|
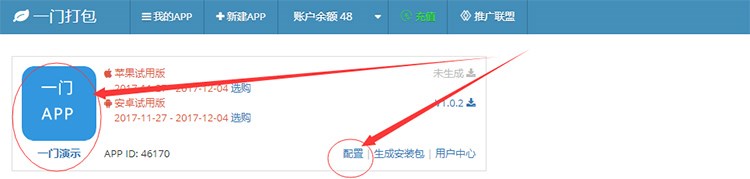
配置APP的启动引导页 1.在开发者中心【我的APP】找到需要配置的应用 
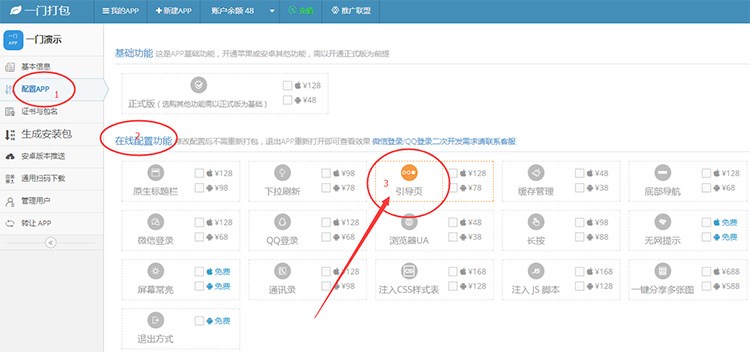
2.进入【配置APP】在【在线配置功能】里面找到【引导页】 
特别提示:点击图片上3图标,或引导页这几个字,即可弹出该功能的配置窗口。 如您在试用期测试此功能,请不要点击右侧的“勾选”,点击勾选是去结算付费的。 如您已过了试用期,想使用此功能,请先点击右侧“勾选”结算付费后再点击左侧图标或文字进入配置窗口;
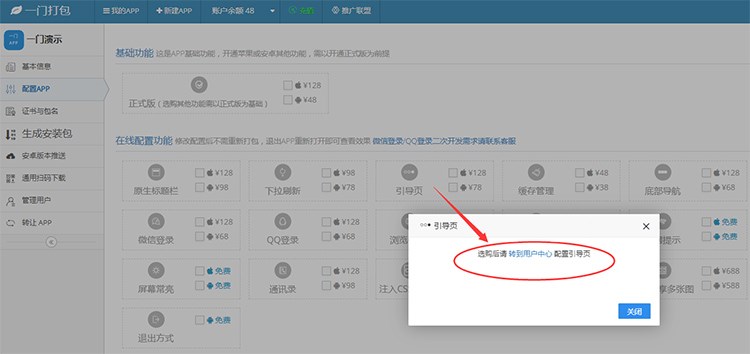
3.在弹出的配置窗口里面设置引导页 
如上图提示到用户中心去配置 
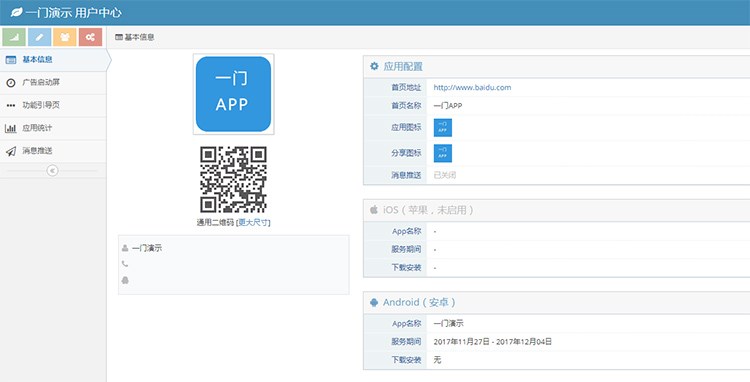
4.点击【转到用户中心】,进入用户中心 
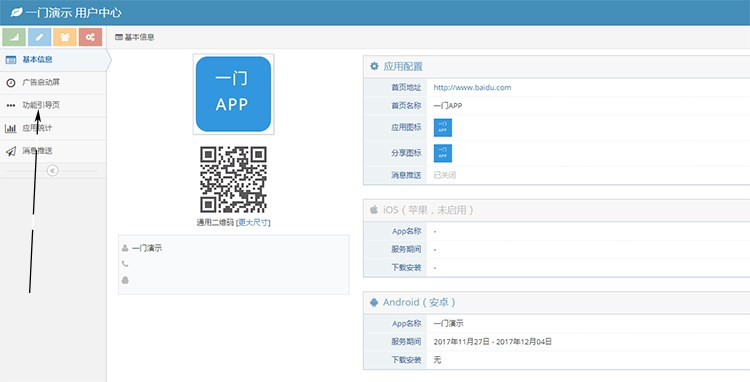
在左侧导航里面找到【功能引导页】 
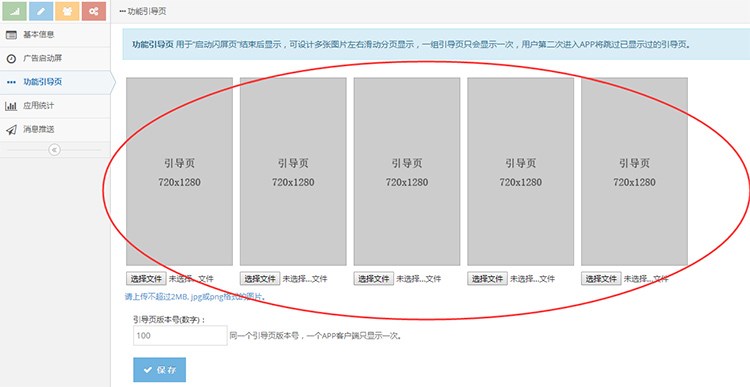
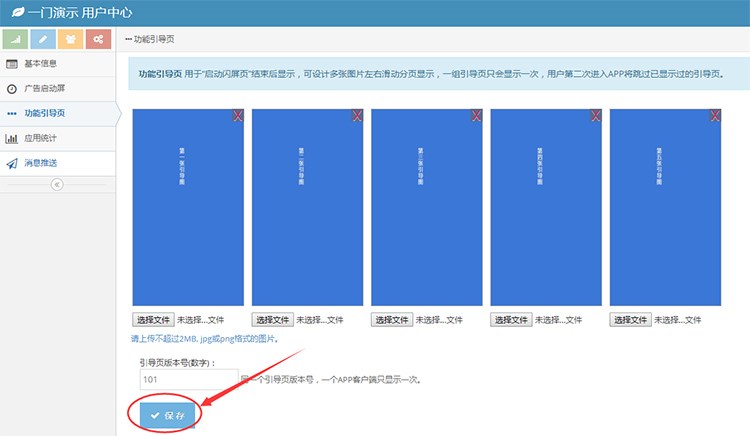
点击【功能引导页】进入配置页面 
如上图,可以看到五张未上传的引导页。 引导页尺寸需求:720*1280像素; 引导页大小需求:不超过2M
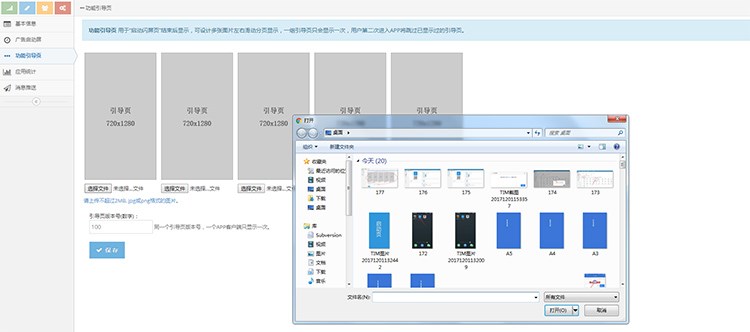
5.点击【选择文件】从本地电脑上传引导页图片 
上传之后点击左下角【保存】按钮 
特别提示:为了不对客户造成打扰,每一套引导页,只会展示一次! 如果要这一套引导页多次展示,请修改引导页面版本号 
6.配置好之后,点击右下角的【保存】按钮,之后重启APP即可查看手机上的真实效果!
|