|
URL添加后缀
- <a href="https://www.yimenapp.com/?xapp-screenOrientation=0">执行</a>
- <!-- 任意网页html在A标签后添加后缀,实现设备特定单页横竖屏设定 -->
- <!-- /**
- * 屏幕方向
- * 0 自适应(注意需取消手机方向锁定)
- * 1 横屏
- * 2 竖屏
- **/ -->
- <!-- “?”“#”“&”三个符号间隔,具体根据自己的URI结构选择使用 -->
- <!-- URL链控功能必须在新窗口打开才会生效,可以在链接中加上 xapp-target=blank 参数,强制页面在新窗口中打开 -->
- <!-- URL链控后缀可以组合使用,更多链控规则,请查阅demo -->
执行 自定义
执行 横屏
执行 竖屏
下载jsbridge-mini.js上传服务器并引入,根据实际业务自定义JS策略,映射JS只会APP内生效!请下载APP后打开app体验!
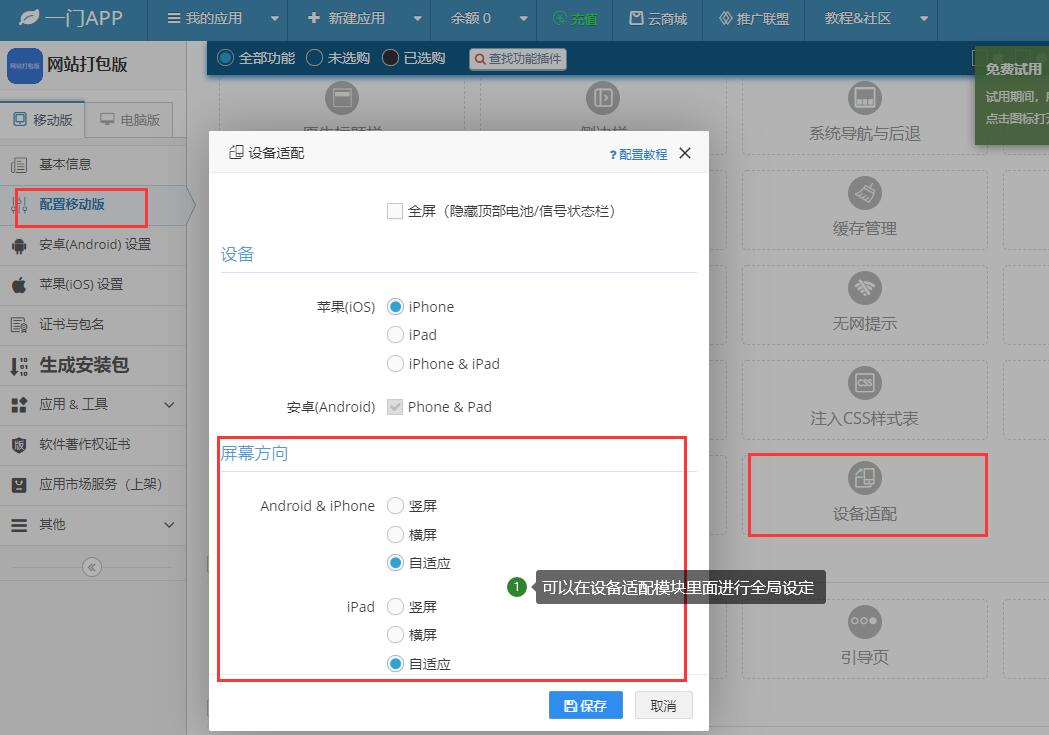
全局设置

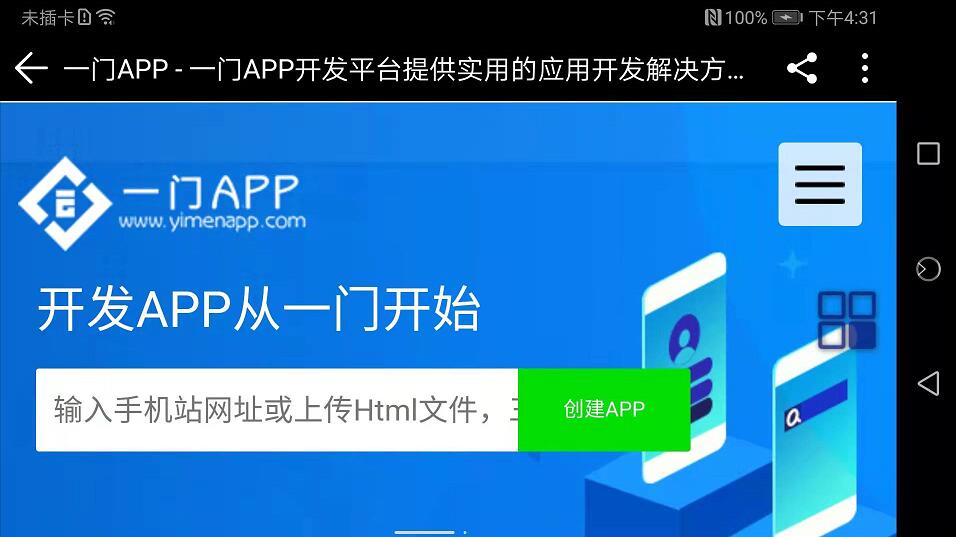
效果体验

竖屏效果体验

横屏效果体验
|