一门是混合开发框架,大部分业务流都是开发者需要在自己H5或HTML代码里面进行的;
在开发过程中,可能会遇到需要调试APP内代码运行状态的需求。
我们之前提供多种调试方式
USB调试 点击链接查看
由于USB调试需要链接手机,并不是很方便,这里提供一种在线的调试工具
eruda 移动网页快捷调试功能
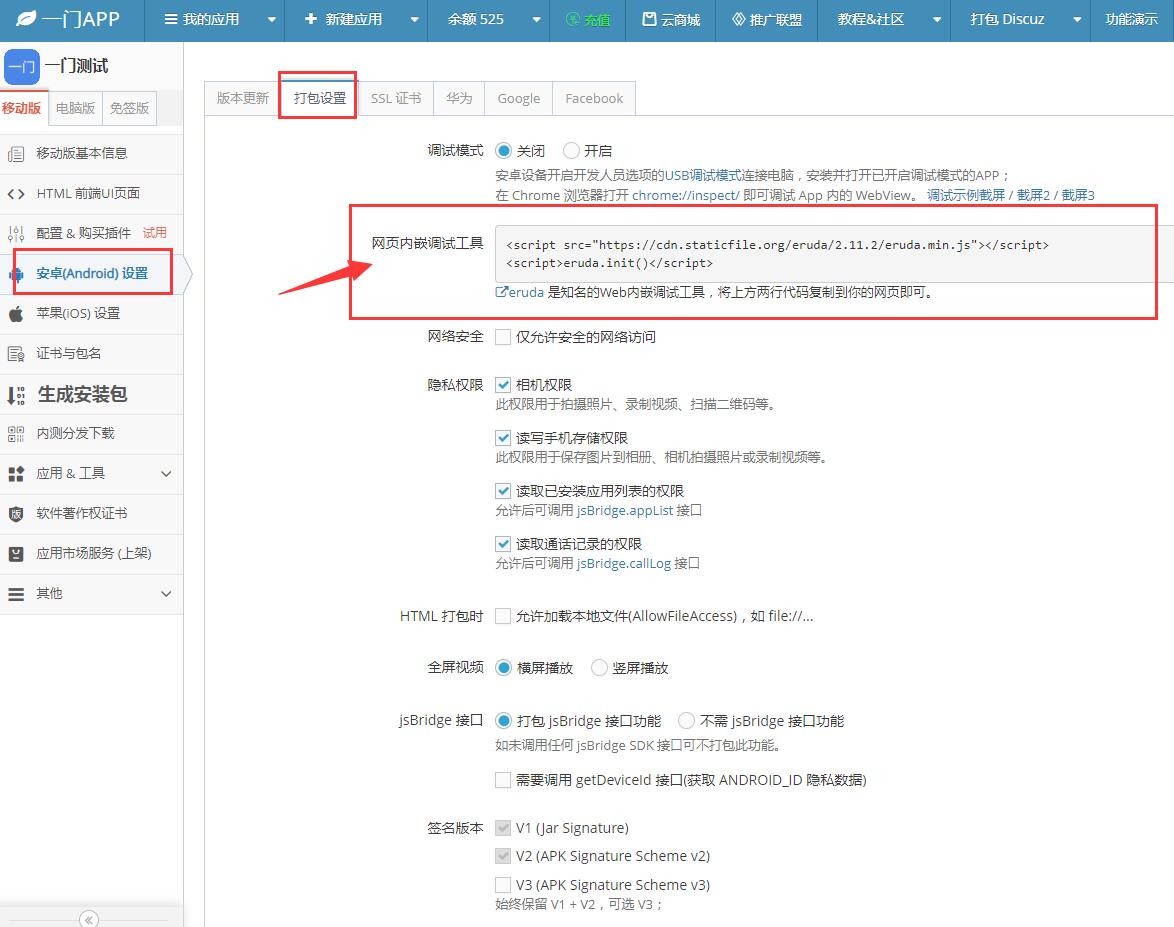
1.进入一门开发者中心,找到自己需要配置的APP

如图所示:找到打包设置,在页面找到代码
- <script src="https://cdn.staticfile.org/eruda/2.11.2/eruda.min.js"></script>
- <script>eruda.init()</script>
将这一段代码放到自己的HTML网页里面即可。
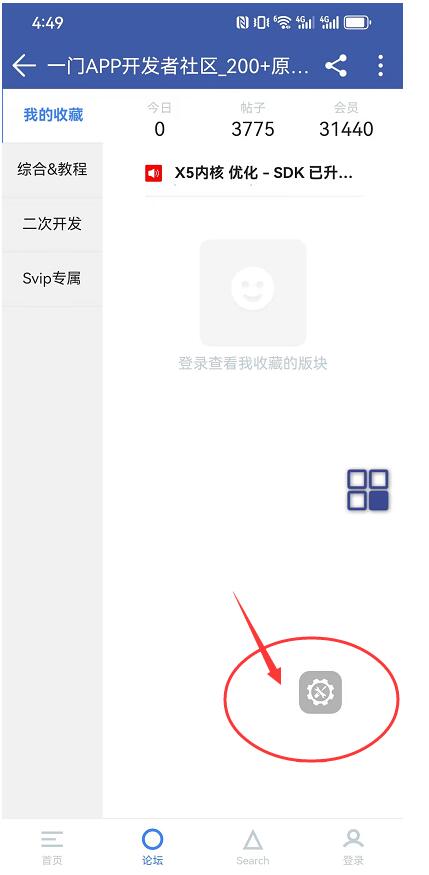
2.放置好eruda 代码之后,打开APP,即可看到调试小图标
如果没有生效,请检查JS是否放置成功,如遇CDN可刷新一下缓存,或清理一下APP缓存,多次重启APP等操作。

如图,添加好代码之后,在APP内打开即可查看到调试工具小图标

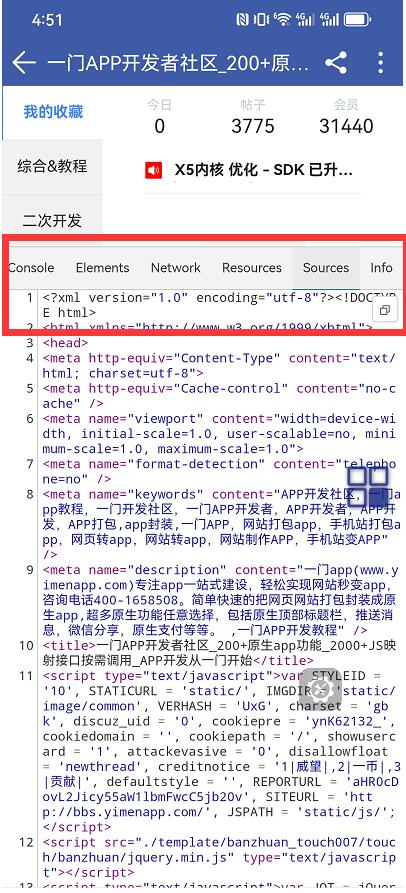
点击调试工具小图标,即可快捷打开调试工具,这里是不是很熟悉,几乎和PC谷歌浏览器F12调试工具一致呢!
这样我们就可以快捷开始调试我们网页在APP内打开的各种问题啦!
|