APP调用手机系统分享能力 APP系统分享功能介绍
系统分享是经常用的一种快捷分享模式,随着微信、QQ、微博的分享接口申请趋于更严格,对于系统默认分享的需求逐步回归。
那么如何在APP里面直接拉起手机系统自带的系统分享呢?
JS API:https://www.yimenapp.com/doc/demo.cshtml#share
只需要在您的HTML里面执行简单的2句JS即可实现
sysShare 安卓/iOS 系统分享:文本
- //调用安卓/iOS系统自带分享,无需配置打包微信、QQ等插件
- //分享文件请使用 文件系统插件的 fs.share 接口
- jsBridge.sysShare({
- //可选,弹窗标题
- //仅用于Android,部分设备可能不会显示标题
- title: "发现一个好东西",
- //必须,分享内容,应提供 text 或 images 之一
- content: {
- //可选,文本
- text : "分享一段文本内容",
- //可选,html文本
- //如果提供了html,则同时必须提供text,否则 html 会被忽略
- //仅用于Android,在部分设备上可能不会生效
- html : '<strong>HTML内容</strong><a href="https://m.baidu.com">百度</a>',
- //可选,仅用于Android,在部分设备上可能不会生效
- subject: "主题"
- }
- }, function(succ, res) {
- if (!succ) {
- alert(JSON.stringify(res))
- }
- });
sysShare 安卓/iOS 系统分享:图片
- jsBridge.sysShare({
- title: "发现一个好东西",
- content: {
- //可选,一张或多张图片
- images : [
- "http://i.yimenyun.net/sys/1.jpg",
- "http://i.yimenyun.net/sys/2.jpg",
- "http://i.yimenyun.net/sys/3.jpg"
- ]
- }
- }, function(succ, res) {
- if (!succ) {
- alert(JSON.stringify(res))
- }
- });
如上所示,请参考demo示例,直接在您需要的html页面新加分享按钮,执行对应的系统分享文字和分享图标的JS脚本执行即可。
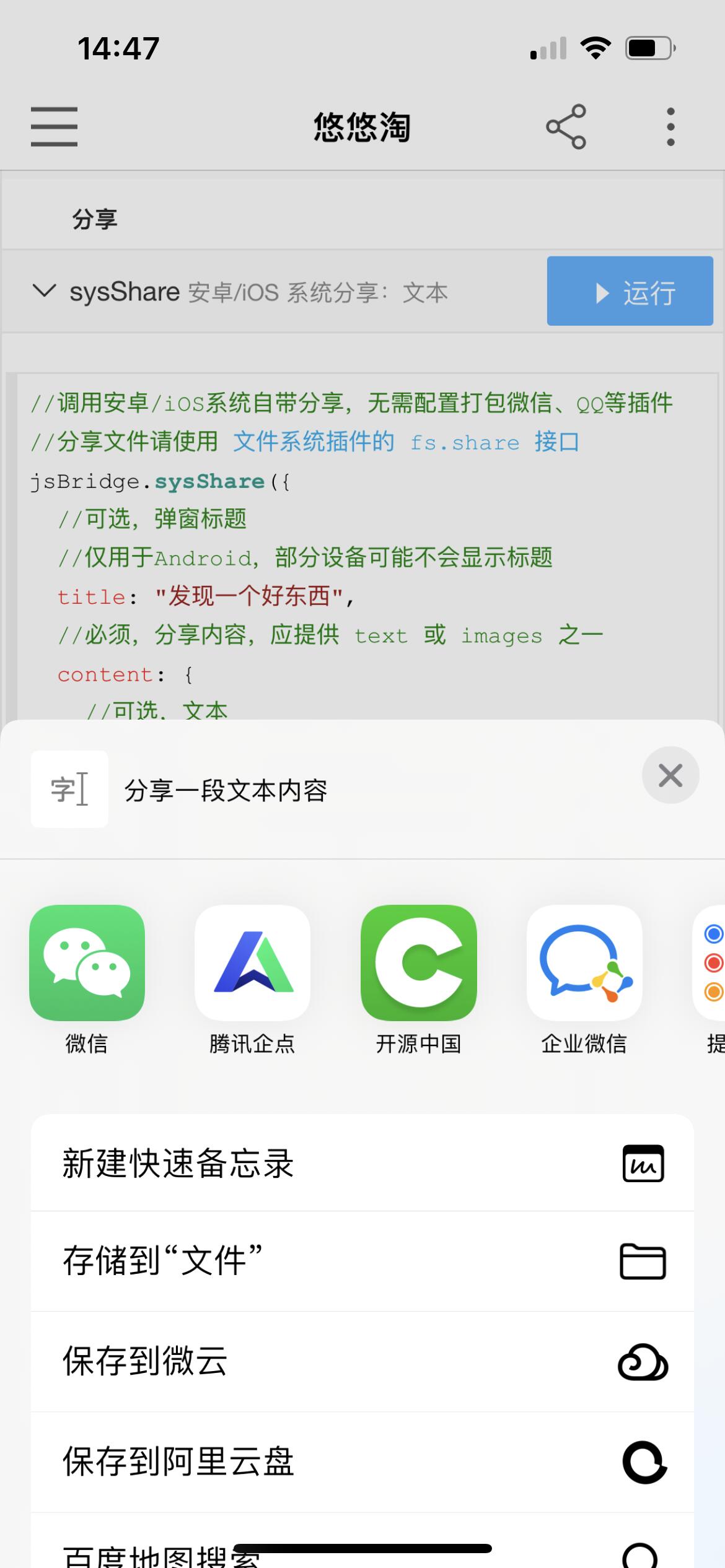
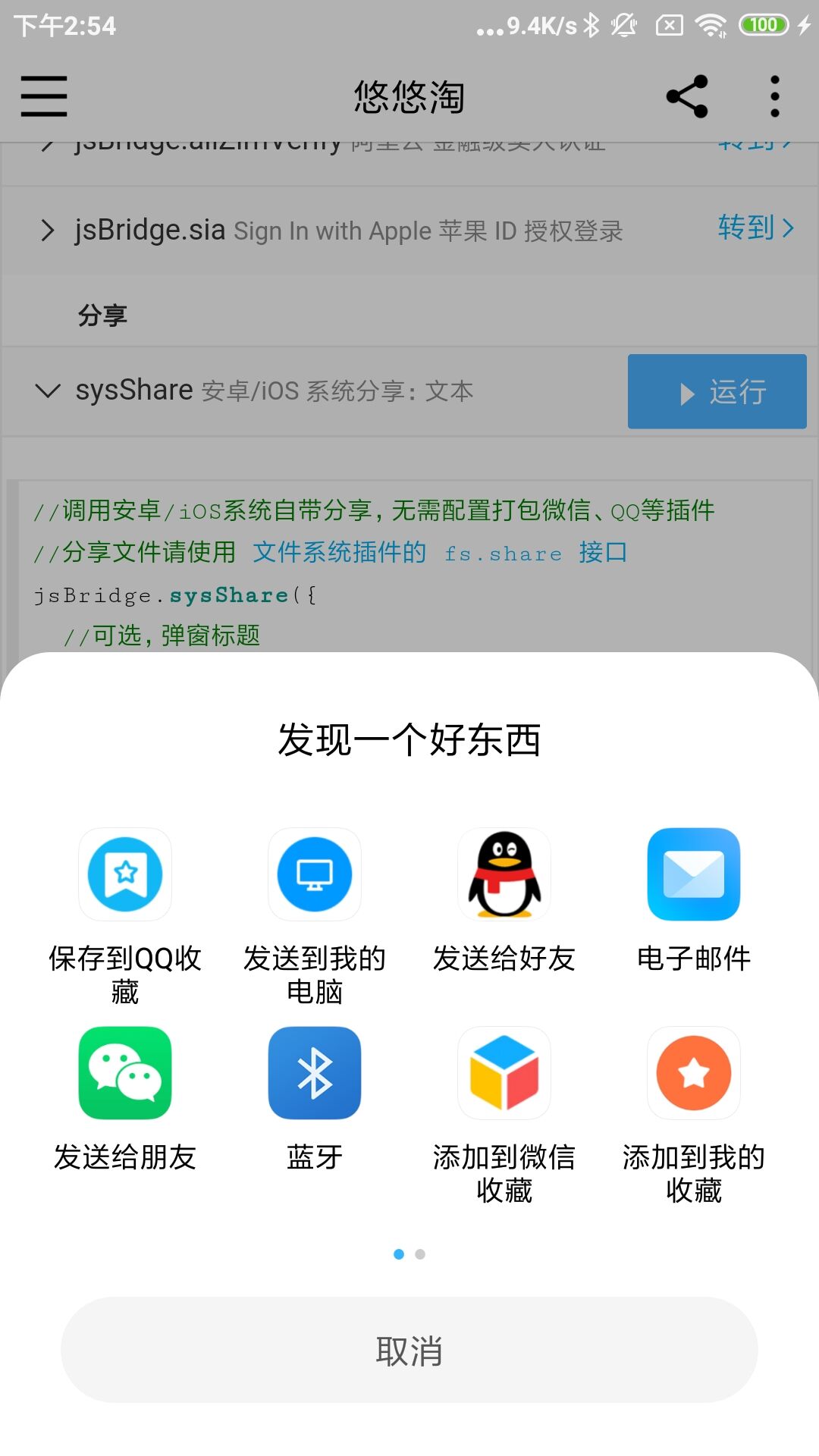
效果展示:

分享文本

分享图片
当然,如果您没有技术,我们也可以提供付费接入哦,详情请联系客服!
|