|
URL添加后缀
- <a href="https://www.yimenapp.com/?xapp-share=1">执行</a>
- <!-- 任意网页html在A标签后添加后缀,实现显示原生标题栏分享按钮“0”为隐藏,“1”为显示 -->
- <!-- “?”“#”“&”三个符号间隔,具体根据自己的URI结构选择使用 -->
- <a href="https://www.yimenapp.com/developer/app.cshtml?id=187269#xapp-share=1">执行</a>
- <a href="https://www.yimenapp.com/developer/app.cshtml?id=187269&xapp-share=1">执行</a>
- <!-- 比如这个链接的结构已经占用了“?”那么就可以在后面使用“#”或者“&”符号作为拼接 -->
- <!-- URL链控后缀可以组合使用,更多链控规则,请查阅demo -->
执行
温馨提示:APP标题默认已经显示了分享按钮,如需体验可在配置功能模块里面关闭后执行
下载jsbridge-mini.js上传服务器并引入,根据实际业务自定义JS策略,映射JS只会APP内生效!请下载APP后打开app体验!
衍生阅读
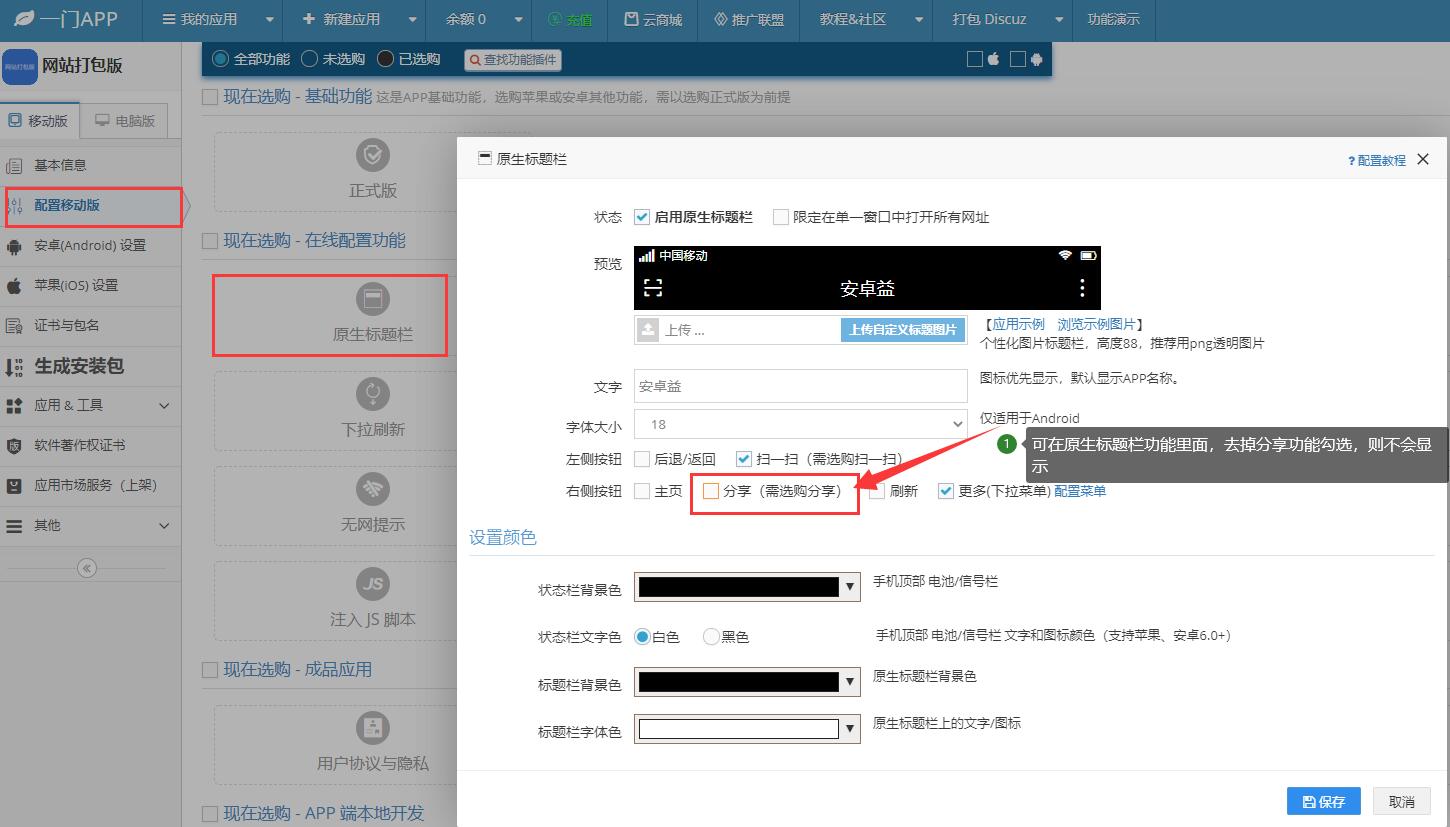
在原生标题栏功能模块里面可以全局关闭分享按钮

|