|
怎么配置一门APP注入JS脚本功能?
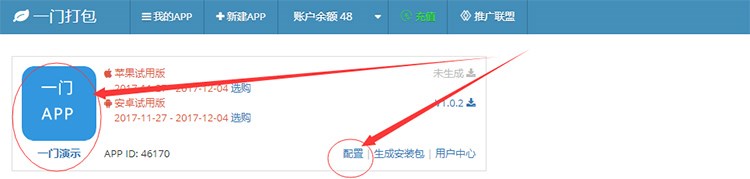
1.在开发者中心【我的APP】找到需要配置的应用 
2.点击【配置APP】进入配置界面,找到【在线配置功能 】,再找到【注入JS脚本】 
特别提示:点击图片上3图标,或注入JS脚本这几个字,即可弹出该功能的配置窗口。 如您在试用期测试此功能,请不要点击右侧的“勾选”,点击勾选是去结算付费的。 如您已过了试用期,想使用此功能,请先点击右侧“勾选”结算付费后再点击左侧图标或文字进入配置窗口;
3.点击【注入JS脚本】在弹出的界面配置【注入JS脚本】即可 
特别提示: 有3中方式在APP内引入特定的JS; 1.自动引入系统JS,即一门APP各种原生APP效果快速调用的JS 
2.JS文件链接 
3.直接在页面上写入JS代码 
温馨提示: 以上js链接与内容任填一个,且以js链接优先,App会将此js自动加载到所有网页。
一般用于增强页面功能,无需修改服务器端网页,以更好的适配App。
4.配置好之后,点击右下角的【保存】按钮,之后重启APP即可查看手机上的真实效果!
|