|
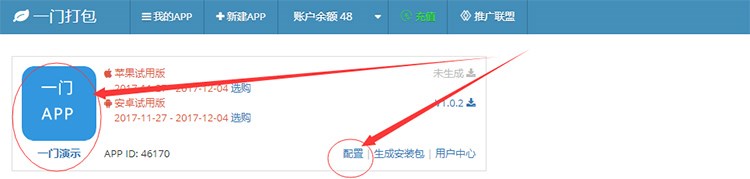
怎么配置APP内部加载动画? 1.在开发者中心【我的APP】找到需要配置的应用 
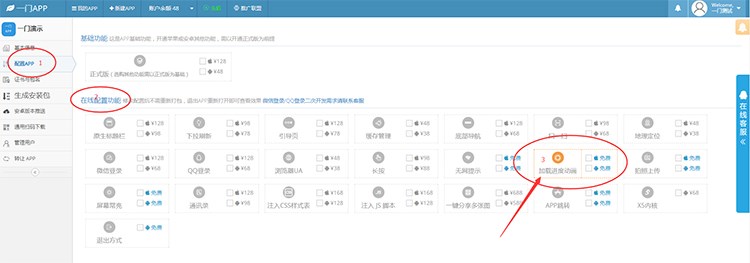
2.点击【配置APP】进入配置界面,找到【在线配置功能 】,再找到【加载进度动画】 
特别提示:点击图片上3图标,或加载进度动画这几个字,即可弹出该功能的配置窗口。 如您在试用期测试此功能,请不要点击右侧的“勾选”,点击勾选是去结算付费的。 如您已过了试用期,想使用此功能,请先点击右侧“勾选”结算付费后再点击左侧图标或文字进入配置窗口;
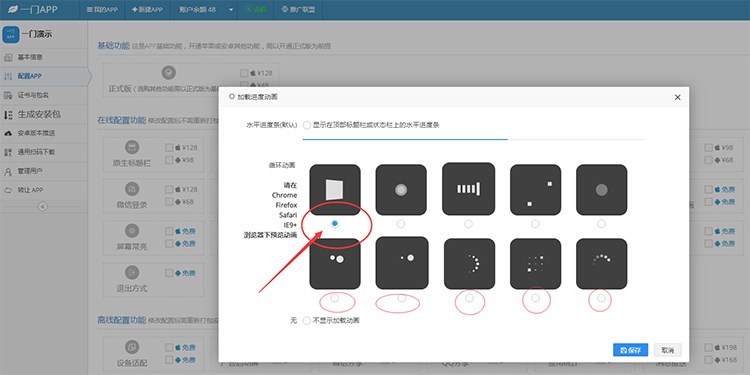
3.点击【加载进度动画】在弹出的配置界面勾选开启加载动画即可 
4.配置好之后,点击右下角的【保存】按钮,之后重启APP即可查看手机上的真实效果! 
|