|
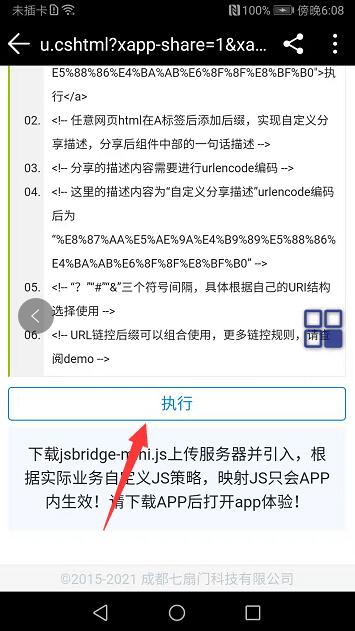
URL添加后缀
- <a href="https://www.yimenapp.com/?xapp-share=1&xapp-share-description=%E8%87%AA%E5%AE%9A%E4%B9%89%E5%88%86%E4%BA%AB%E6%8F%8F%E8%BF%B0">执行</a>
- <!-- 任意网页html在A标签后添加后缀,实现自定义分享描述,分享后组件中部的一句话描述 -->
- <!-- 分享的描述内容需要进行urlencode编码 -->
- <!-- 这里的描述内容为“自定义分享描述”urlencode编码后为“%E8%87%AA%E5%AE%9A%E4%B9%89%E5%88%86%E4%BA%AB%E6%8F%8F%E8%BF%B0” -->
- <!-- “?”“#”“&”三个符号间隔,具体根据自己的URI结构选择使用 -->
- <!-- URL链控后缀可以组合使用,更多链控规则,请查阅demo -->
执行
下载jsbridge-mini.js上传服务器并引入,根据实际业务自定义JS策略,映射JS只会APP内生效!请下载APP后打开app体验!
效果展示

点击执行,进入分享自定义页面

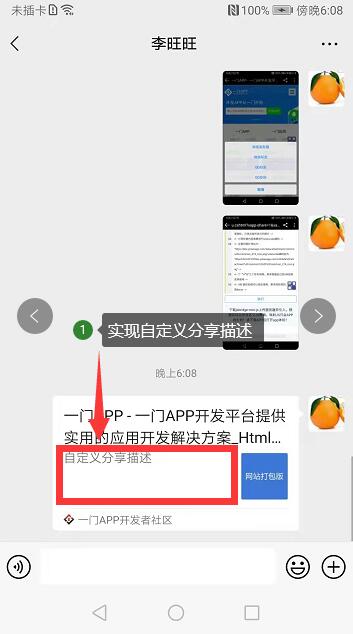
点击分享按钮

分享成功后分享组件展示自定义的分享描述内容 |