将网站生成app网站H5手机网站生成APP
一门提供APP开发底层框架服务,可以在线将您的网站生成APP,支持安卓端,支持苹果端
并且提供了200+原生APP功能,以及2000+的JS映射接口,功能按需调用,需要用到那个模块随时可以升级。
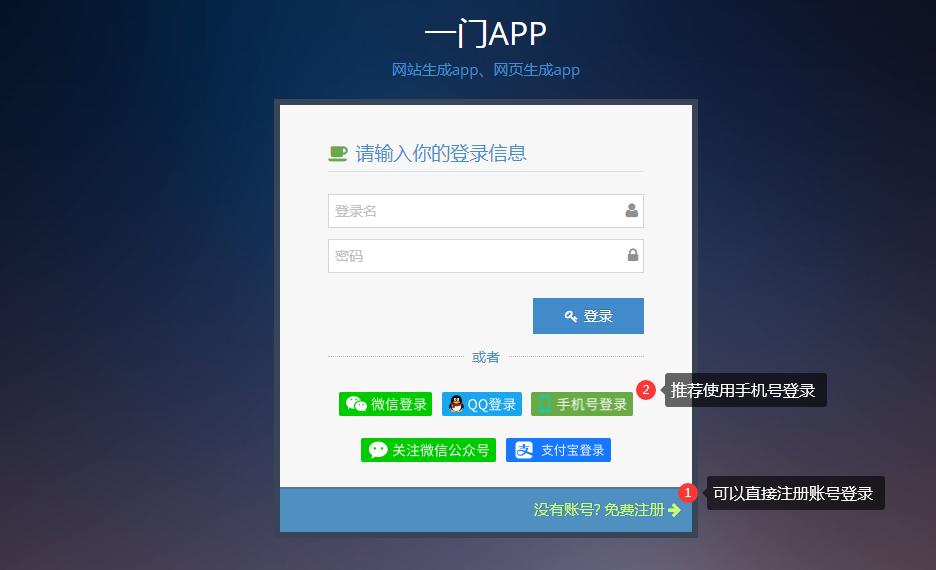
1.登录一门APP生成平台,点击注册成为一门开发者

根据页面提示直接进入注册页面
2.在注册页面输入您的基本信息

如图,根据页面提示注册成为开发者
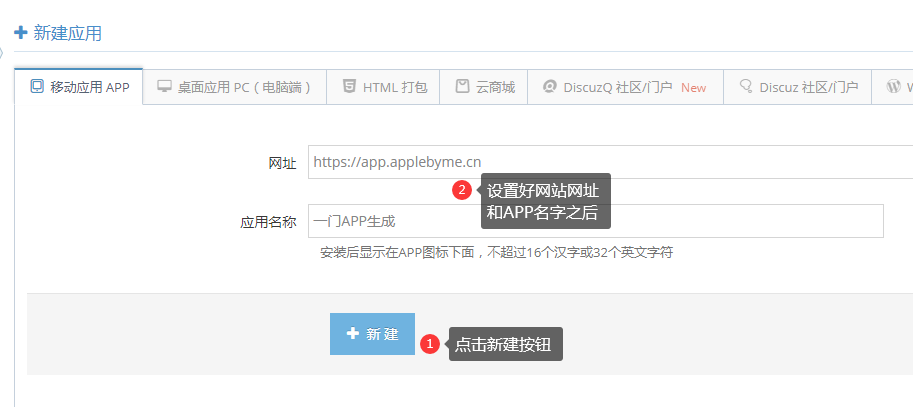
3.在一门开发者中心,点击顶部导航新建应用

如图,点击顶部导航 新建应用
在下拉菜单找到移动应用

4.在新建移动应用页面输入您的网站网址和APP名字

输入您的网站网址;
输入您的APP名字;
点击底部新建按钮;
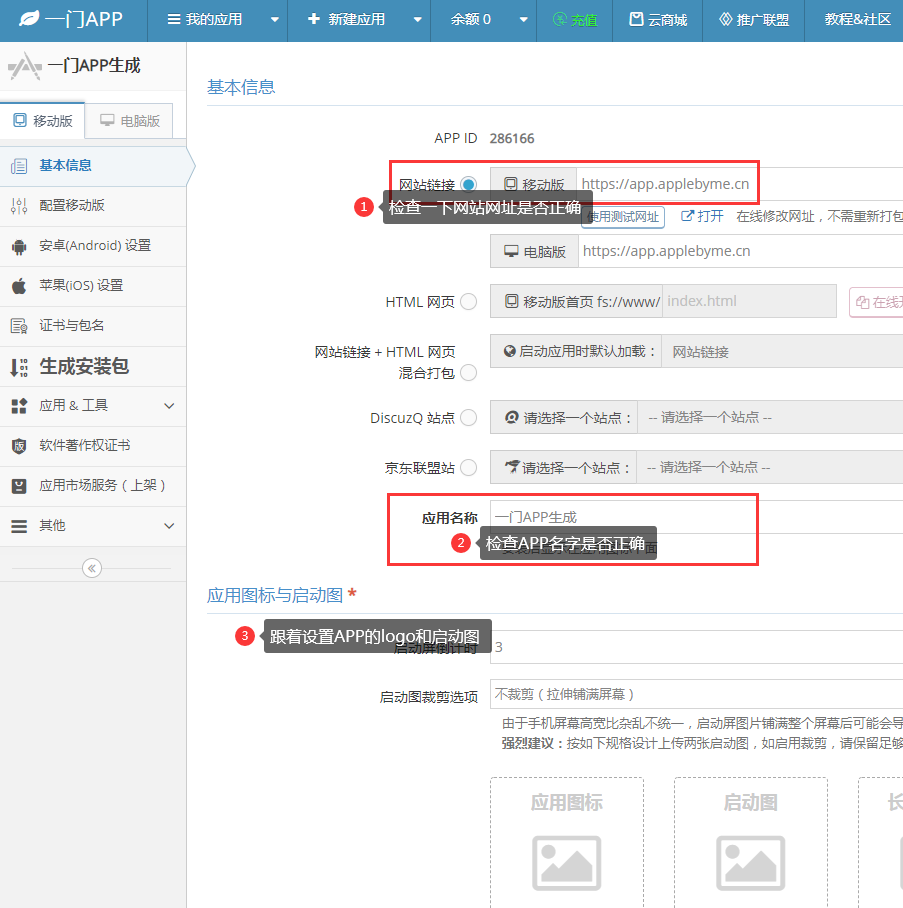
5.在配置APP基本信息里面设置您的APP的LOGO
点击新建之后会自动跳转到APP的基本信息页面

在APP基本信息页面

在基本信息里面我们可以确认一下网站网址和APP名字
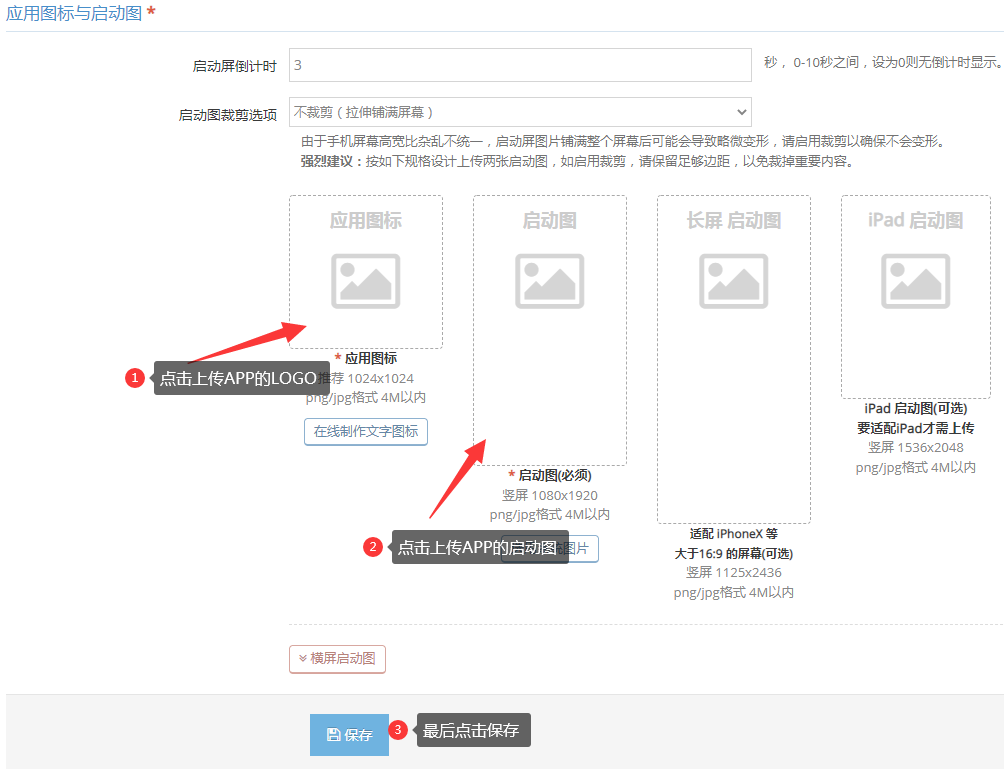
之后下拉页面,进入APP的LOGO和启动图设置区域

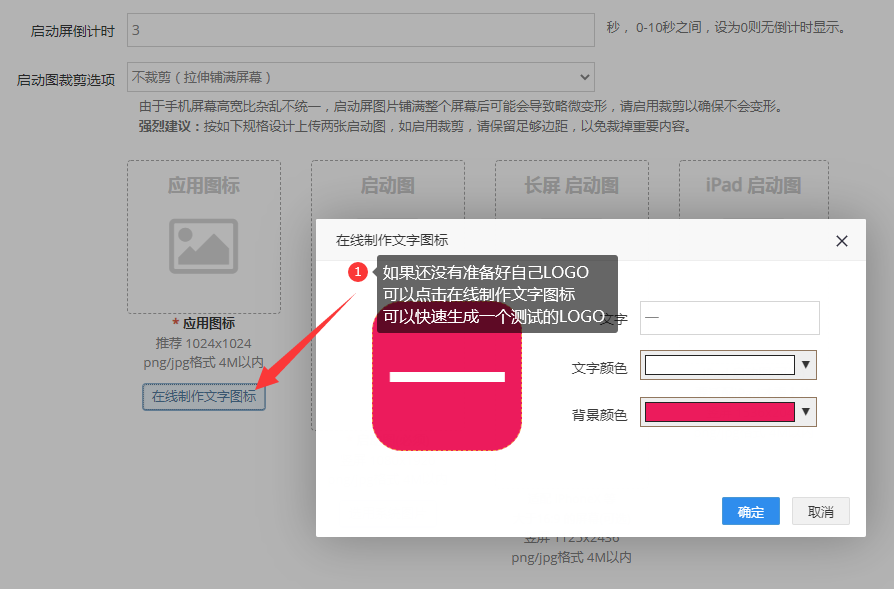
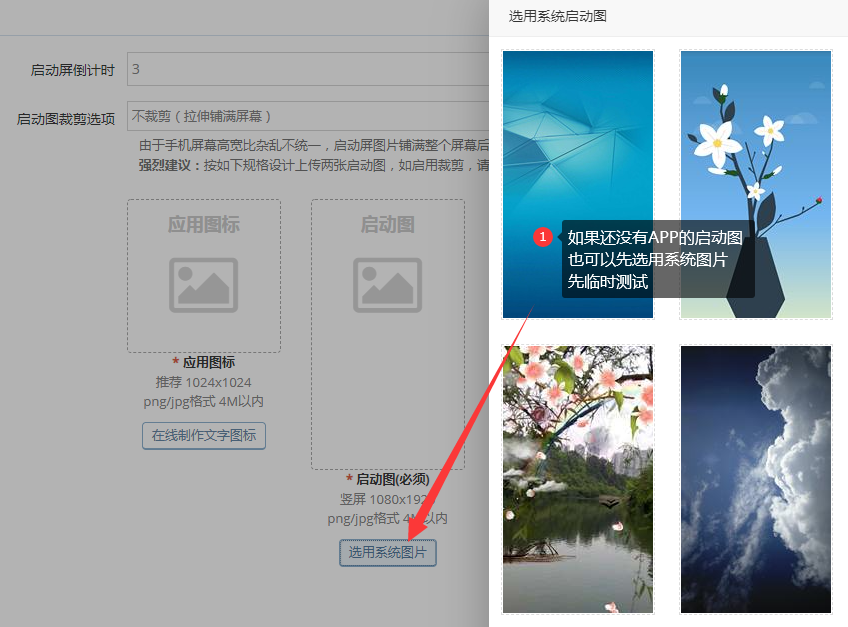
如图,设置好APP的LOGO和启动图,如果还没有准备好图标和启动图,可以点击选用系统或在线生成

LOGO可以使用在线生成,先生成一个测试的

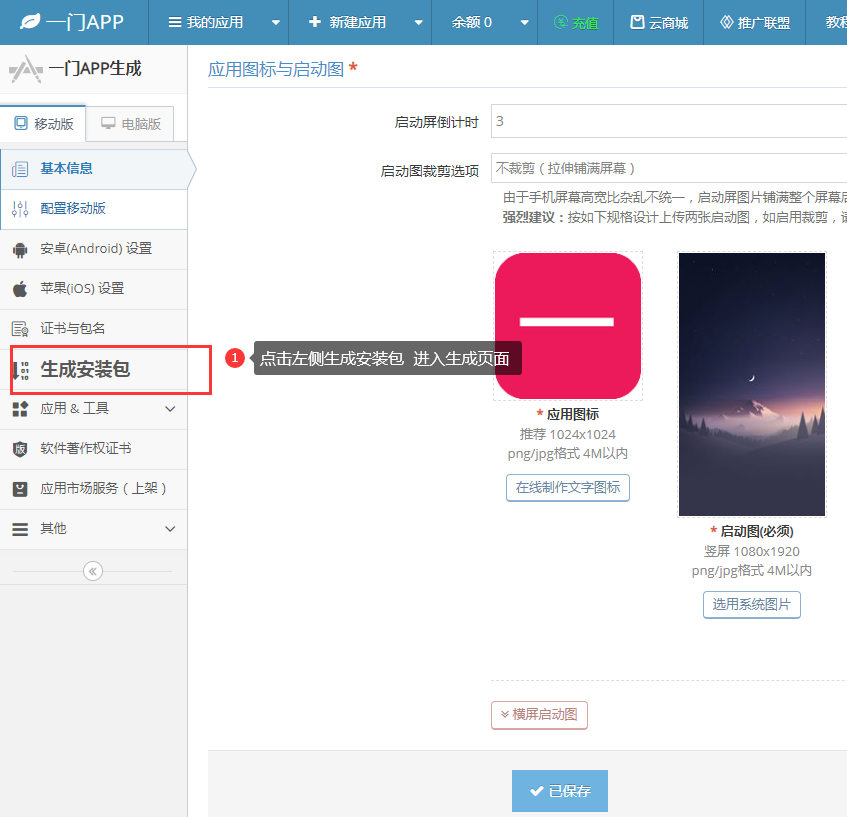
App基本信息保存之后,就可以直接生成安装包了
6.生成APP安装包
点击左侧导航 生成安装包 进入生成APP界面

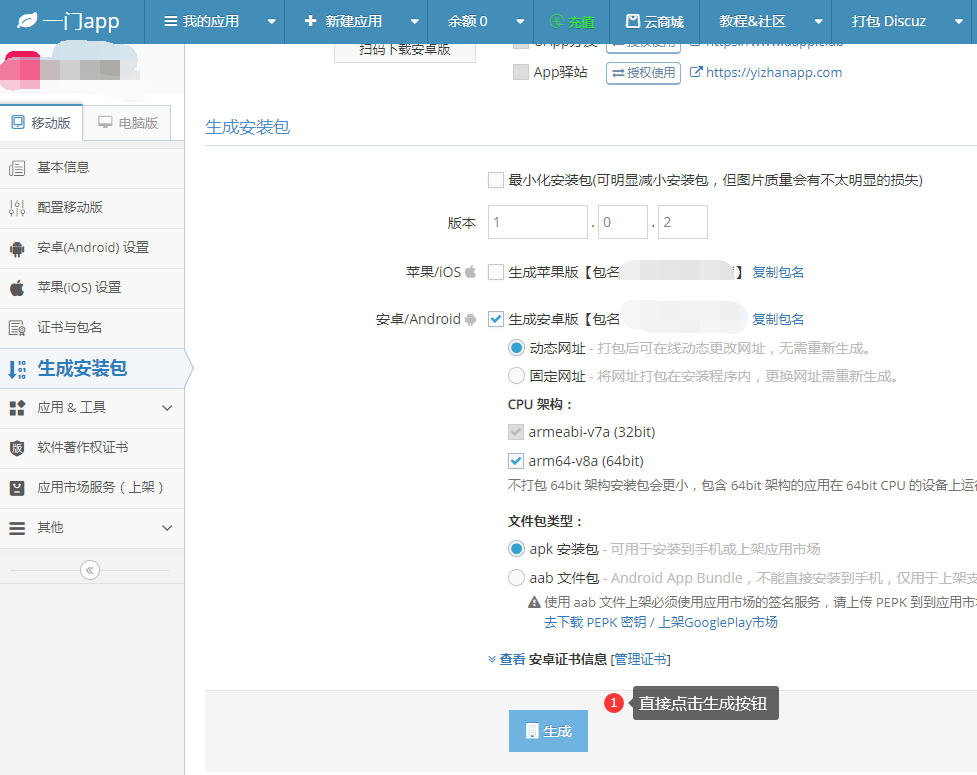
在生成安装包页面,我们直接下拉页面,点击底部生成按钮

在底部直接点击生成按钮
之后耐心等待APP生成成功!
|