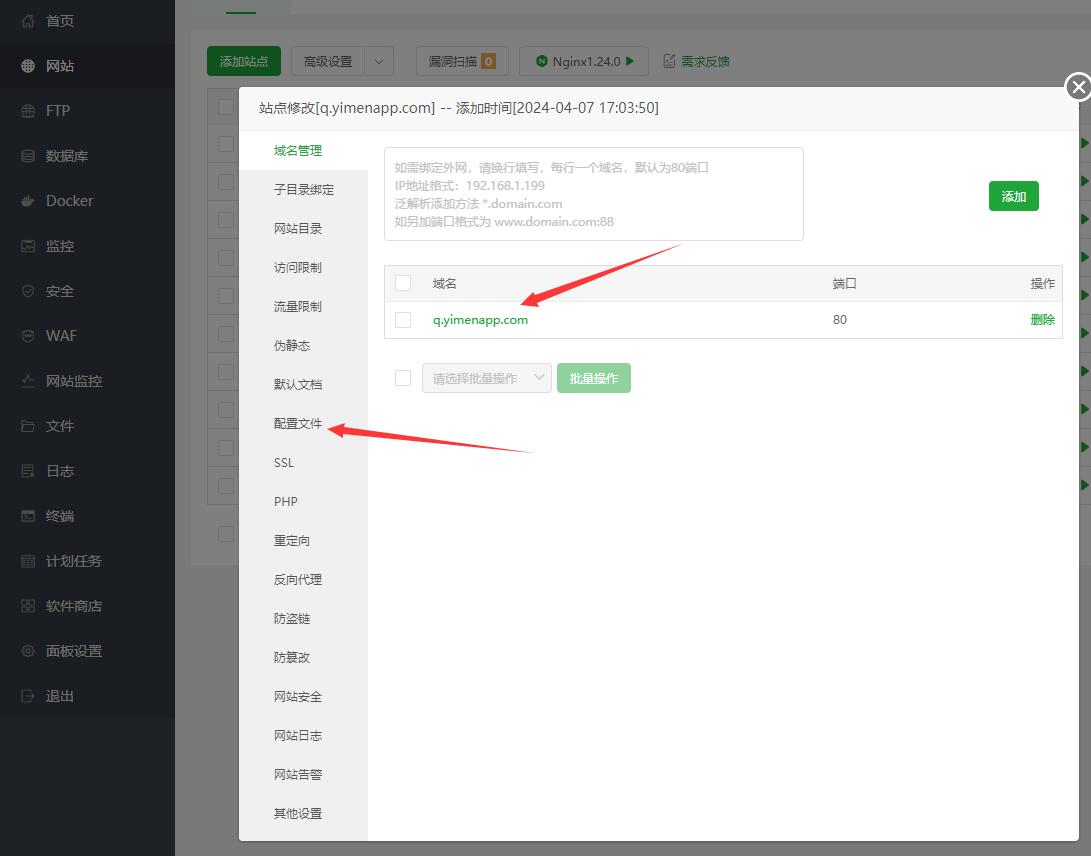
我们以宝塔面板为实列

这里需要注意,必须为nginx 服务器环境哦!
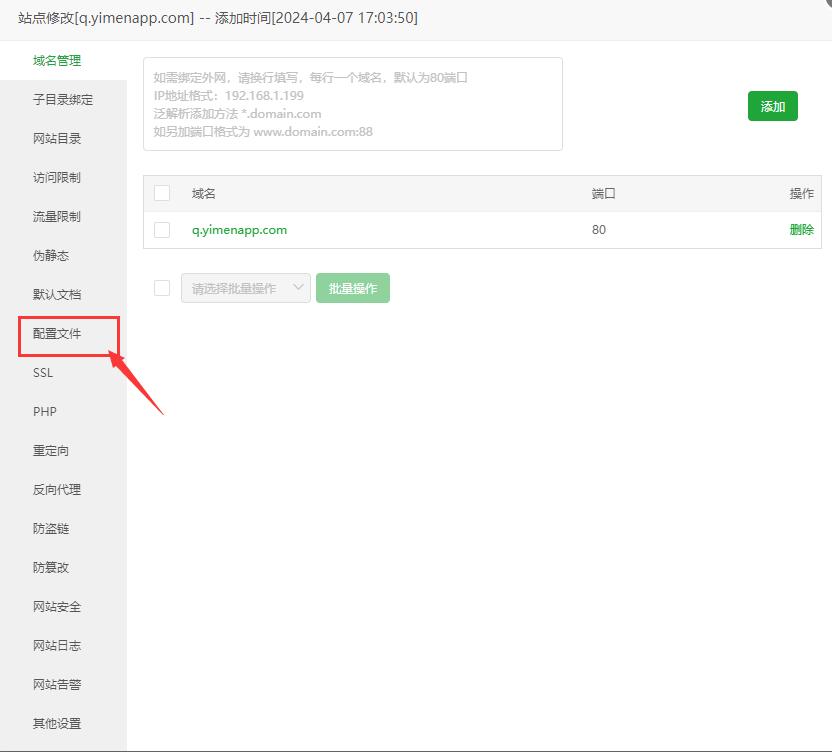
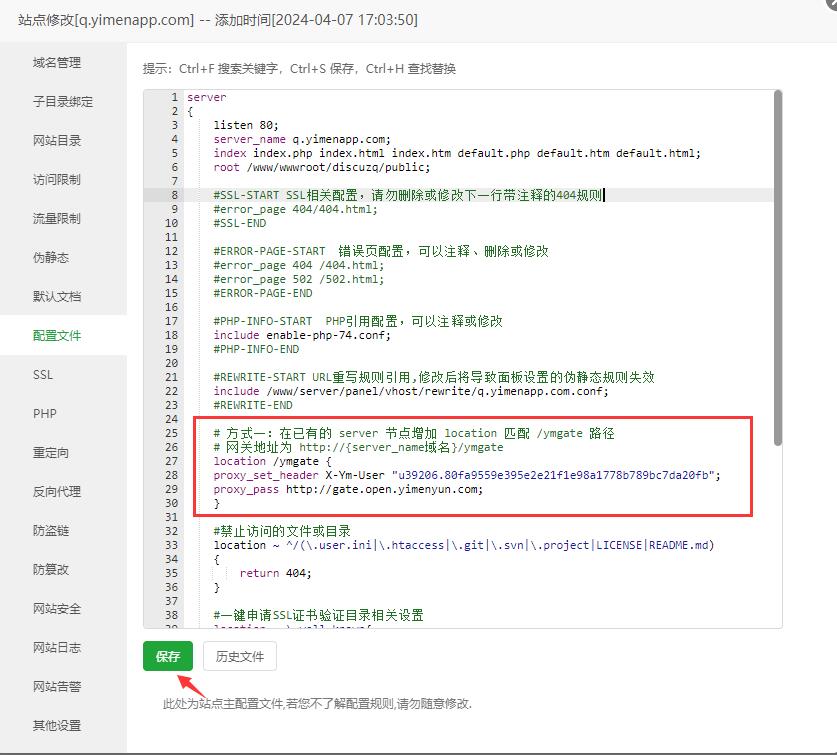
创建站点后,进入配置文件

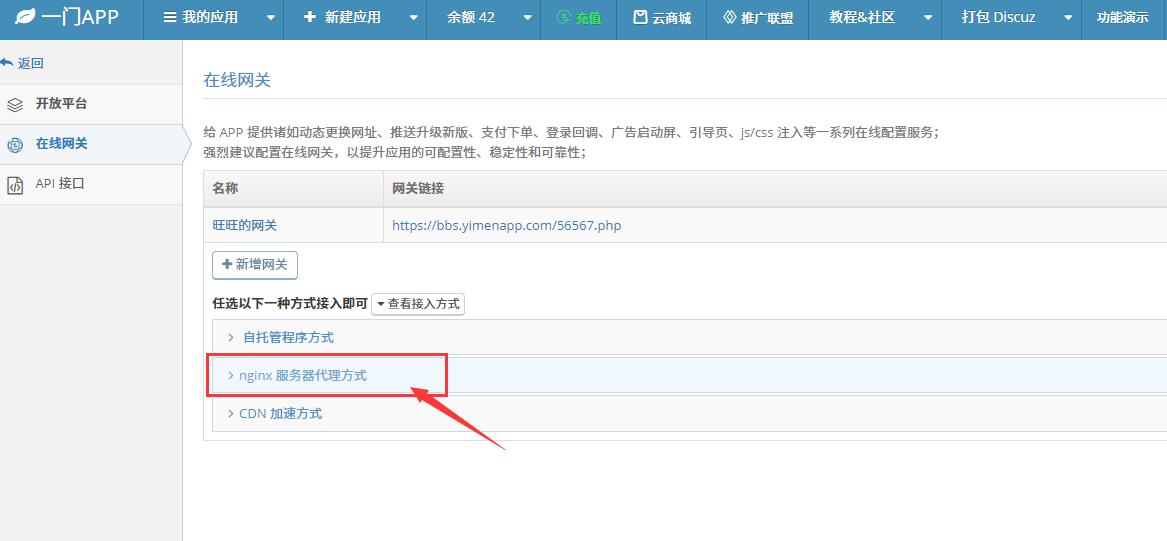
2.在一门开发者后台,在线网关管理页面,找到nginx 相关配置文档
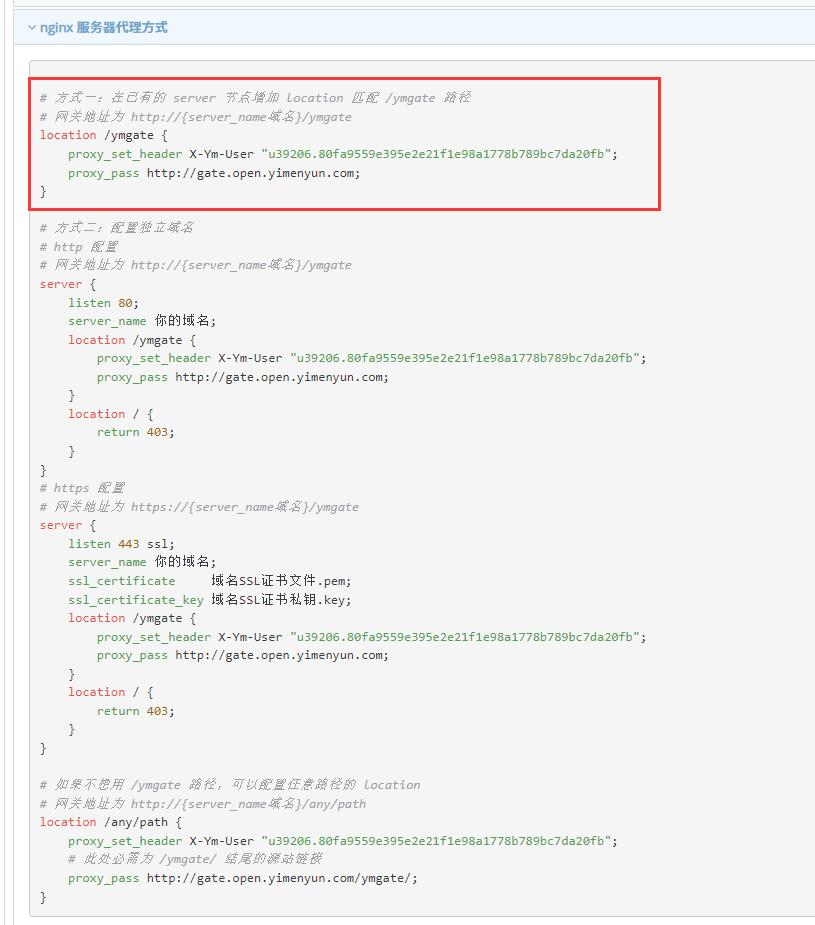
之后直接复制配置项目到nginx 服务器配置文件里面即可

点击展开

直接复制方式的代码行
- # 方式一:在已有的 server 节点增加 location 匹配 /ymgate 路径
- # 网关地址为 http://{server_name域名}/ymgate
- location /ymgate {
- proxy_set_header X-Ym-User "u39206.80fa9559e395e2e21f1e98a1778b789bc7da20fb";
- proxy_pass http://gate.open.yimenyun.com;
- }
黏贴进服务器配置文件

如图所示,复制进去后点击保存即可。
温馨提示:# 网关地址为 http://{server_name域名}/ymgate
那么我们的网关地址则为:http://q.yimenapp.com/ymgate
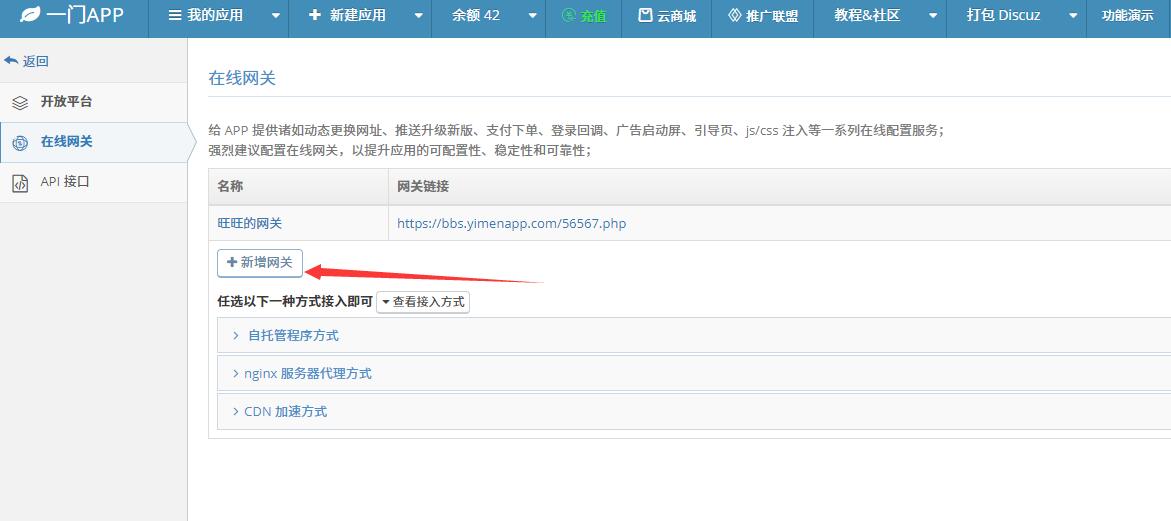
3.回到一门APP开发者后台,网关管理里面点击添加按钮

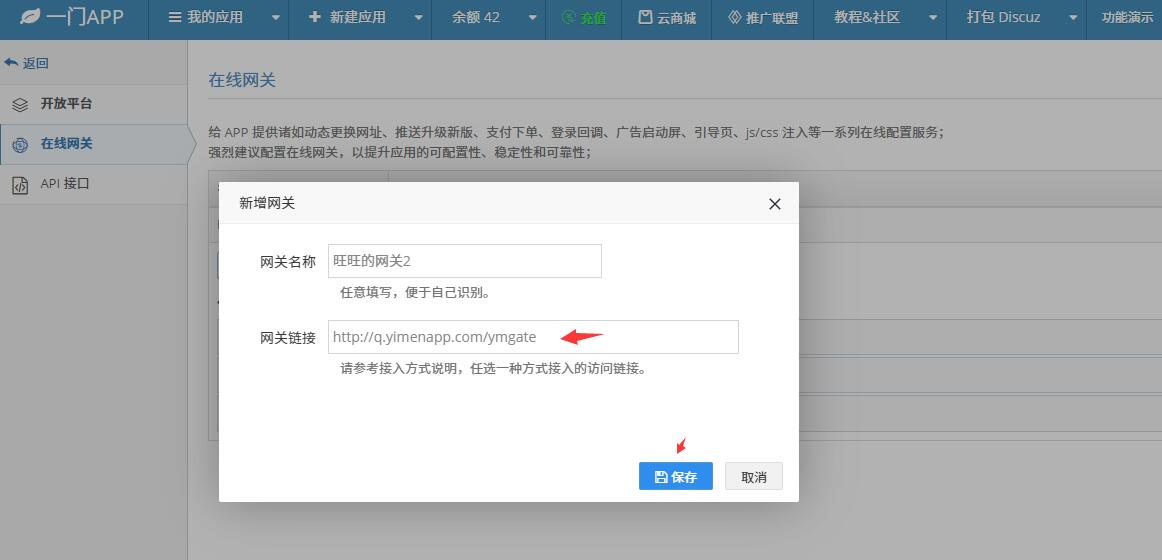
在弹出输入框输入我们的网关地址

输入之后点击保存

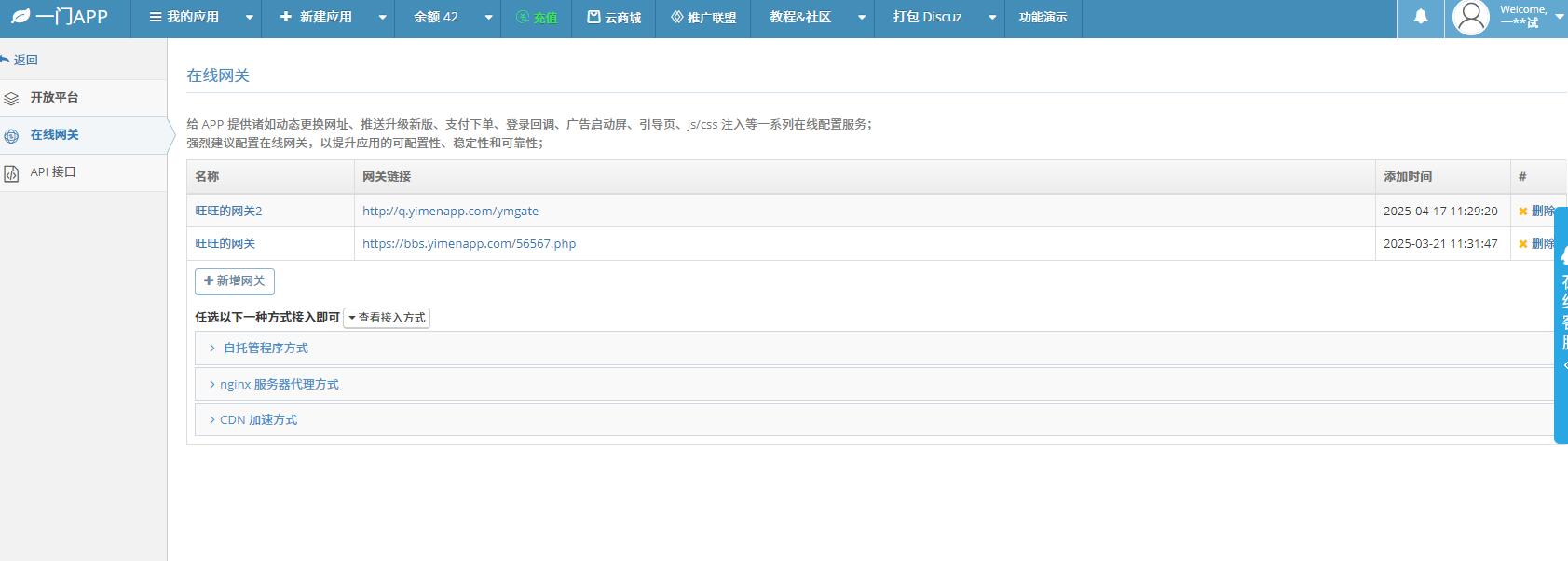
列表显示成功,代表网关添加成功,可以正常使用;
4.回到任意APP需要配置网关的APP进行选择配置

在在线网关里面即可进行选择;

选择之后点击底部保存;
之后进入生成安装包页面即可生成带有自有网关的新版APP安装包了

温馨提示:配置自有网关后,务必生成新版,安装新版,使用新版才会生效哦!
自有网关可以解决APP配置通信问题,包含在线配置,代理通信,APP更新升级等等场景。
配置好自有网关后,您的APP配置通信将不会通过一门平台,您的APP内将不会有任何一门平台的线索或关联!
|
