部分开发者觉得解析域名比较繁琐!
外加解析生效时间比较久!
为此分发平台特别推出本地文件挂载,只需要在分发平台下载分发文件,上传自己的服务器任意可访问目录,即可实现任意分发地址;
实现无代码开发自有域名访问的页面搭建!
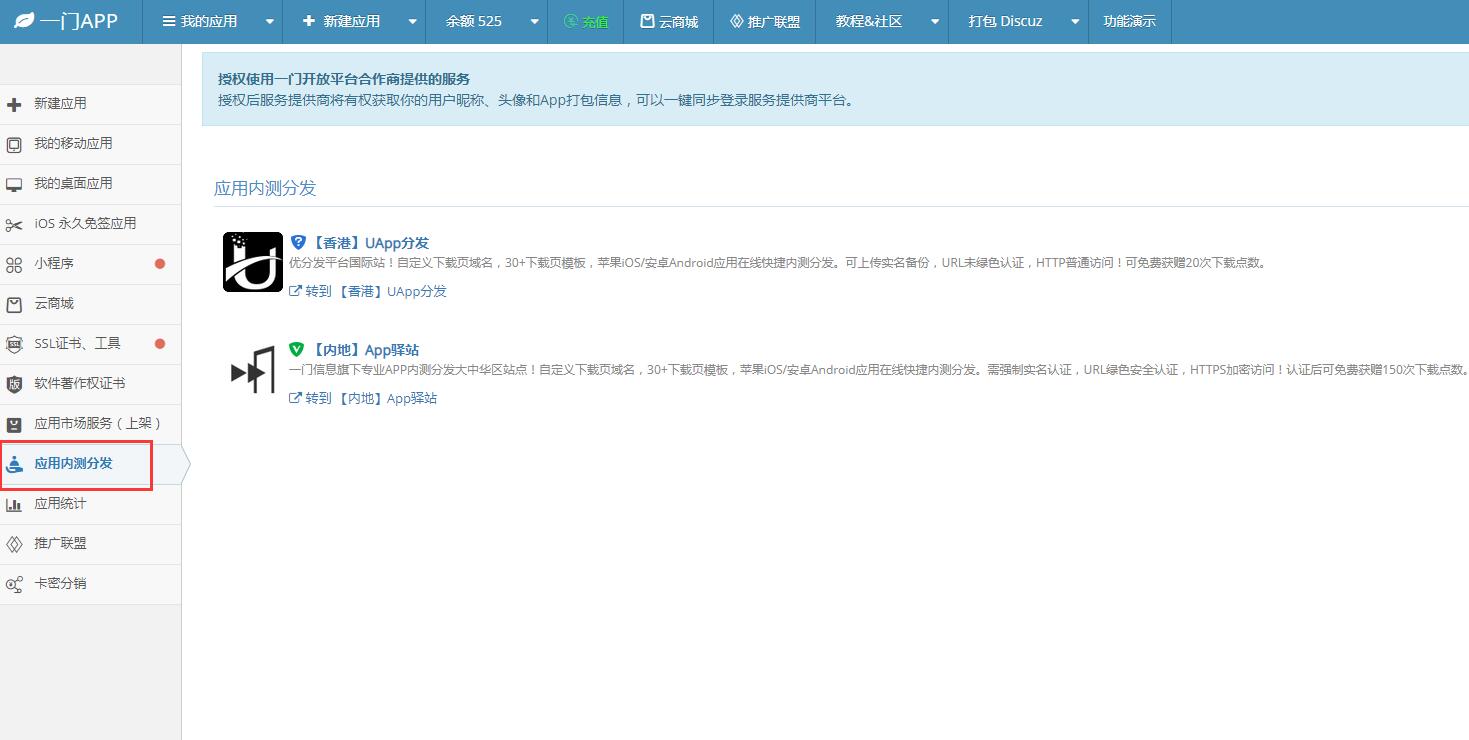
1.登录一门APP开发者后台,进入到分发平台页面
https://www.yimenapp.com/developer/open.cshtml

如果所示,随便进入到一个分发平台,优分发或驿站分发都可以!
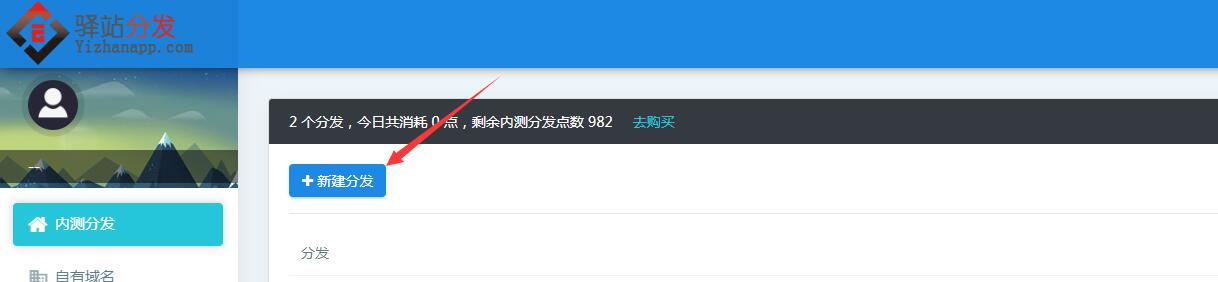
2.进入到对应的分发平台,直接点击新建分发

在分发平台直接点击新建分发

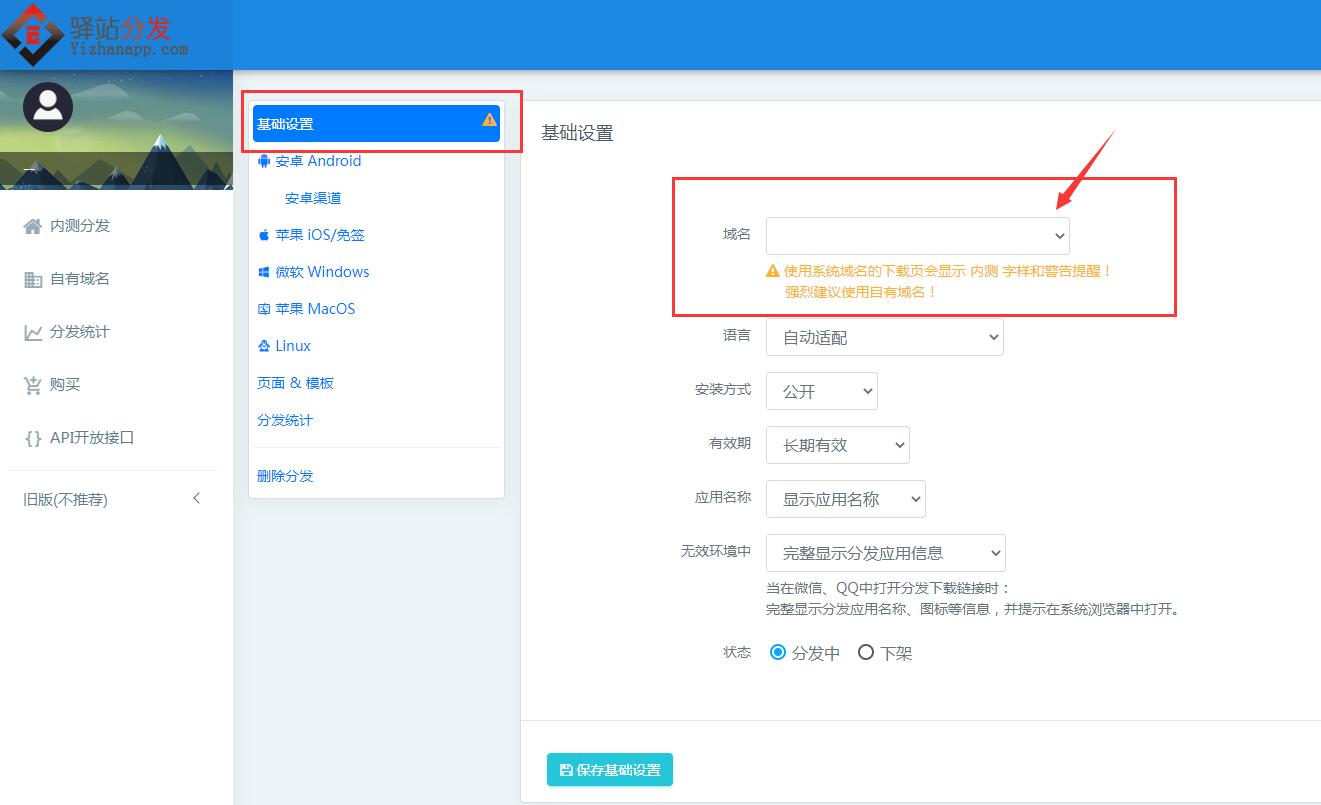
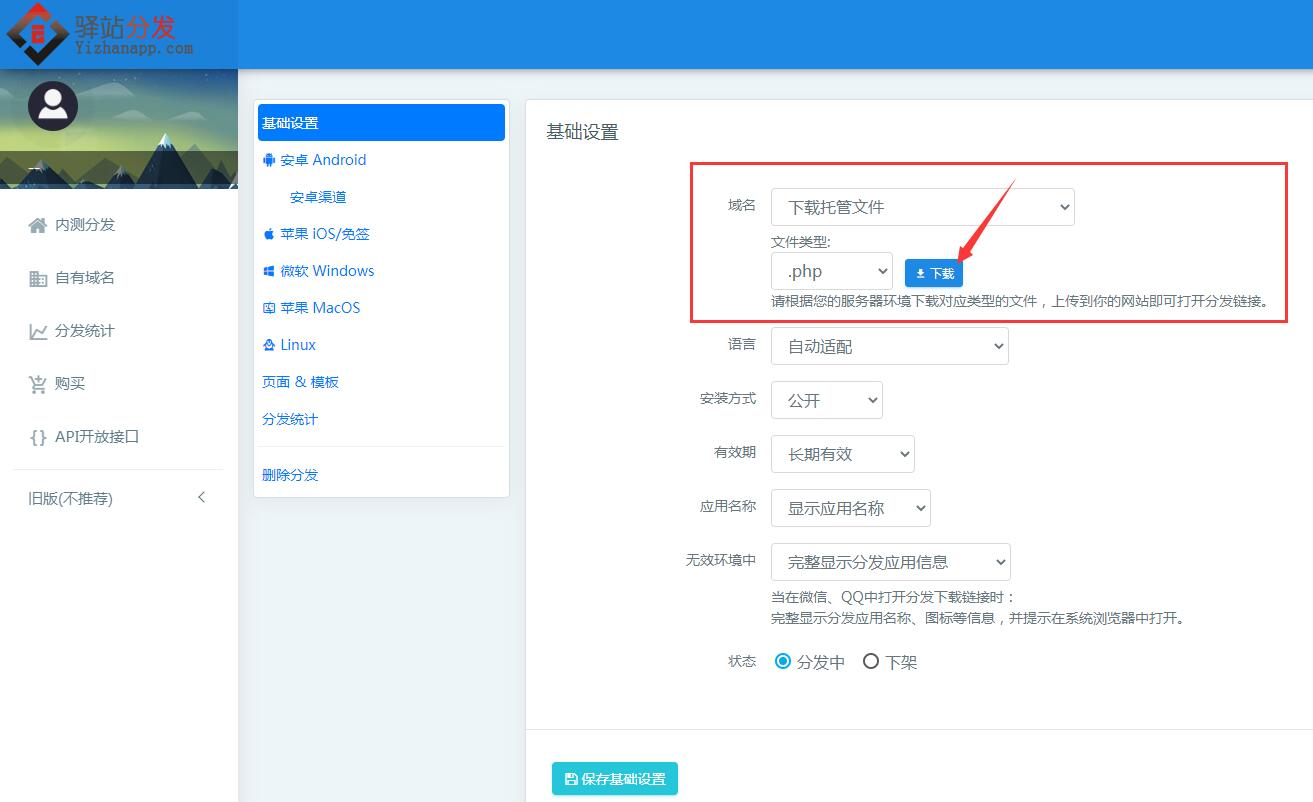
在基础设置里面,找到域名配置选项!
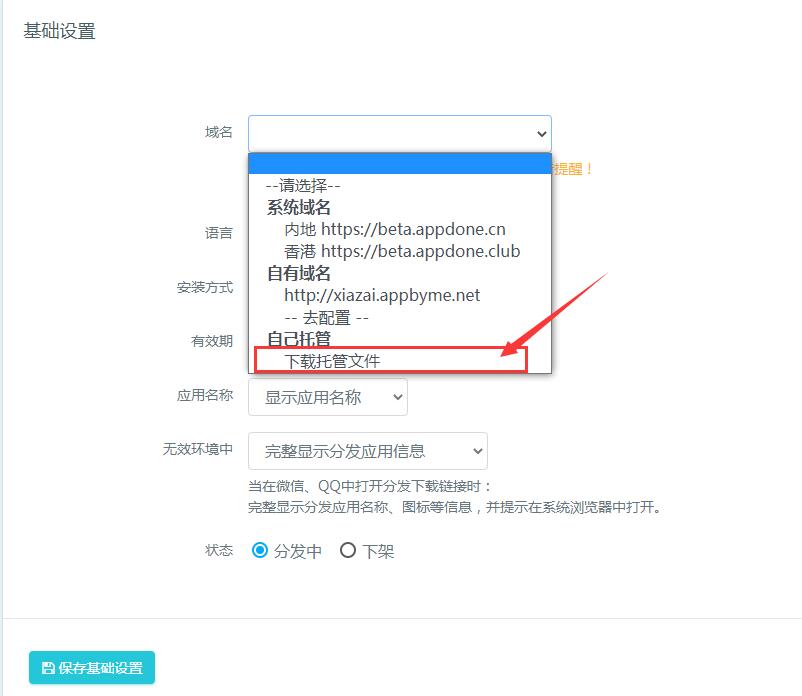
点击下拉即可选择本地部署,自己托管

选择 下载托管文件
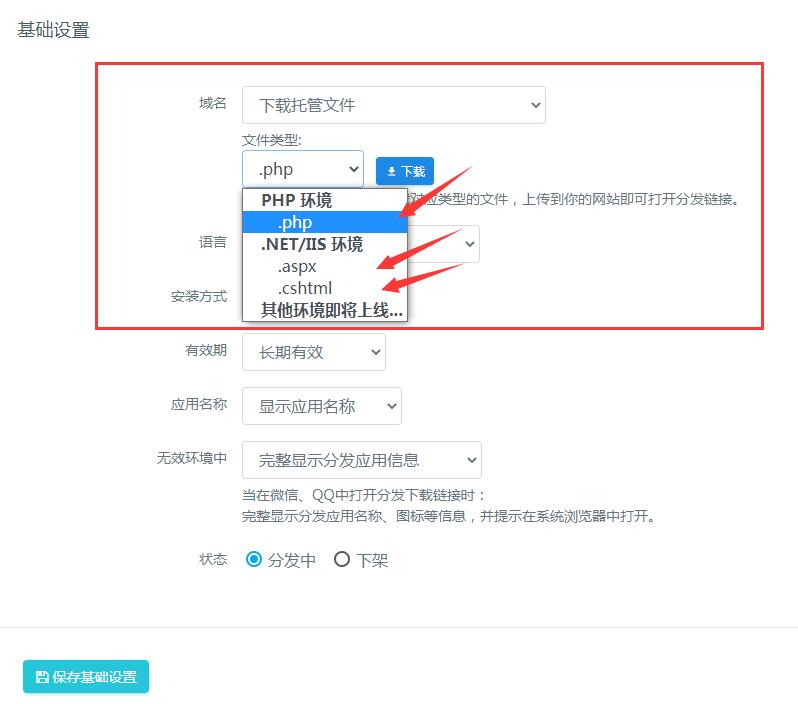
选择之后 页面会提供各种服务器环境的本地部署文件下载,根据自己服务器环境选择文件类型下载即可!

如图所示,选择下载文件类型即可

如图,如果自己网站服务器是PHP,就选择PHP下载
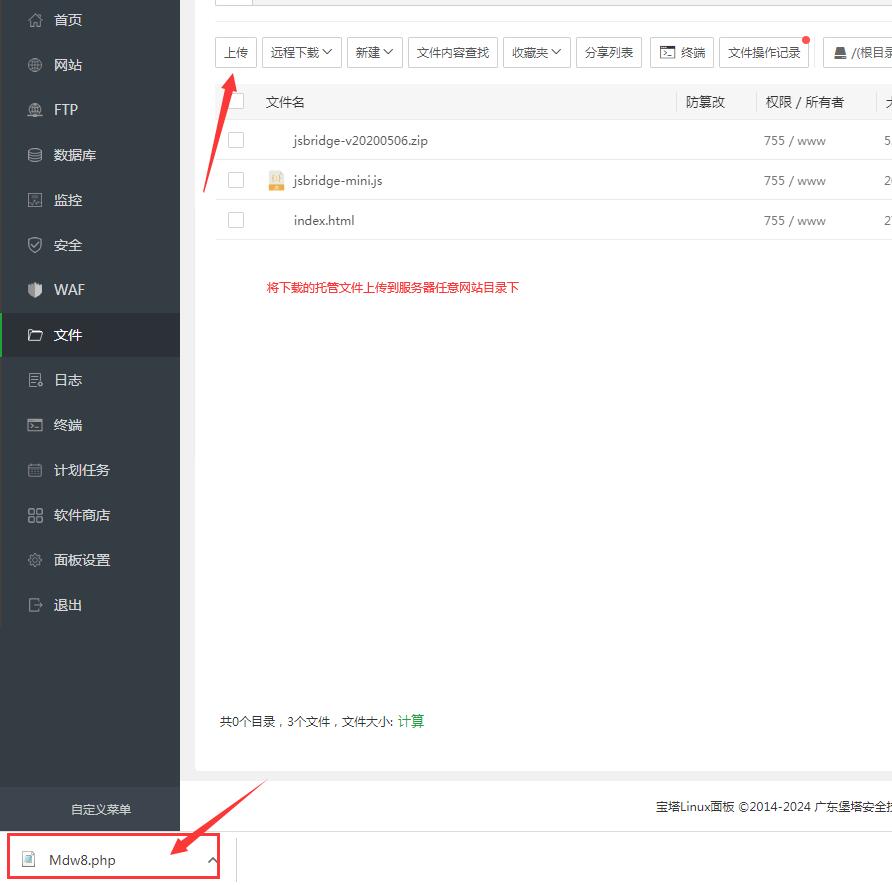
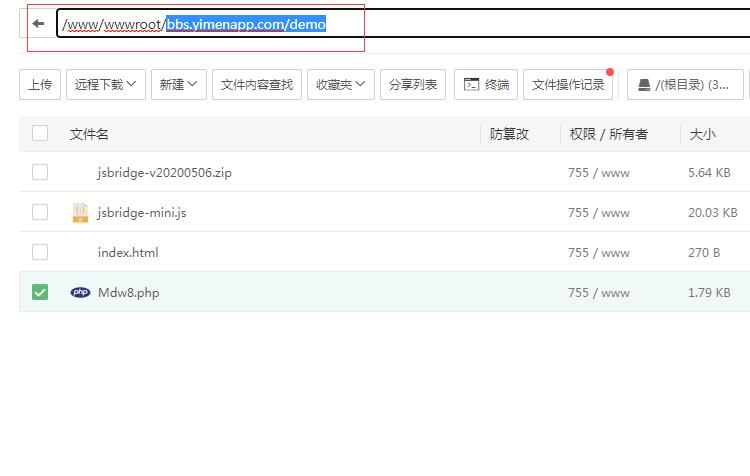
3.下载到本地文件,上传服务器网站任意目录

上传到任意网站目录地址都可以的

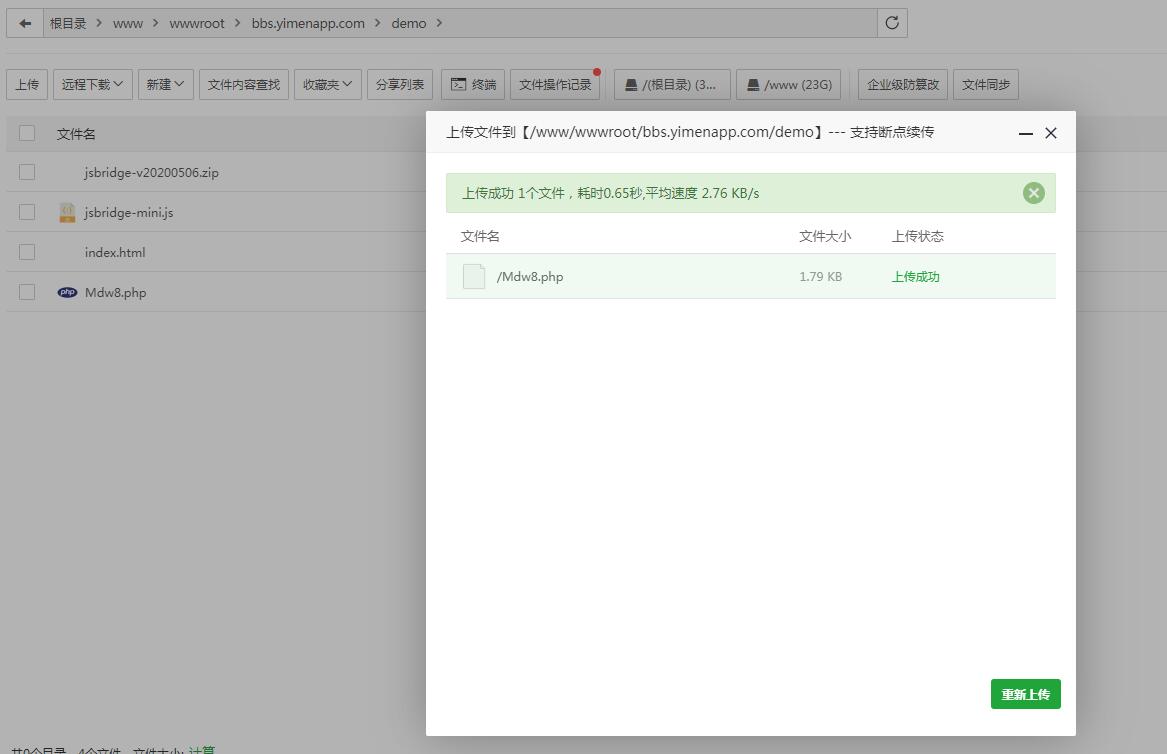
上传完成之后,根据自己网站目录地址自己构建获取APP下载地址

比如我们这里上传的是BBS网站的demo目录下载,那么下载地址则为
https://bbs.yimenapp.com/demo/Mdw8.php
|