|
URL添加后缀
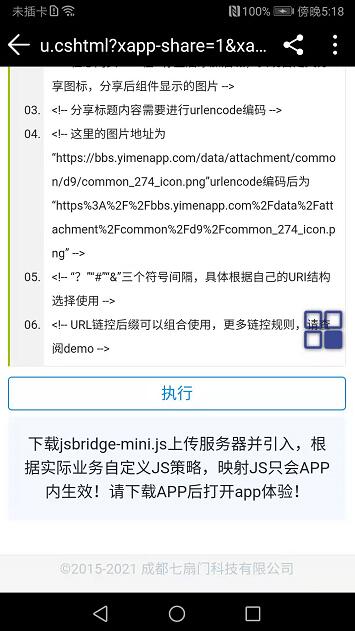
- <a href="https://www.yimenapp.com/?xapp-share=1&xapp-share-image=https%3A%2F%2Fbbs.yimenapp.com%2Fdata%2Fattachment%2Fcommon%2Fd9%2Fcommon_274_icon.png">执行</a>
- <!-- 任意网页html在A标签后添加后缀,实现自定义分享图标,分享后组件显示的图片 -->
- <!-- 分享图标地址需要进行urlencode编码 -->
- <!-- 这里的图片地址为“https://bbs.yimenapp.com/data/attachment/common/d9/common_274_icon.png”urlencode编码后为“https%3A%2F%2Fbbs.yimenapp.com%2Fdata%2Fattachment%2Fcommon%2Fd9%2Fcommon_274_icon.png” -->
- <!-- “?”“#”“&”三个符号间隔,具体根据自己的URI结构选择使用 -->
- <!-- URL链控后缀可以组合使用,更多链控规则,请查阅demo -->
执行
下载jsbridge-mini.js上传服务器并引入,根据实际业务自定义JS策略,映射JS只会APP内生效!请下载APP后打开app体验!
效果演示

APP内点击执行

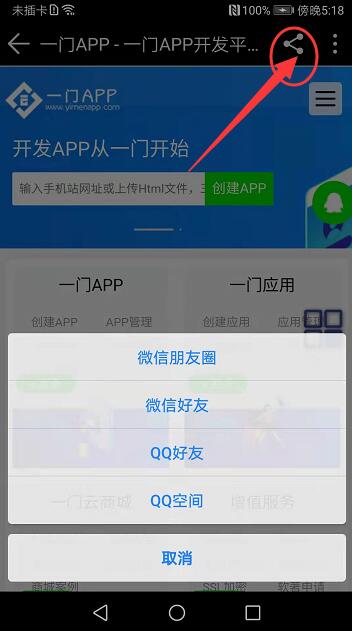
进入页面点击原生标题栏分享按钮

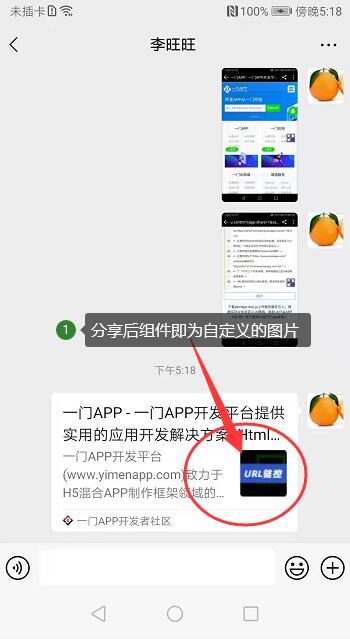
分享后效果,可以在分享组件里面看到图标已经是我们这里设置的自定义图片了
由于图标是PNG格式,导致透明部分为黑色背景了,一般不建议使用透明PNG
|