|
A标签执行JS
- <a href="javascript:void(0)" onclick="zhixing()">执行</a>
- <!-- 写入一个A标签href值为"javascript:void(0)",定义点击事件onclick;-->
- <script src="您的服务器URL/jsbridge-mini.js"></script>
- <!-- 在您的服务器引入一门JS地址,请下载jsbridge-mini.js上传您自己的服务器获取链接;-->
- <script type="text/javascript">
- function zhixing() {
- jsBridge.setOptions({
- screenOrientation: 0,
- // 屏幕方向
- // 0 自适应(注意需取消手机方向锁定)
- // 1 横屏
- // 2 竖屏
- });
- }
- </script>
- <!--执行核心代码;
- //如果需要进入页面就执行,去掉点击事件即可;-->
执行自适应
执行横屏
执行竖屏
下载jsbridge-mini.js上传服务器并引入,根据实际业务自定义JS策略,映射JS只会APP内生效!请下载APP后打开app体验!
按钮执行JS
- <button onclick="zhixing()" >执行</button>
- <!-- //写一个按钮,定义点击执行事件; -->
- <script src="您的服务器URL/jsbridge-mini.js"></script>
- <!-- //在您的服务器引入一门JS地址,请下载jsbridge-mini.js上传您自己的服务器获取链接; -->
- <script type="text/javascript">
- function zhixing() {
- jsBridge.setOptions({
- screenOrientation: 0,
- // 屏幕方向
- // 0 自适应(注意需取消手机方向锁定)
- // 1 横屏
- // 2 竖屏
- });
- }
- </script>
- <!-- //执行核心代码;
- //如果需要进入页面就执行,去掉点击事件即可; -->
下载jsbridge-mini.js上传服务器并引入,根据实际业务自定义JS策略,映射JS只会APP内生效!请下载APP后打开app体验!
衍生阅读

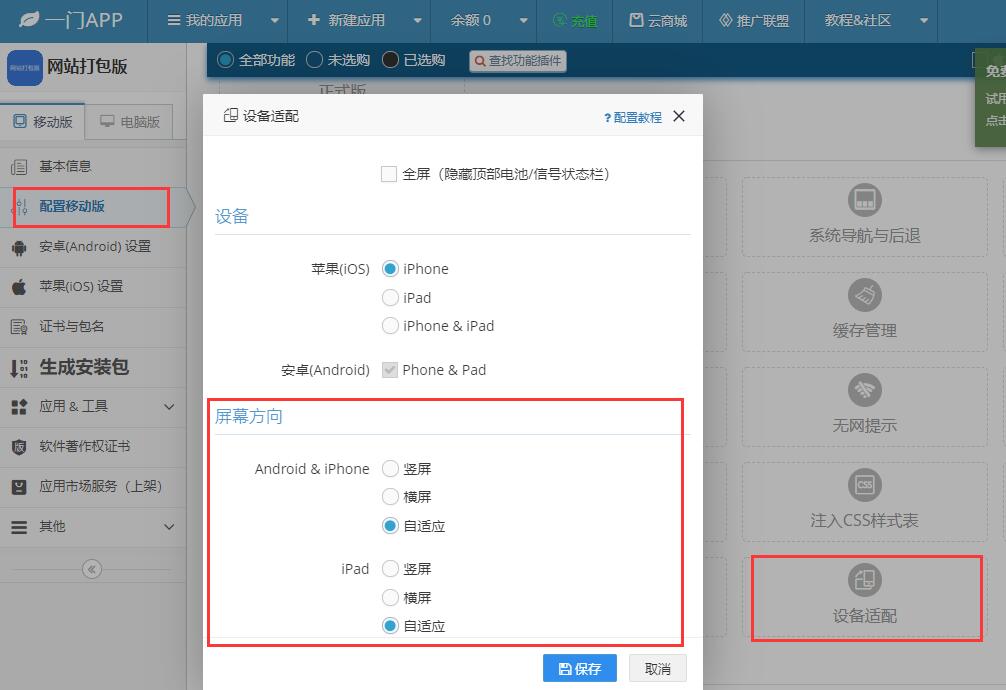
可以在配置-配置移动版-设备适配 功能模块里面进行全局设置! |