上传vue生成的前端代码 使用html网页打包将vue项目制作成APP
一门作为第三方APP底层框架提供者,支持任意前端html代码打包成APP
无需网站,无需域名,直接上传vue生成的html前端项目即可制作APP
无需懂APP原生开发语言,用做html网页的技术就可以制作APP
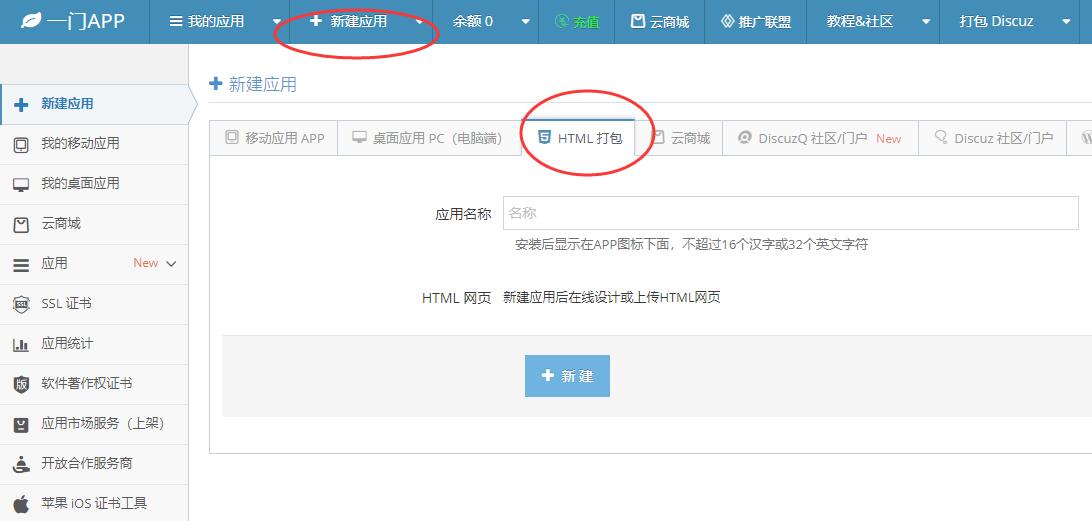
1.登录一门APP开发者中心,点击新建APP

2.在APP的基本信息里面选择html网页打包

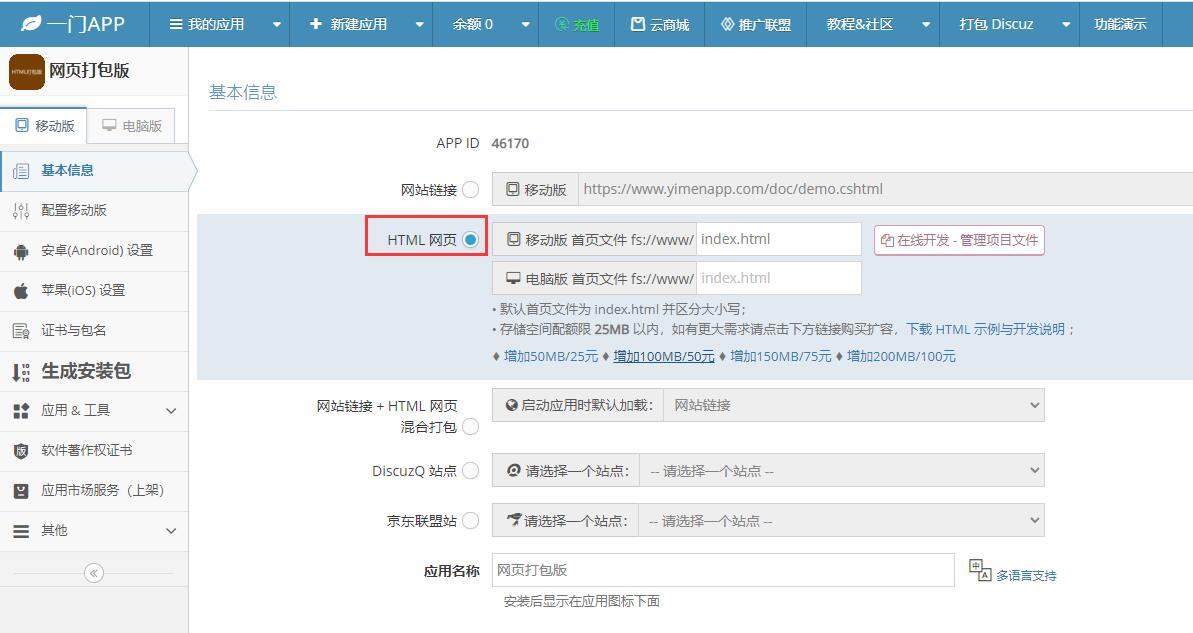
3.设置项目访问的首页文件
这里我们是制作APP
需要在【移动版 首页文件 fs://www/】后面的输入框里面设置好首页文件名

我们系统设置默认首页地址为index.html
那我们就在输入框里面输入:index.html
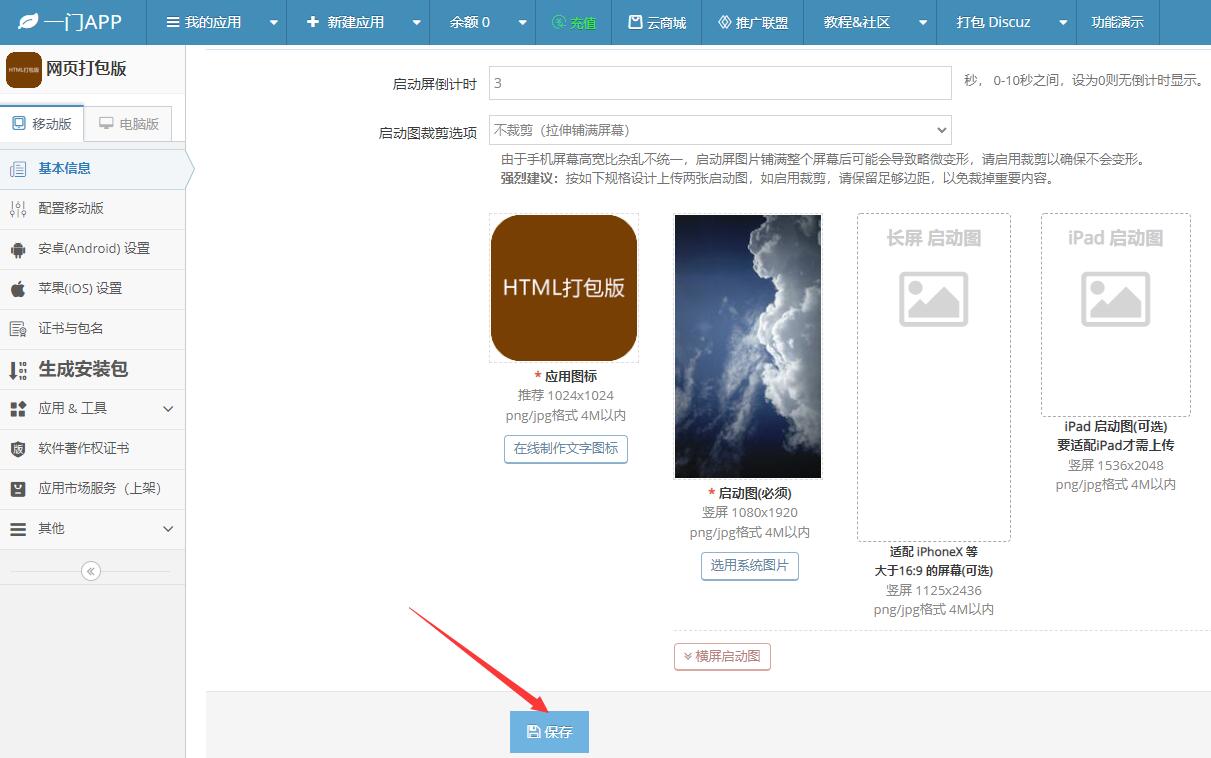
设置之后,我们下拉页面设置好LOGO和启动图
之后点击保存

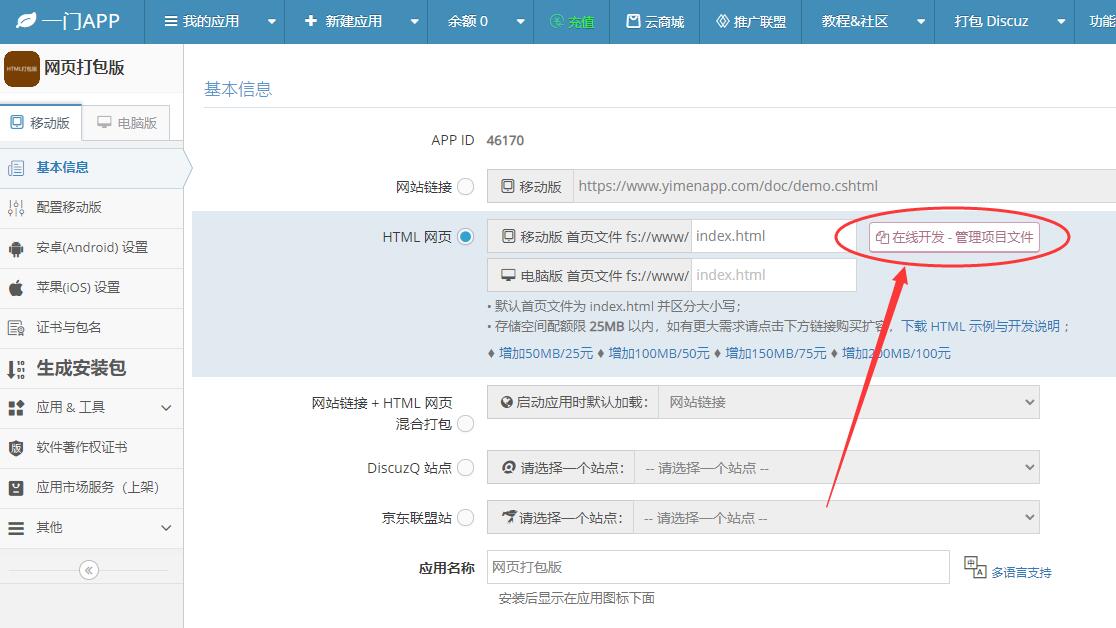
4.上传前端html文件至一门开发平台
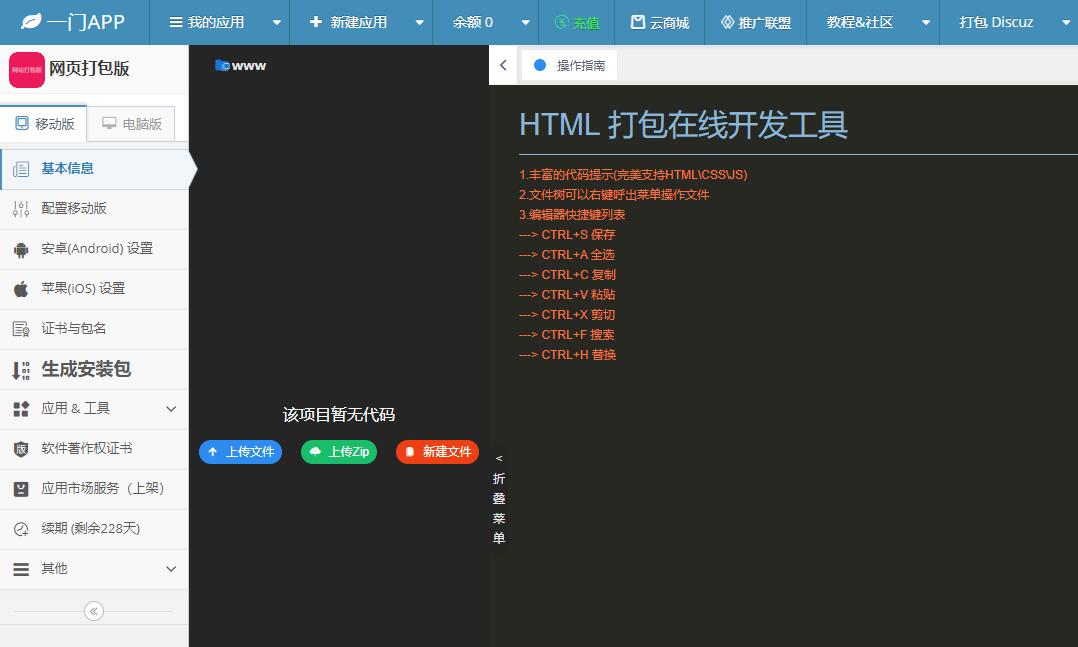
点击在线开发-管理html文件

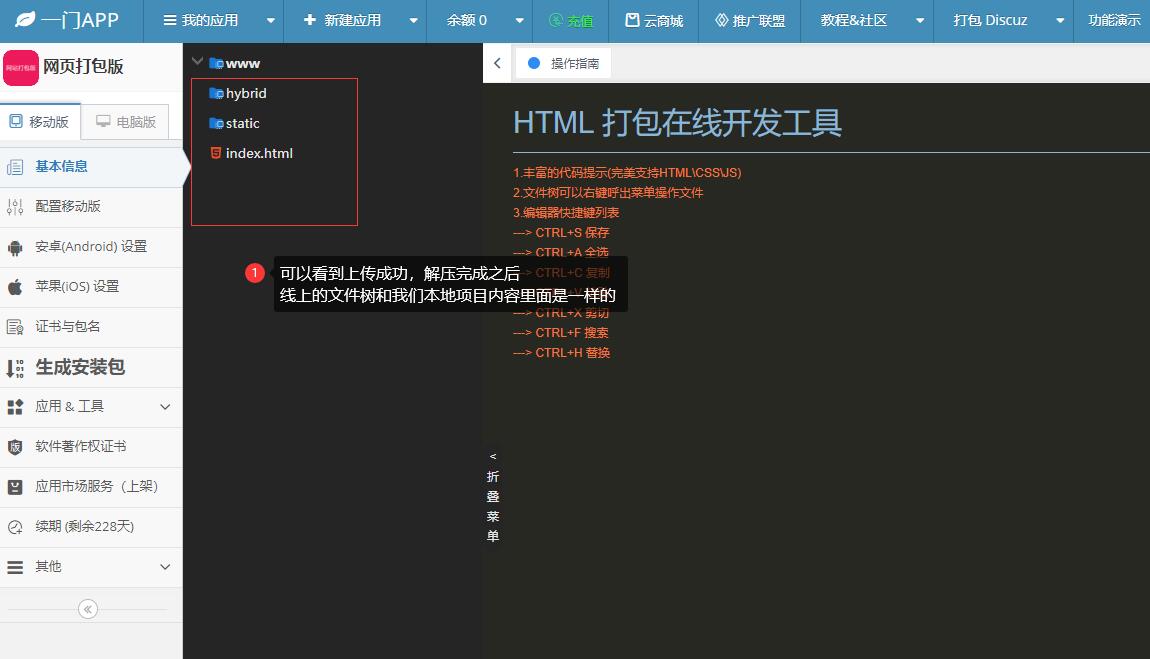
如图,点击之后可进入到html在线编辑器

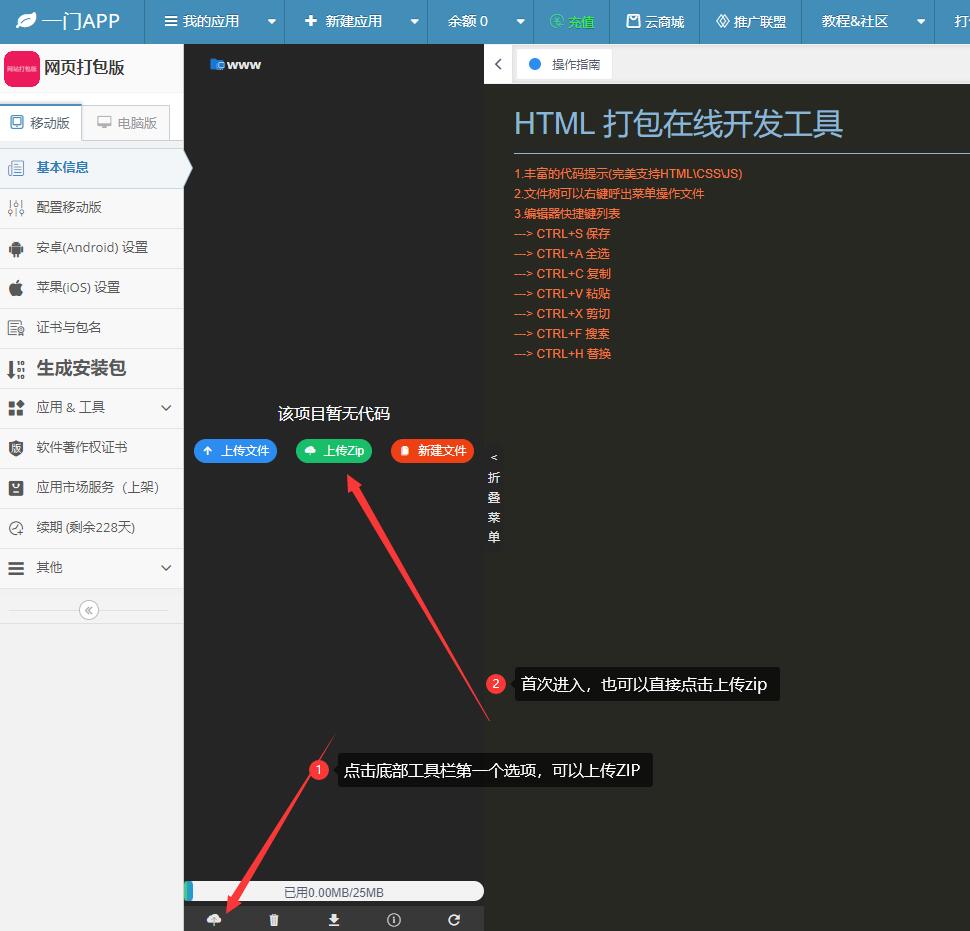
如果是首次进入,会有明显的上传文件提示

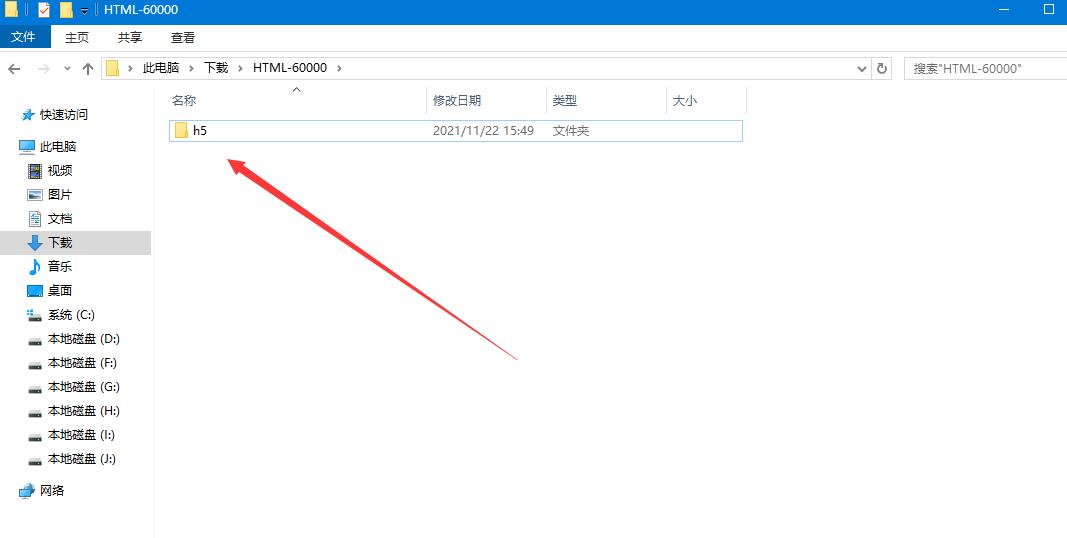
5.在本地电脑找到vue生成的前端项目目录

比如我们这里使用vue生成了一个H5的项目文件
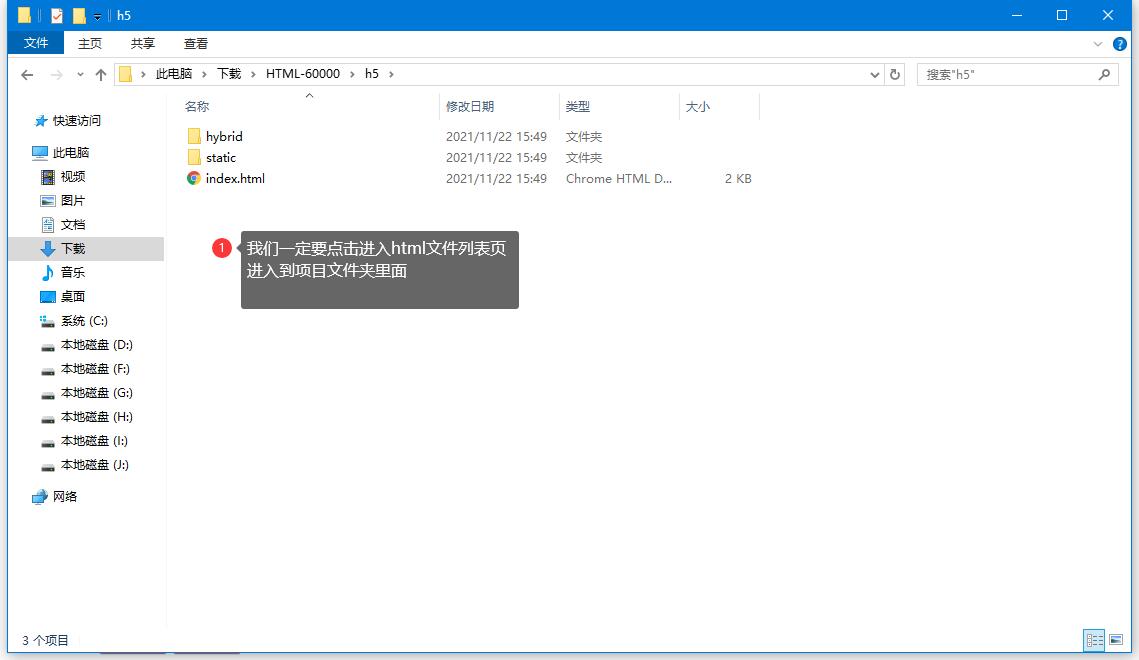
H5目录里面就是我们的具体文件
温馨提示:我们一定要点击进入项目目录,不能直接将H5目录直接压缩,否则可能会导致修改很多文件的路径,很麻烦.....
点击进入内容文件详情

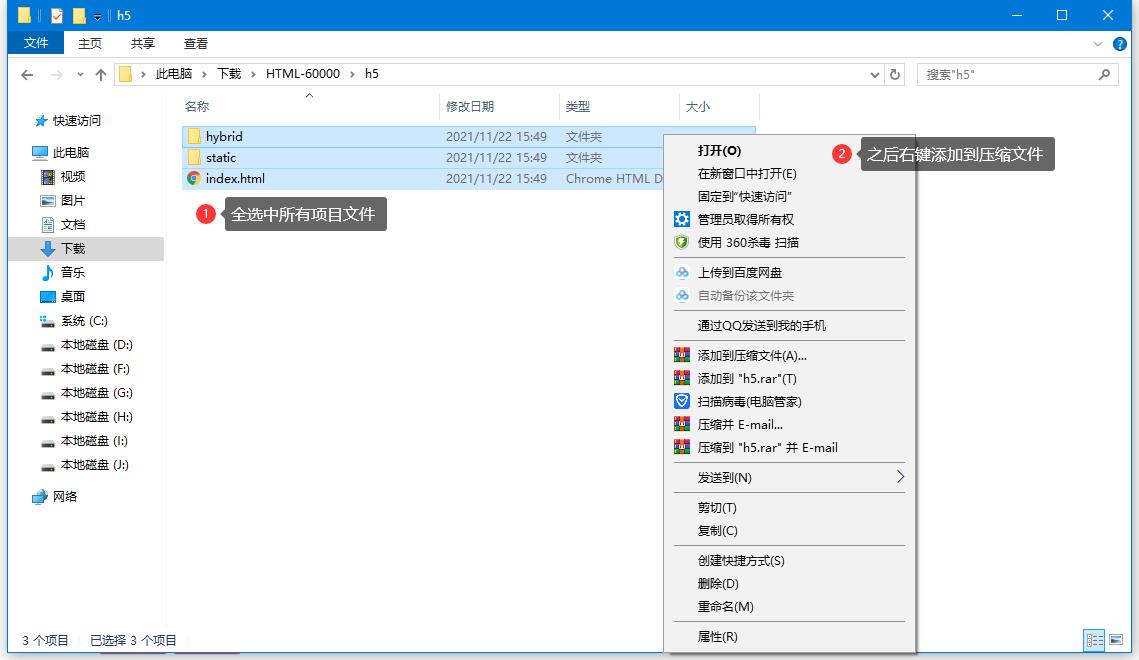
这里我们直接将所有项目文件全选中

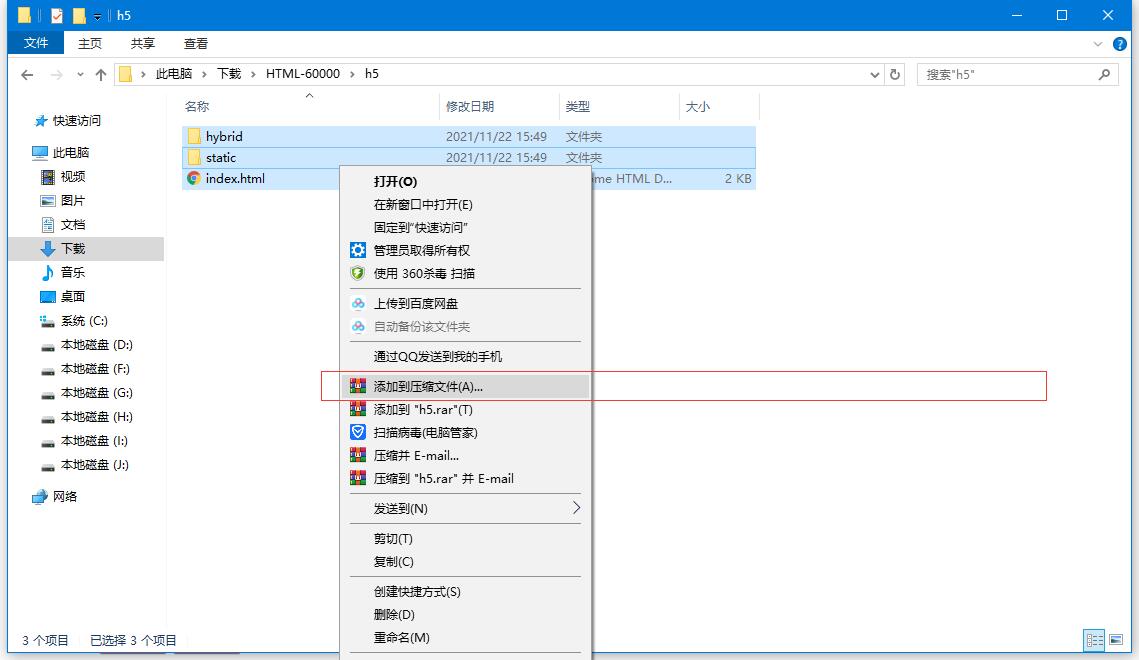
将所有项目文件添加到压缩包

温馨提示:请不要使用360压缩,好压等压缩软件,请使用winrar压缩工具

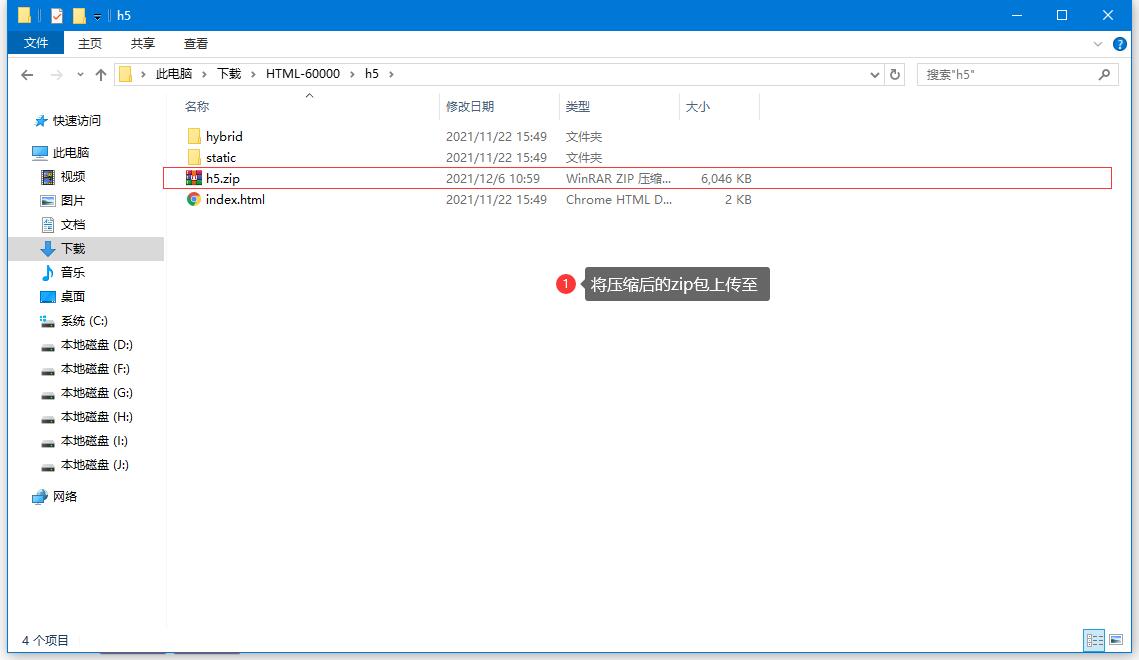
压缩成zip格式,只支持zip格式
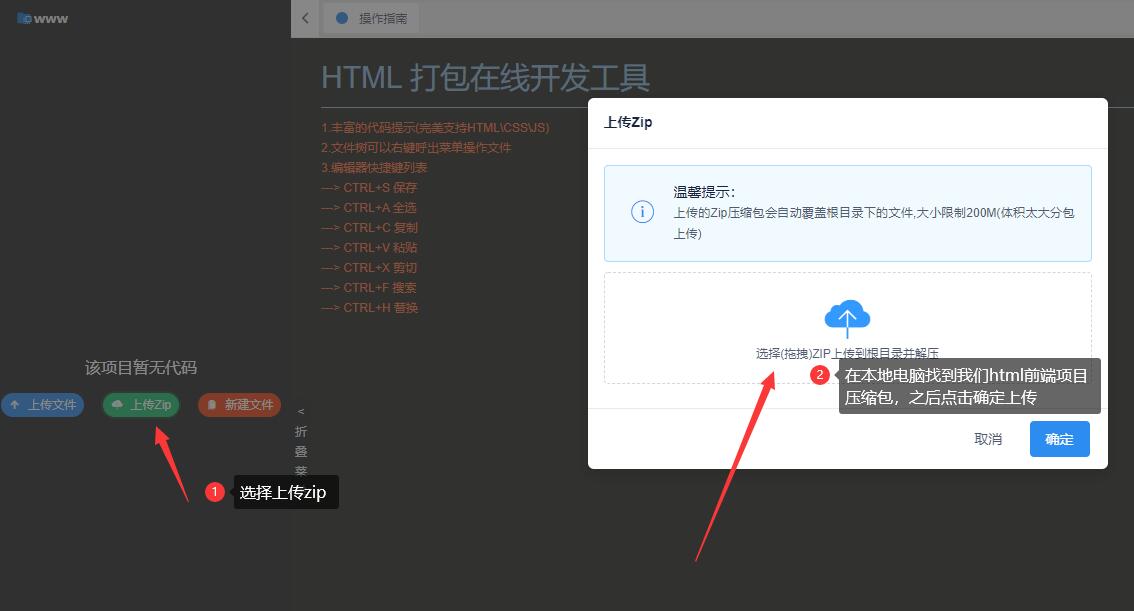
6.上传ZIP压缩包

在一门开发者中心上传我们的zip

上传成功之后,系统会自动解压,在左侧文件树可以看到我们所有的项目内容

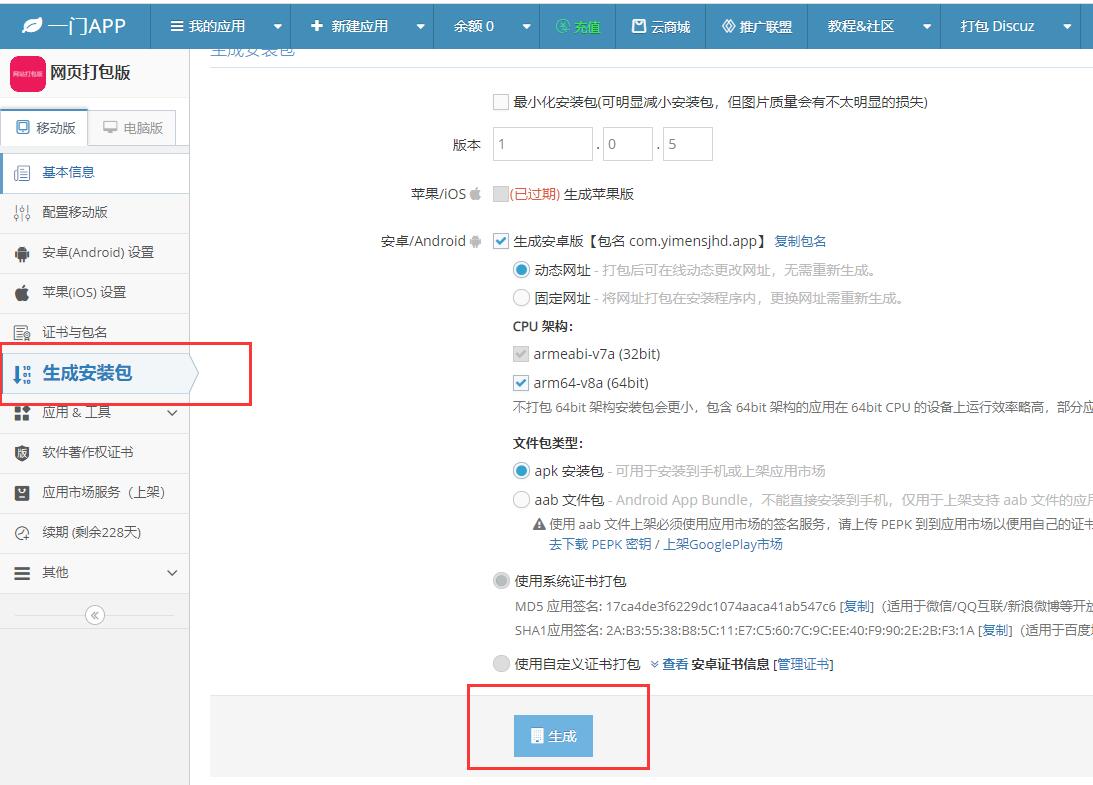
7.点击左侧的生成安装包,我们可以直接生成APP的安装包

生成成功之后,使用二维码扫码下载即可体验我们的APP了!!
如果APP打开后是白屏,那请重新配置一下vue配置文件
请参考:https://bbs.yimenapp.com/forum.p ... &extra=page%3D1
|