|
配置浮动功能面板 配置一门APP浮动功能面板?
1.在开发者中心【云商城】找到需要配置的应用

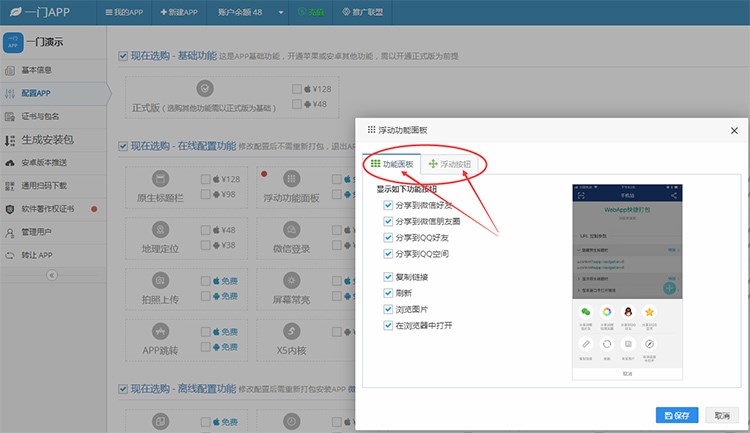
2.点击【配置APP】进入配置界面,找到【配置APP 】,再找到【浮动功能面板】

特别提示:点击图片上3图标,或浮动功能面板这几个字,即可弹出该功能的配置窗口。 如您在试用期测试此功能,请不要点击右侧的“勾选”,点击勾选是去结算付费的。 如您已过了试用期,想使用此功能,请先点击右侧“勾选”结算付费后再点击左侧图标或文字进入配置窗口;
3.点击【浮动功能面板】在弹出的界面配置【浮动功能面板】显示的【功能面板】 
如图,在功能面板里面可以配置是否显示一下图标: 分享到微信好友 分享到微信朋友圈 分享到QQ好友 分享到QQ空间 复制链接 刷新 浏览图片 在浏览器中打开 ——需要显示的,勾选上即可,默认是全部勾选的! ——有一些功能是需要购买对应的原生增值功能的!否则功能无法生效!
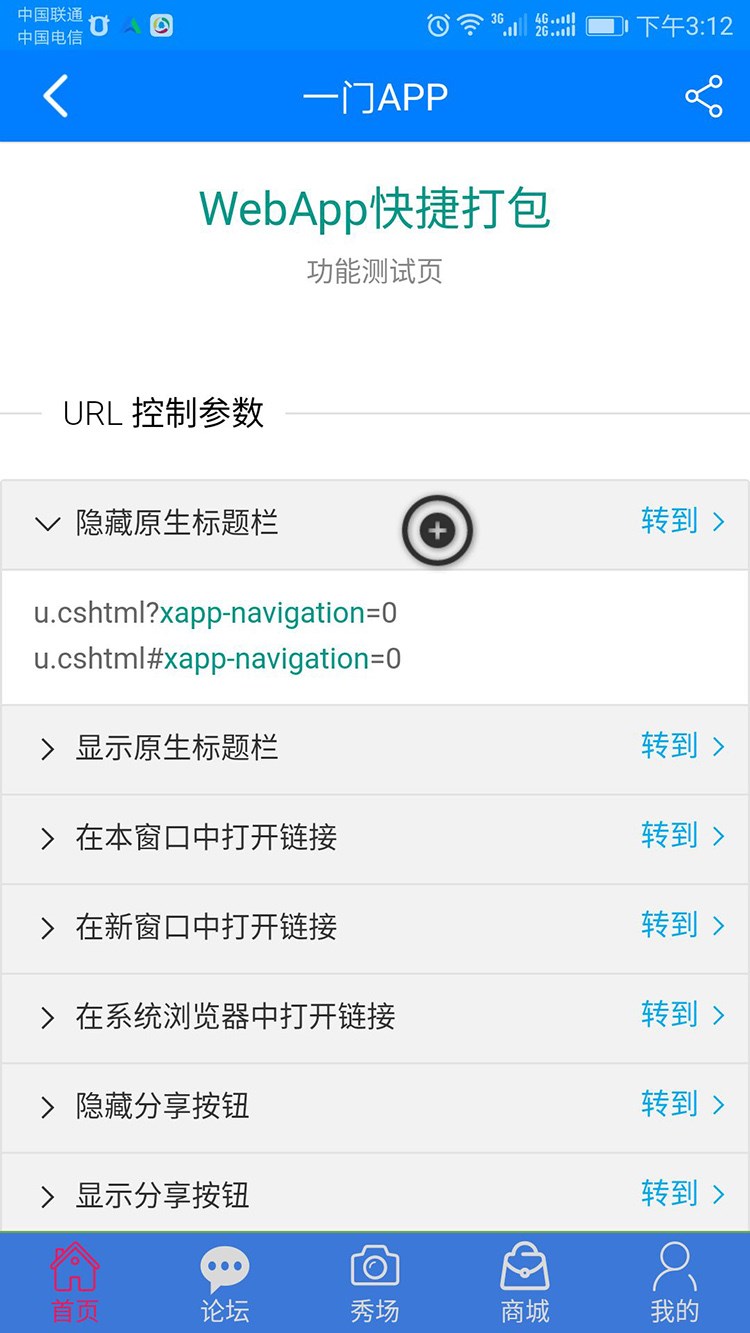
真机效果 
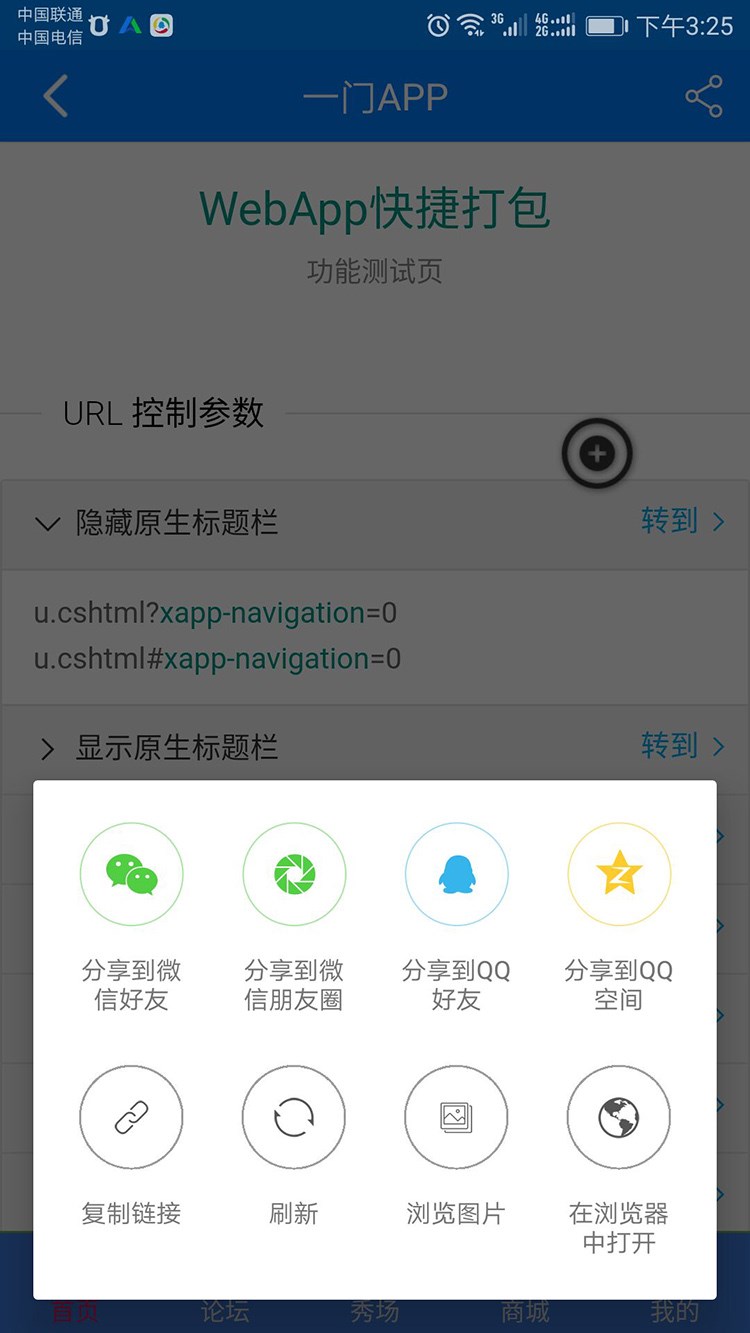
点击浮动图标会弹出 
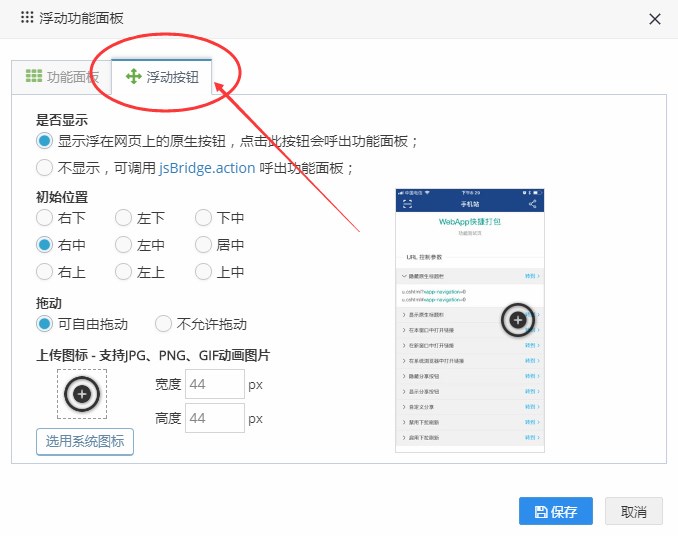
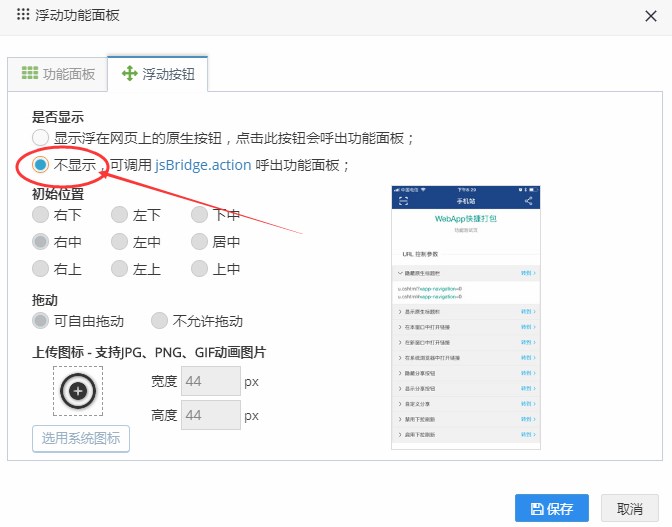
4.点击【浮动功能面板】在弹出的界面配置【浮动功能面板】显示的【浮动按钮】 
配置【浮动按钮】是否显示,如不想显示,直接点击关闭即可! 
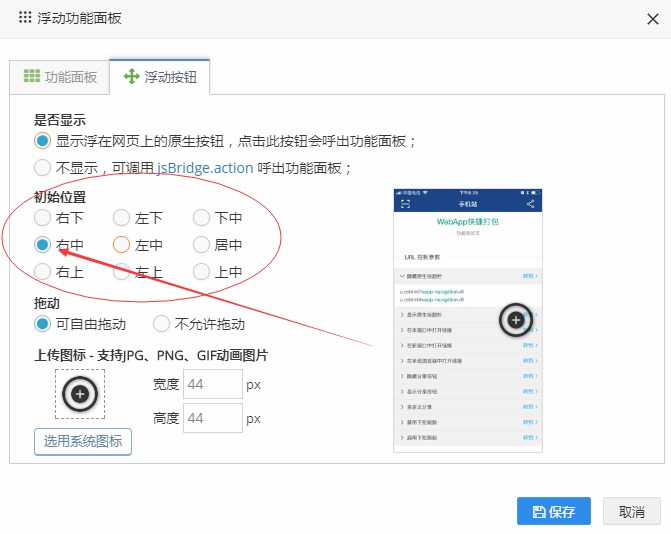
配置【浮动按钮】的初始位置,一共有九个初始位置可以自行配置; 默认是在右中! 
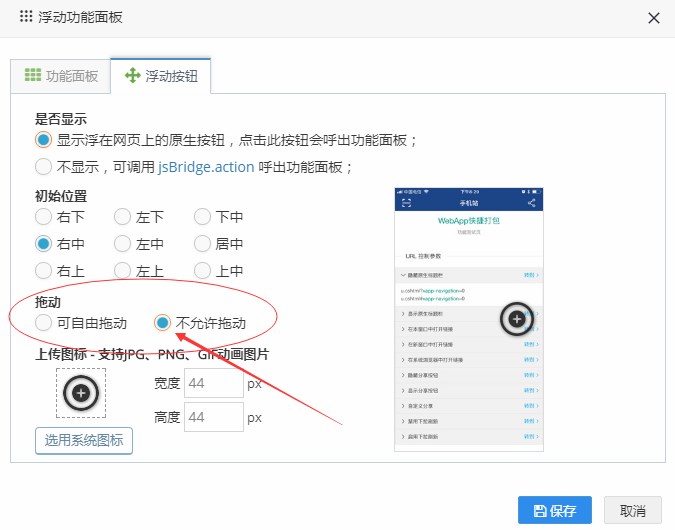
配置【浮动按钮】是否可以自由拖动,默认可自由拖动,如想固定可点击不允许拖动; 
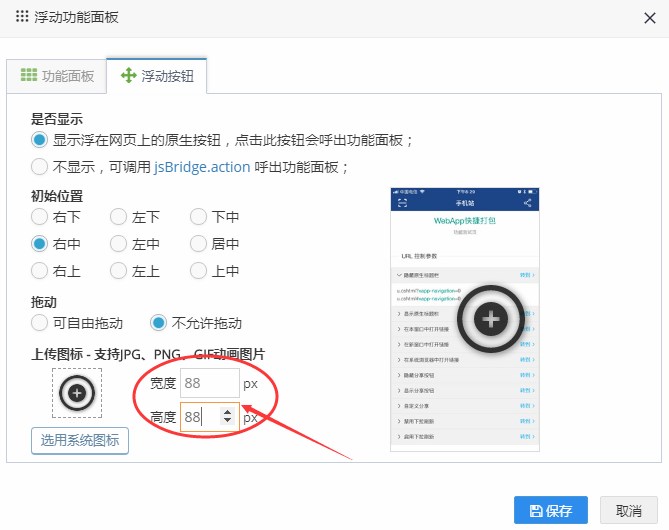
配置【浮动按钮】的图标样式大小,可在宽度和高度里面自定义像素 默认是44PX的正方形 
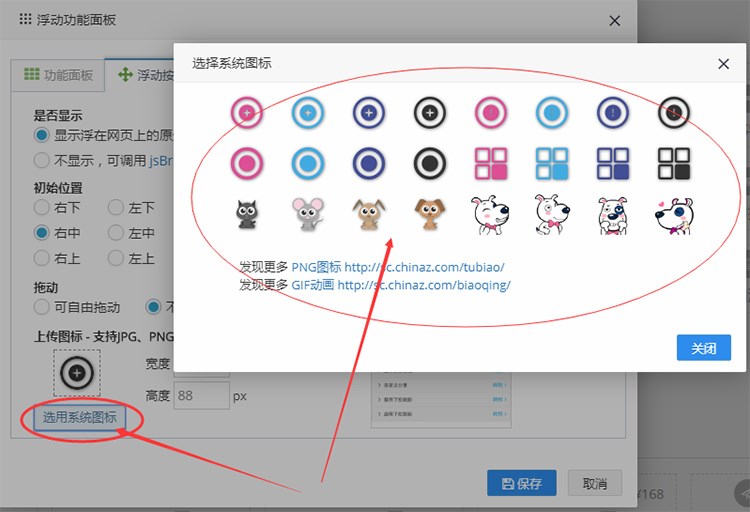
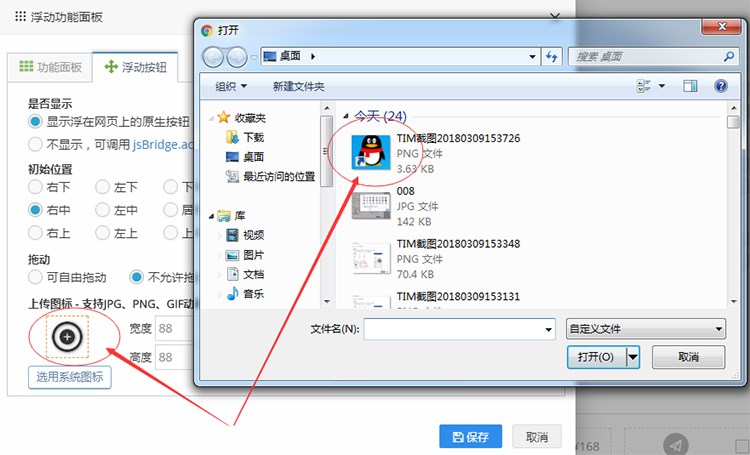
配置【浮动按钮】的图标,可选用系统图标,也可以自定义的上传图标,支持JPG,PNG,GIF动画图! 
——选用系统图标 
——选用自定义上传图标
5.配置好之后,点击右下角的【保存】按钮,之后重启APP即可查看手机上的真实效果! ——此功能属于在线配置功能,所以配置修改之后无需重新打包,生成新版,更新版本,可以及时修改及时生效!
|