|
URL添加后缀
- <a href="https://www.yimenapp.com/?xapp-share=1&xapp-share-title=%E8%87%AA%E5%AE%9A%E4%B9%89%E5%88%86%E4%BA%AB%E6%A0%87%E9%A2%98">执行</a>
- <!-- 任意网页html在A标签后添加后缀,实现自定义分享出去的标题显示 -->
- <!-- 分享标题内容需要进行urlencode编码 -->
- <!-- 这里的标题为“自定义分享标题”urlencode编码后为“%E8%87%AA%E5%AE%9A%E4%B9%89%E5%88%86%E4%BA%AB%E6%A0%87%E9%A2%98” -->
- <!-- “?”“#”“&”三个符号间隔,具体根据自己的URI结构选择使用 -->
- <a href="https://www.yimenapp.com/developer/app.cshtml?id=187269#xapp-share=1&xapp-share-title=%E8%87%AA%E5%AE%9A%E4%B9%89%E5%88%86%E4%BA%AB%E6%A0%87%E9%A2%98">执行</a>
- <a href="https://www.yimenapp.com/developer/app.cshtml?id=187269&xapp-share=1&xapp-share-title=%E8%87%AA%E5%AE%9A%E4%B9%89%E5%88%86%E4%BA%AB%E6%A0%87%E9%A2%98">执行</a>
- <!-- 比如这个链接的结构已经占用了“?”那么就可以在后面使用“#”或者“&”符号作为拼接 -->
- <!-- URL链控后缀可以组合使用,更多链控规则,请查阅demo -->
执行
下载jsbridge-mini.js上传服务器并引入,根据实际业务自定义JS策略,映射JS只会APP内生效!请下载APP后打开app体验!
衍生阅读
在点击执行后之后,打开的页面,点击原生标题栏分享按钮,这时候分享出去的标题则为我们这里输入的URL链控后缀的内容

点击执行后进入的页面

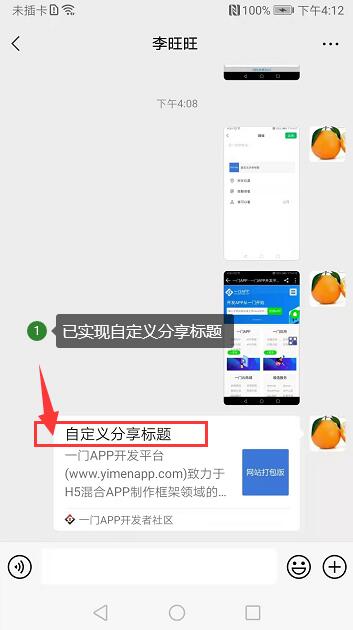
点击分享之后可以看到分享标题已经自定义显示了

分享效果
|