|
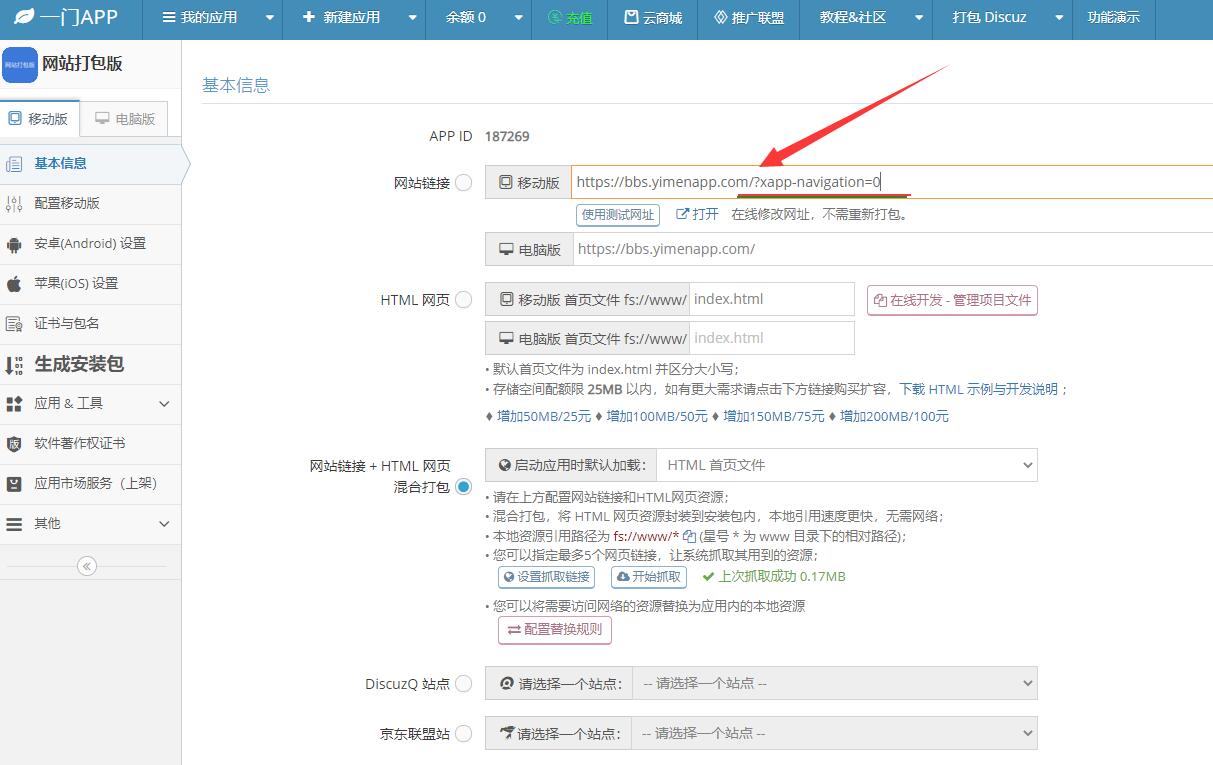
URL添加后缀
- <a href="https://www.yimenapp.com/?xapp-navigation=0">执行</a>
- <!-- 任意网页html在A标签后添加后缀,实现隐藏原生标题栏 -->
- <!-- “?”“#”“&”三个符号间隔,具体根据自己的URI结构选择使用 -->
- <a href="https://www.yimenapp.com/developer/app.cshtml?id=187269#xapp-navigation=0">执行</a>
- <a href="https://www.yimenapp.com/developer/app.cshtml?id=187269&xapp-navigation=0">执行</a>
- <!-- 比如这个链接的结构已经占用了“?”那么就可以在后面使用“#”或者“&”符号作为拼接 -->
- <!-- URL链控后缀必须是新窗口中打开才会生效,请给A标签添加target="_blank"属性 -->
- <!-- URL链控后缀必须是新窗口中打开才会生效,请勿开启APP限定在单一窗口中打开-->
- <!-- URL链控后缀必须是新窗口中打开才会生效,请开启APP的多窗口模式-->
- <!-- URL链控后缀必须是新窗口中打开才会生效,也可以在后缀继续拼接?xapp-target=blank的后缀-->
- <a href="https://www.yimenapp.com/developer/app.cshtml?id=187269&xapp-navigation=0&xapp-target=blank">执行</a>
- <!-- URL链控后缀可以组合使用,更多链控规则,请查阅demo -->
执行
下载jsbridge-mini.js上传服务器并引入,根据实际业务自定义JS策略,映射JS只会APP内生效!请下载APP后打开app体验!
延伸阅读

可以在APP开发者后台,基本信息网址里面里面直接添加URL链接后缀,可以实现APP打开的首页隐藏原生标题栏,但是点击其他页面依旧可以显示原生标题栏。
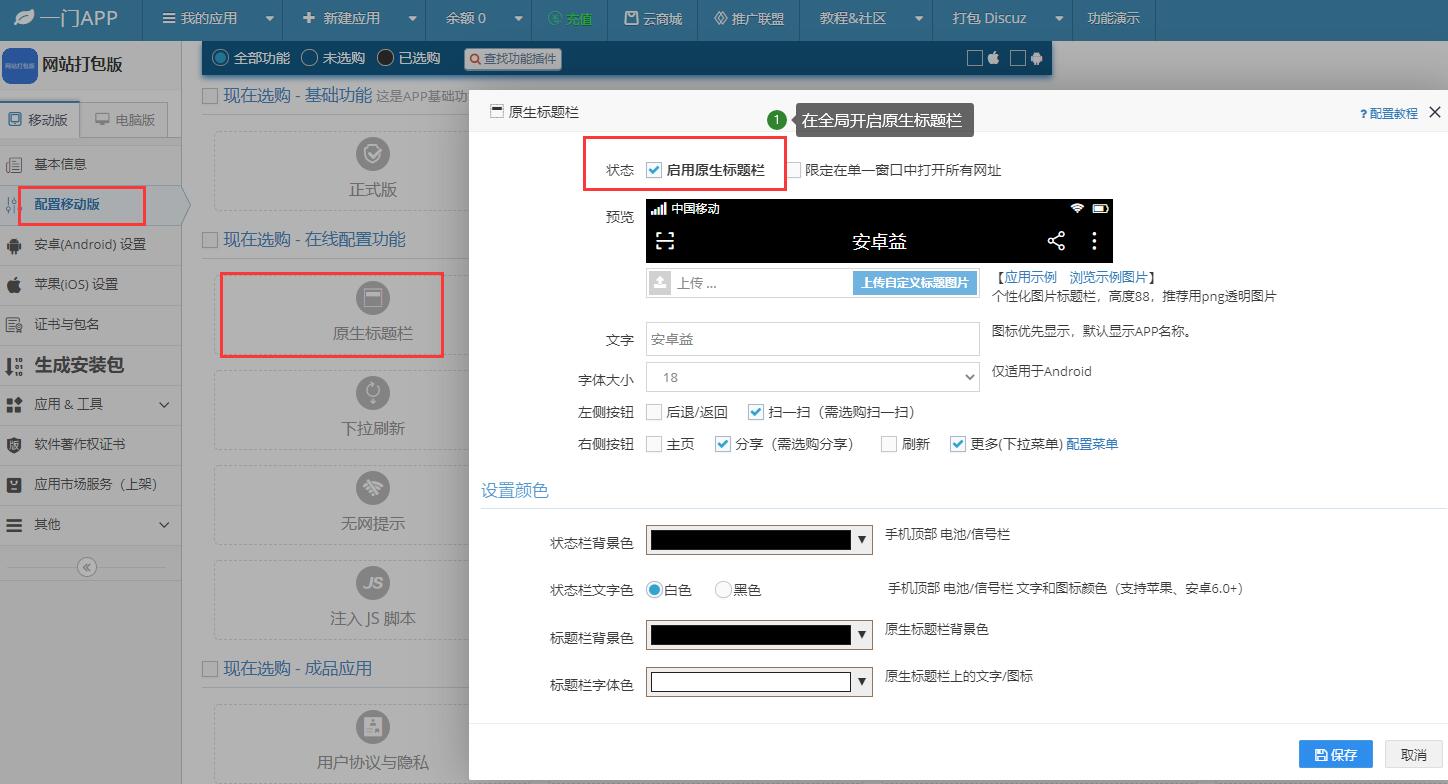
前置条件:在原生标题栏功能里面开启该功能

|