网页打包小程序,支持快速设置底部或顶部导航
1.登录一门开发者后台,找到【我的小程序】

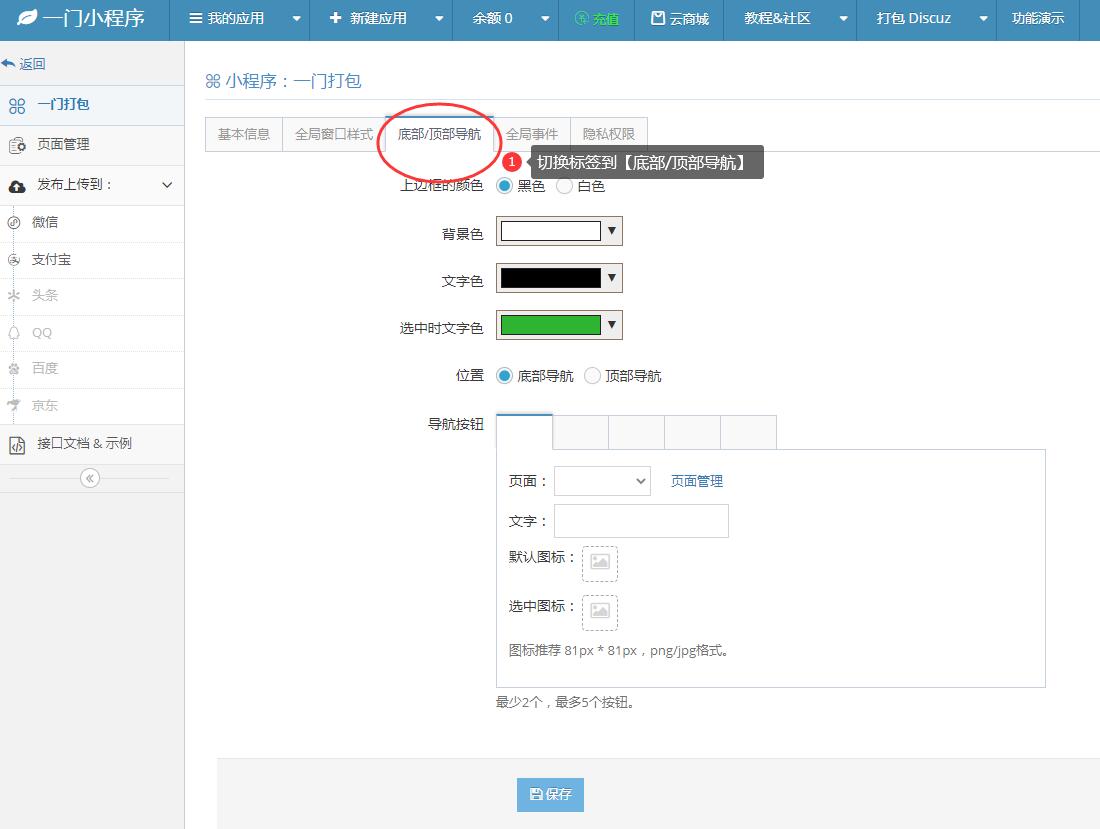
2.找到需要配置的小程序,点击【配置】进入管理后台,之后点击导航【底部/顶部导航】

根据页面提示,新建导航即可
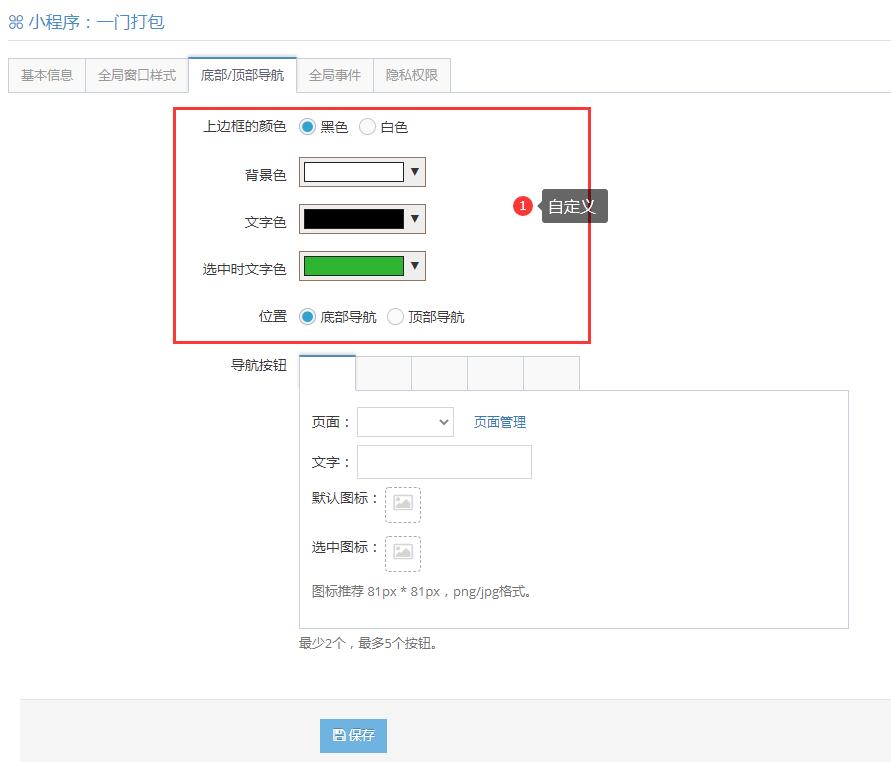
根据自己需求,设置项目:
上边框的颜色
背景色
文字色
选中时文字色
位置

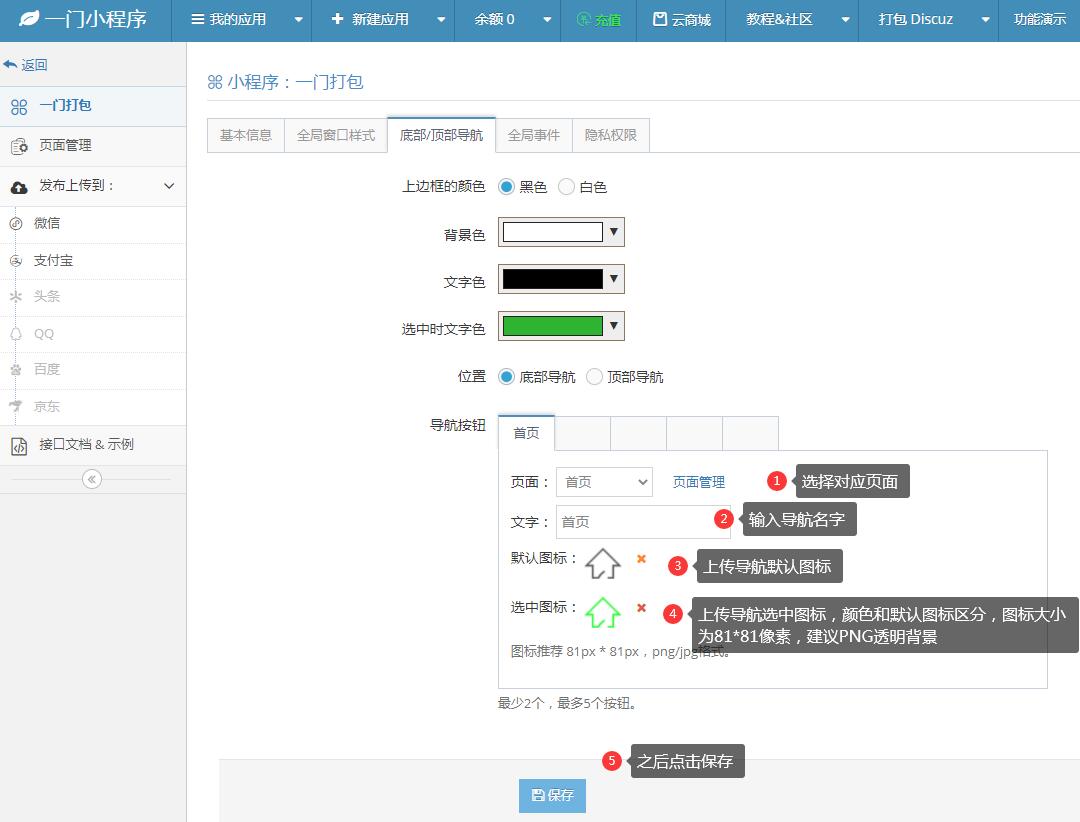
之后下方设置导航名字和选择对应的页面
如果还没有页面,需要到【页面管理】里面新建页面
设置第一个导航

上传导航选中图标,颜色和默认图标区分,图标大小为81*81像素,建议PNG透明背景
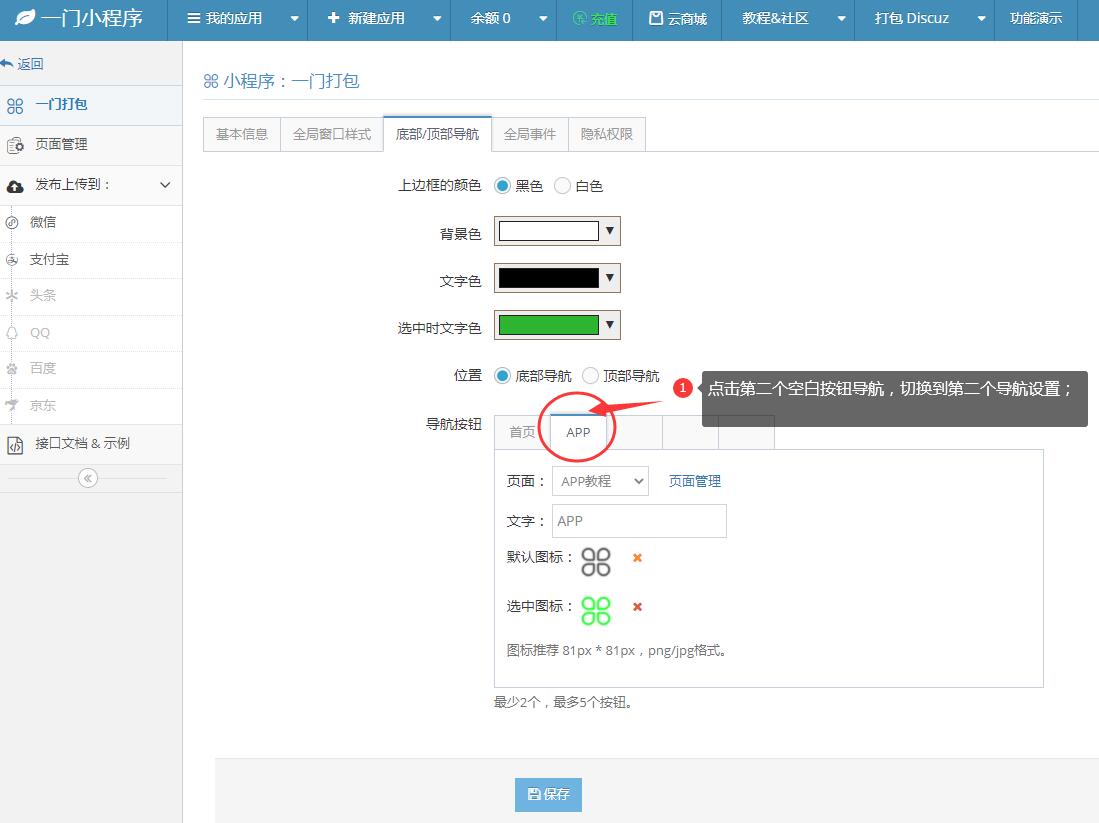
设置第二个导航

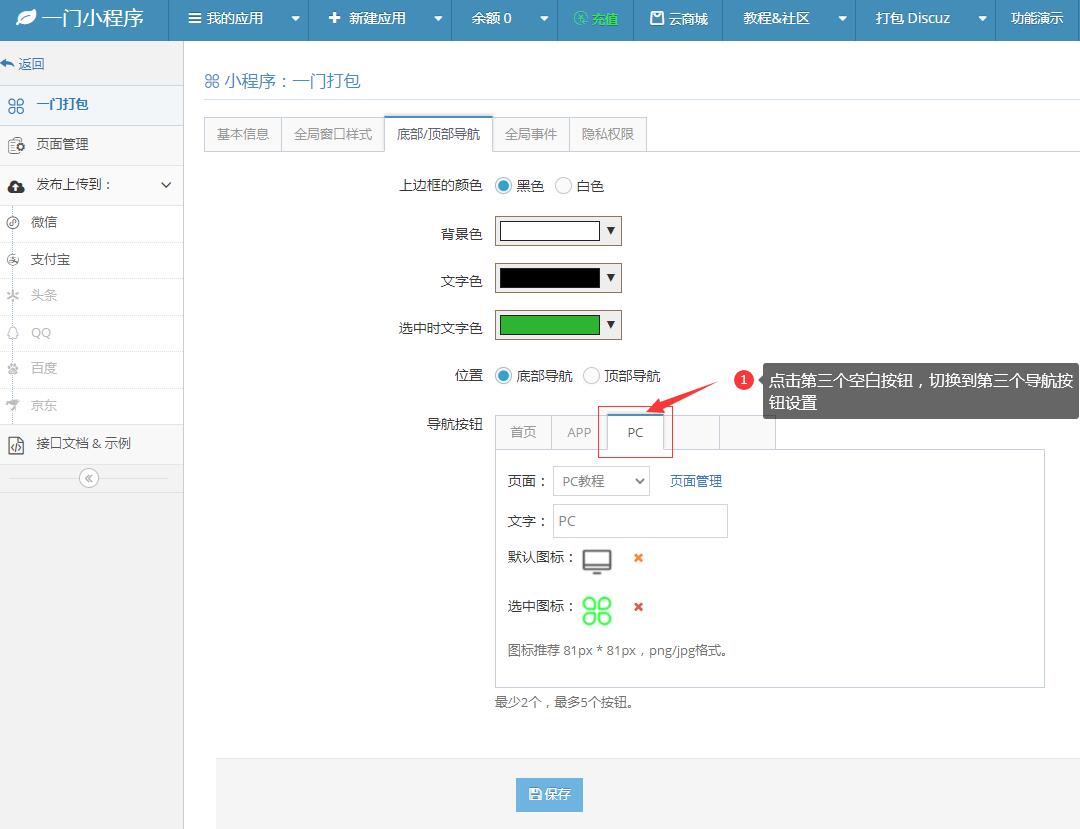
设置第三个导航

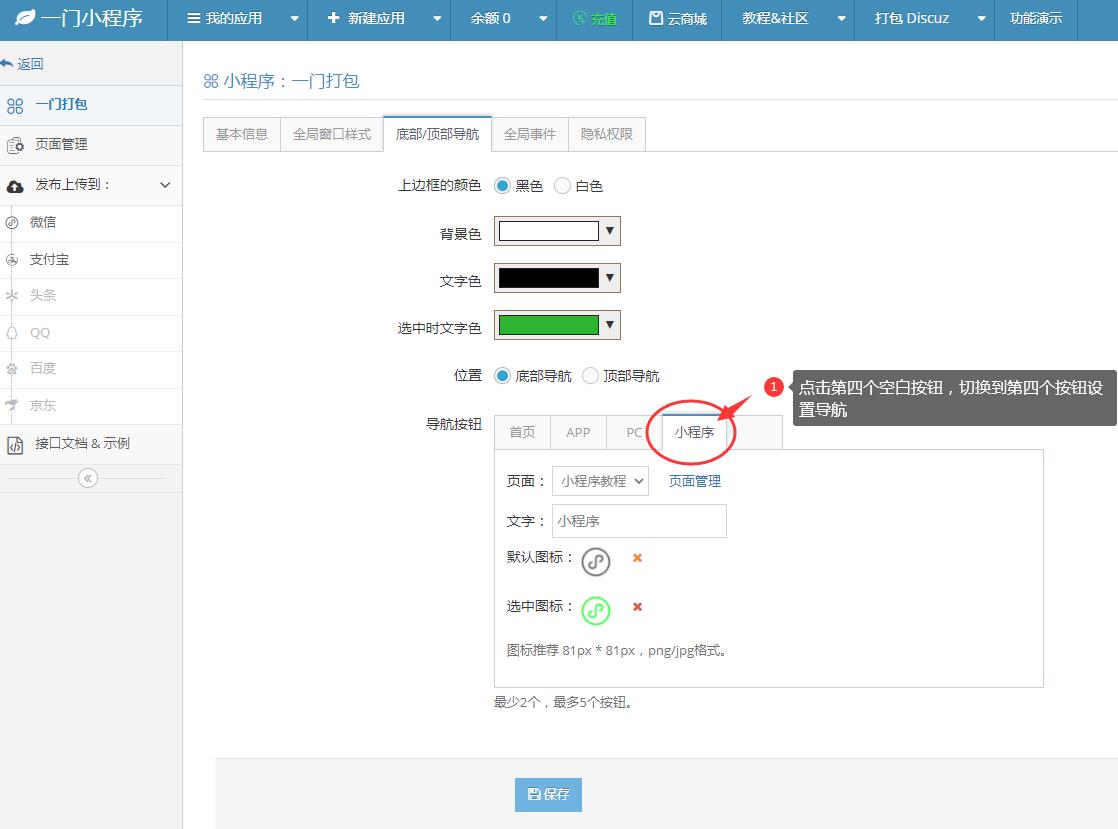
设置第四个导航按钮

以此类推,可以点击切换导航至第五个空白按钮,设置第五个导航;
如果只需要4个导航,最后一个留空即可!
底部导航演示:

|