
这里目前可以手动注释
我们所有源代码都在您插件里面,如果会HTML您可以手动注释
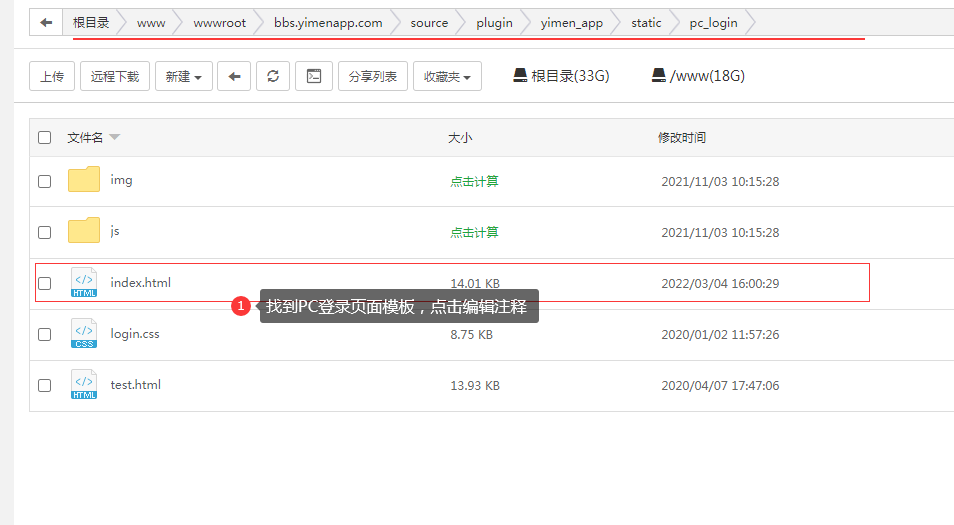
1.找到服务器文件

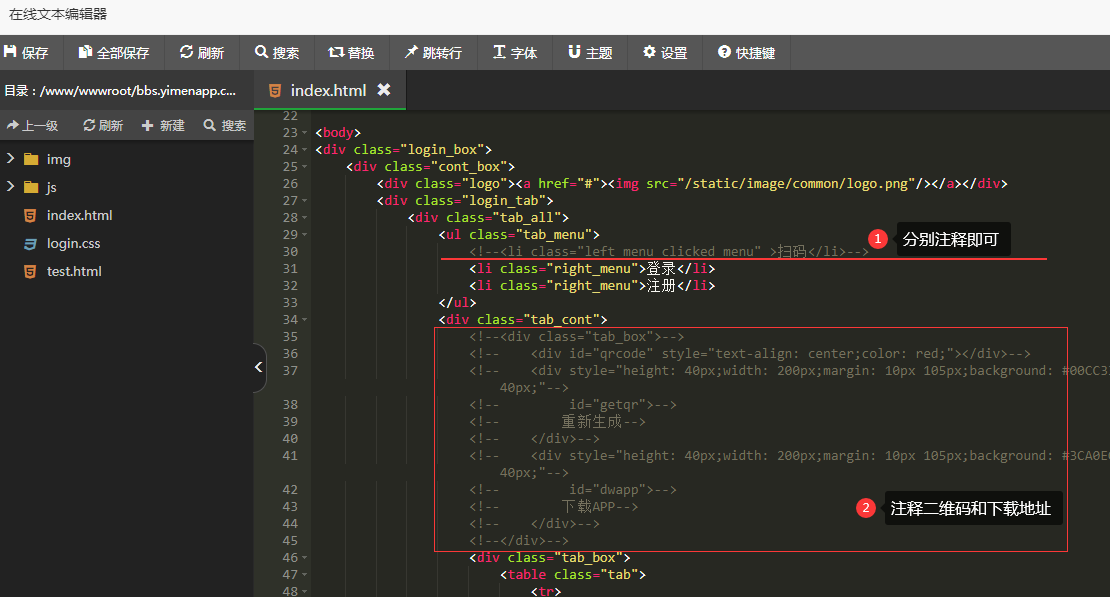
2.点击编辑

整页源代码
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
- <title>登录</title>
- <link href="login.css" type="text/css" rel="stylesheet"/>
- <link rel="stylesheet" href="../login/icon/iconfont.css"/>
- <script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
- <script src="../js/jquery.qrcode.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(function () {
- $(".tab_menu li").click(function () {
- var index_val = $(this).index();
- $(this).parent().siblings().find(".tab_box").eq(index_val).show().siblings().hide();
- $(this).addClass("clicked_menu").siblings().removeClass('clicked_menu');
- });
- })
- </script>
- </head>
- <body>
- <div class="login_box">
- <div class="cont_box">
- <div class="logo"><a href="#"><img src="/static/image/common/logo.png"/></a></div>
- <div class="login_tab">
- <div class="tab_all">
- <ul class="tab_menu">
- <!--<li class="left_menu clicked_menu" >扫码</li>-->
- <li class="right_menu">登录</li>
- <li class="right_menu">注册</li>
- </ul>
- <div class="tab_cont">
- <!--<div class="tab_box">-->
- <!-- <div id="qrcode" style="text-align: center;color: red;"></div>-->
- <!-- <div style="height: 40px;width: 200px;margin: 10px 105px;background: #00CC33;text-align: center;color: #ffffff;line-height: 40px;"-->
- <!-- id="getqr">-->
- <!-- 重新生成-->
- <!-- </div>-->
- <!-- <div style="height: 40px;width: 200px;margin: 10px 105px;background: #3CA0EC;text-align: center;color: #ffffff;line-height: 40px;"-->
- <!-- id="dwapp">-->
- <!-- 下载APP-->
- <!-- </div>-->
- <!--</div>-->
- <div class="tab_box">
- <table class="tab">
- <tr>
- <td class="name">用户名</td>
- <td><input type="text" name="username" class="input_nml" placeholder="输入用户名"/></td>
- </tr>
- <tr>
- <td class="name">密码</td>
- <td><input type="password" name="password" class="input_nml" placeholder="输入密码"/></td>
- </tr>
- <tr class="short_line">
- <td class="name"></td>
- <td class="sign">
- <input type="checkbox" class="check"/>
- <span>记住密码</span>
- <a href="forget.html" class="label_a">忘记密码?</a>
- </td>
- </tr>
- <tr>
- <td></td>
- <td>
- <input type="submit" id="on-login" class="login_btn" value="立即登录"/>
- </td>
- </tr>
- </table>
- <div class="other-login">
- <div class="name">
- 三方登录
- </div>
- <div class="btns">
- <div class="btn qq" id="qq"><i class="iconfont">?</i></div>
- <div class="btn wx" id="wechat"><i class="iconfont">?</i></div>
- <div class="btn wb" id="sina"><i class="iconfont">?</i></div>
- </div>
- </div>
- </div>
- <div class="tab_box">
- <table class="tab">
- <tr>
- <td class="name">用户名</td>
- <td class="yzzd">
- <input type="text" class="input_nml" name="name" placeholder="输入3~15个字符"/>
- </td>
- </tr>
- <tr>
- <td class="name">Email</td>
- <td class="yzzd"><input type="text" name="email" class="input_nml"
- placeholder="输入常用邮箱地址"/></td>
- </tr>
- <tr>
- <td class="name">密码</td>
- <td class="yzzd">
- <input type="password" name="pwd" class="input_nml" placeholder="输入6个及以上字符"/>
- </td>
- </tr>
- <tr>
- <td class="name">确认密码</td>
- <td class="yzzd"><input type="password" name="pwd1" class="input_nml"
- placeholder="再次输入"/></td>
- </tr>
- <tr class="short_line">
- <td class="name"></td>
- <td class="sign">
- <input type="checkbox" id="agent" class="check"/>
- <span>阅读并同意</span>
- <a href="#" id="agenta" class="label_a">《用户注册协议》</a>
- </td>
- </tr>
- <tr>
- <td></td>
- <td>
- <input type="submit" id="on-reg" class="login_btn" value="免费注册"/>
- </td>
- </tr>
- </table>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- </div>
- </div>
- <div style="clear:both; height:30px;"></div>
- </div>
- <script>
- $(function () {
- var code;
- function isMobile() {
- var sUserAgent = navigator.userAgent.toLowerCase();
- var bIsIpad = sUserAgent.match(/ipad/i) == "ipad"
- var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os"
- var bIsMidp = sUserAgent.match(/midp/i) == "midp"
- var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4"
- var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb"
- var bIsAndroid = sUserAgent.match(/android/i) == "android"
- var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce"
- var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile"
- if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {
- return true
- }
- return false
- }
- if (isMobile()) {
- window.location.href = "/source/plugin/yimen_app/static/h5/#/login"
- }
- function getQrcode() {
- $.ajax({
- type: "POST",
- url: "/plugin.php?id=yimen_app&s=user/scan",
- dataType: "json",
- success: function (data) {
- //获取到了数据
- if (data.code == 1) {
- code = data.data.code;
- var url = window.location.protocol + "//" + window.location.host + '/source/plugin/yimen_app/static/scan/?code=' + data.data.code;
- $('#qrcode').html('');
- $('#qrcode').qrcode({
- text: url,
- height: 200,
- width: 200
- });
- } else {
- $('#qrcode').html(data.msg);
- if (data.msg == "扫码登录暂未开启") {
- $('#getqr').css('display', 'none');
- }
- }
- }
- });
- }
- getQrcode();
- scan_notify();
- $('#getqr').click(function () {
- getQrcode();
- });
- $('#dwapp').click(function () {
- window.open("/plugin.php?id=yimen_app&s=user/down");
- });
- function scan_notify() {
- if (code) {
- $.ajax({
- type: "POST",
- url: "/plugin.php?id=yimen_app&s=user/scan_check",
- dataType: "json",
- data: {
- code
- },
- success: function (data) {
- //获取到了数据
- if (data.code == 1) {
- try {
- if (document.referrer.indexOf(location.host) != -1) {
- window.location = document.referrer
- } else {
- window.Location = './';
- }
- } catch (e) {
- window.Location = './';
- }
- }
- }
- });
- }
- setTimeout(function () {
- scan_notify();
- }, 2000);
- }
- $.ajax({
- type: "POST",
- url: "/plugin.php?id=yimen_app&s=user/get_login_config",
- dataType: "json",
- success: function (data) {
- //获取到了数据
- var config = data.data
- if (config.pc_qq == 0) {
- $('#qq').css('display', 'none')
- }
- if (config.pc_wx == 0) {
- $('#wechat').css('display', 'none')
- }
- if (config.pc_wb == 0) {
- $('#sina').css('display', 'none')
- }
- $('#agenta').click(function () {
- window.location.href = config.agreement_url
- });
- }
- });
- $("#on-login").click(function () {
- var username = getValue('username'),
- password = getValue('password');
- if (username == '' || password == '') {
- alert('用户名或者密码不能为空');
- return false;
- }
- $.ajax({
- type: "POST",
- url: "/plugin.php?id=yimen_app&s=user/login",
- data: {
- username,
- password
- },
- dataType: "json",
- success: function (res) {
- if (res.code == 1) {
- try {
- window.location = document.referrer
- } catch (e) {
- window.Location = './';
- }
- } else {
- alert(res.msg)
- }
- }
- });
- });
- $("#on-reg").click(function () {
- if (!$("#agent").is(":checked")) {
- alert('请阅读注册协议并同意');
- return false;
- }
- var username = getValue('name'),
- password = getValue('pwd'),
- password1 = getValue('pwd1'),
- email = getValue('email');
- if (username == '' || password == '' || password1 == '' || email == '') {
- alert('注册信息不能为空');
- return false;
- }
- if (password != password1) {
- alert('两次密码不正确');
- return false;
- }
- $.ajax({
- type: "POST",
- url: "/plugin.php?id=yimen_app&s=user/reg",
- data: {
- username,
- email,
- password
- },
- dataType: "json",
- success: function (res) {
- if (res.code == 1) {
- alert('注册成功');
- } else {
- alert(res.msg);
- }
- }
- });
- });
- $('#qq').click(() => {
- //qq登录
- toLogin('qq')
- });
- $('#wechat').click(() => {
- //qq登录
- toLogin('pc_wechat')
- });
- $('#sina').click(() => {
- //qq登录
- toLogin('sina')
- });
- function toLogin(type) {
- $.ajax({
- url: "/plugin.php?id=yimen_app&s=login/get_oauth_url&type=" + type,
- type: "POST",
- dataType: 'json',
- success: (res) => {
- if (res.code == 1) {
- window.location.href = res.url
- }
- },
- error: (res) => {
- alert(JSON.stringify(res));
- }
- });
- }
- function getValue(name) {
- return $("input[name='" + name + "']").val();
- }
- });
- </script>
- </body>
- </html>
如果您不是很清楚注释操作
您可以复制源代码文件,进行全部黏贴替换
之后保存,更新缓存,刷新CDN,再次打开即可
当然!
您也可以自己设计html样式做一个更好看的PC登录页面
|