电脑端JS试列参考:https://www.yimenapp.com/desktop/doc/#/api/variable
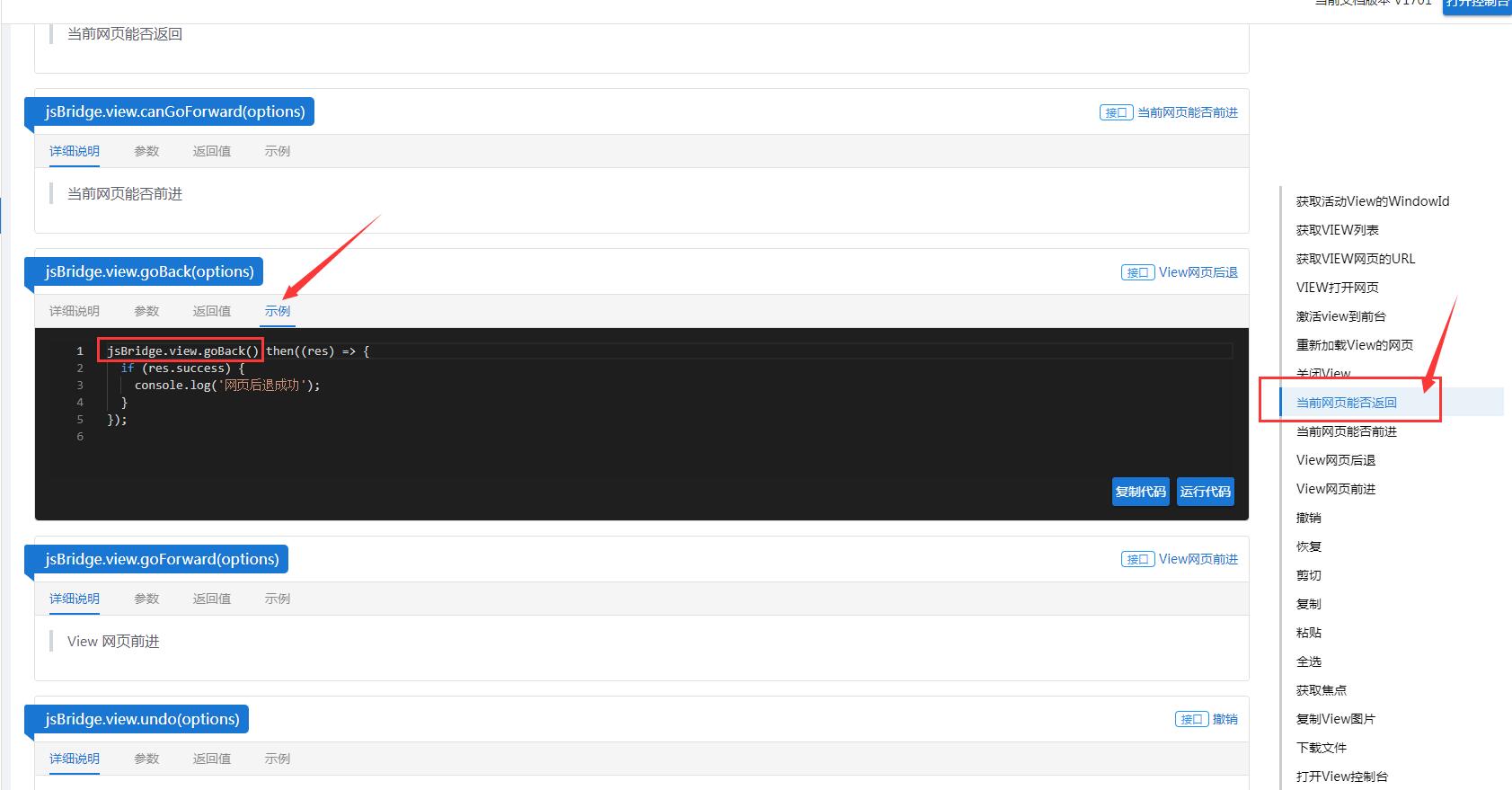
常用动作JS参考:https://www.yimenapp.com/desktop/doc/#/api/view
比如我们需要在任意标题栏或者导航栏或者侧边栏或者任意网页执行返回动作,我们可以参考JS试列页面

在试列页面找到对应的演示代码
我们可以在标题栏里面添加这个代码

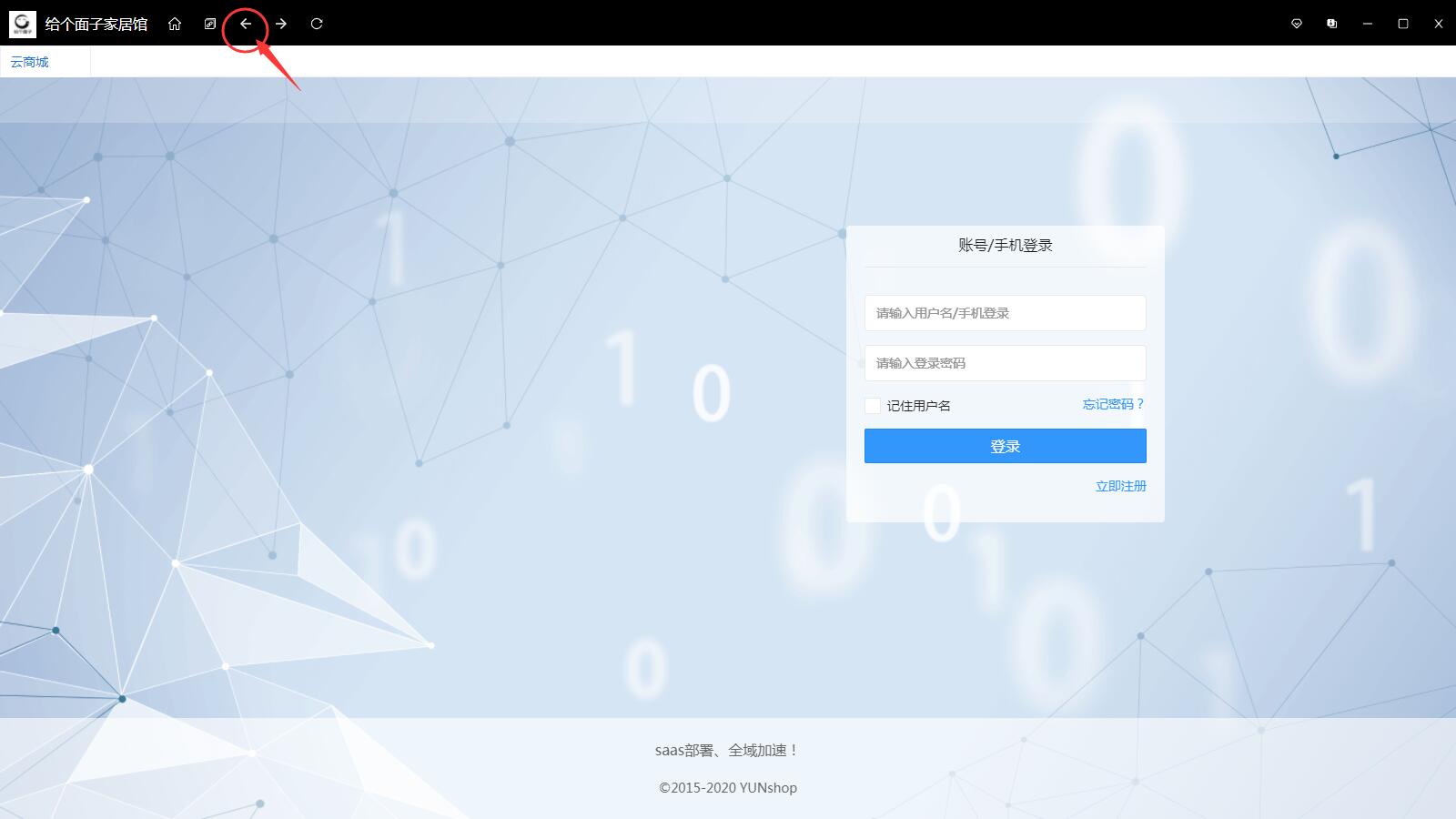
这里标题栏添加返回代码,在EXE前端即可展示

这样我们就实现了快捷返回按钮的动作效果
当然也支持任意自定义HTML里面执行对应的JS以获得原生效果!
其他试列:
按钮返回
标签打开新链接
- window.jsBridge.view.open({url: 'https://www.yimenapp.com/developer/app.cshtml?id=375978',})
按钮前进
- jsBridge.view.canGoForward()
按钮刷新
|