|
配置注入CSS样式表功能 怎么配置注入CSS样式表功能? 1.在开发者中心【云商城】找到需要配置的应用

2.点击【配置APP】进入配置界面,找到【在线配置功能 】,再找到【注入CSS样式表】

特别提示:点击图片上3图标,或注入CSS样式表这几个字,即可弹出该功能的配置窗口。 如您在试用期测试此功能,请不要点击右侧的“勾选”,点击勾选是去结算付费的。 如您已过了试用期,想使用此功能,请先点击右侧“勾选”结算付费后再点击左侧图标或文字进入配置窗口;
3.点击【加载进度动画】在弹出的界面配置【注入css样式表】即可 
特别提示: 1.可以注入一个CSS的远程连接; 2.可以自己直接在后台写入CSS样式;
试列: 

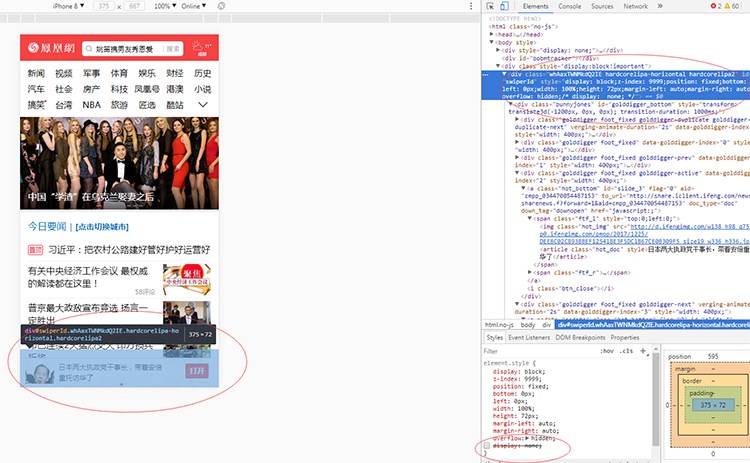
手机站底部有广告,打包成APP之后,底部还是有广告,怎么在APP里面去掉这个手机站底部的广告呢! 要保持手机站底部有广告,但是在APP里面又不需要这个广告! 
研究页面CSS,之后确定CSS代码,在后台写入! 
CSS代码需要有一定HTML页面前端经验的小伙伴操刀! 写入CSS隐藏代码之后,点击【保存】按钮,之后重启APP查看效果! 
如图,APP里面就没有底部下载广告啦!!
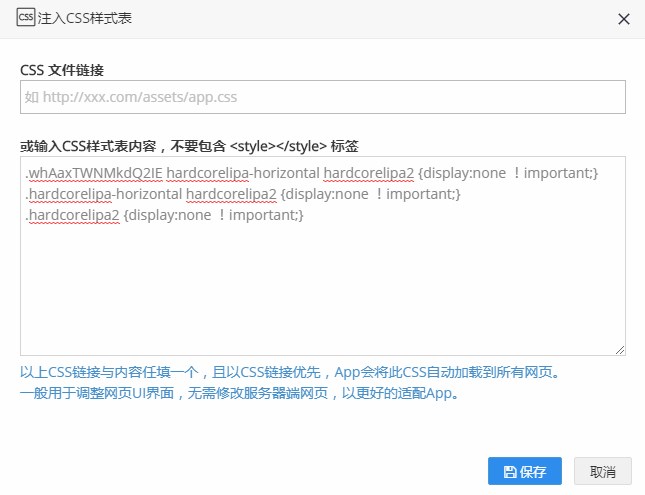
——这里只是简单的举例了一个隐藏CSS代码 {display:none !important;} .whAaxTWNMkdQ2IE hardcorelipa-horizontal hardcorelipa2 {display:none !important;}
.hardcorelipa-horizontal hardcorelipa2 {display:none !important;}
.hardcorelipa2 {display:none !important;} 更多CSS请自行体验!
4.配置好之后,点击右下角的【保存】按钮,之后重启APP即可查看手机上的真实效果! ——此功能属于在线配置功能,所以配置修改之后无需重新打包,生成新版,更新版本,可以及时修改及时生效!
|