|
URL添加后缀
- <a href="https://www.yimenapp.com/?xapp-navigation=1">执行</a>
- <!-- 任意网页html在A标签后添加后缀,实现显示原生标题栏 -->
- <!-- “?”“#”“&”三个符号间隔,具体根据自己的URI结构选择使用 -->
- <a href="https://www.yimenapp.com/developer/app.cshtml?id=187269#xapp-navigation=1">执行</a>
- <a href="https://www.yimenapp.com/developer/app.cshtml?id=187269&xapp-navigation=1">执行</a>
- <!-- 比如这个链接的结构已经占用了“?”那么就可以在后面使用“#”或者“&”符号作为拼接 -->
- <!-- URL链控后缀必须是新窗口中打开才会生效,请给A标签添加target="_blank"属性 -->
- <!-- URL链控后缀必须是新窗口中打开才会生效,请勿开启APP限定在单一窗口中打开-->
- <!-- URL链控后缀必须是新窗口中打开才会生效,请开启APP的多窗口模式-->
- <!-- URL链控后缀必须是新窗口中打开才会生效,也可以在后缀继续拼接?xapp-target=blank的后缀-->
- <a href="https://www.yimenapp.com/developer/app.cshtml?id=187269&xapp-navigation=1&xapp-target=blank">执行</a>
- <!-- URL链控后缀可以组合使用,更多链控规则,请查阅demo -->
执行
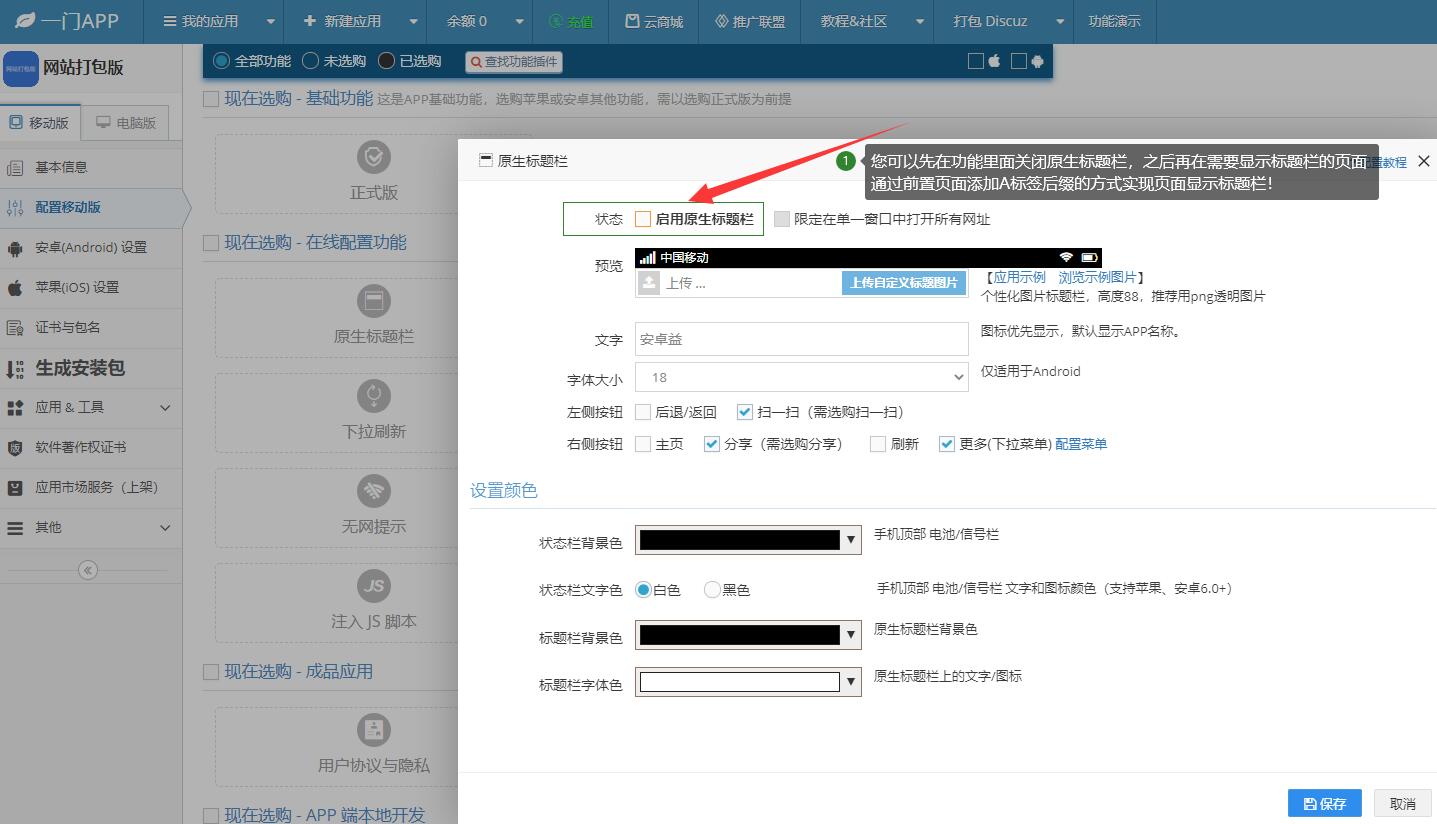
备注:APP一旦开启原生标题栏,APP是默认开启全局显示标题栏的,您可以先关闭后体验
下载jsbridge-mini.js上传服务器并引入,根据实际业务自定义JS策略,映射JS只会APP内生效!请下载APP后打开app体验!
衍生阅读
//系统默认是显示原生标题栏的,你可以在“配置APP”页面的“原生标题栏”处设置默认显示或隐藏

|