|
URL添加后缀
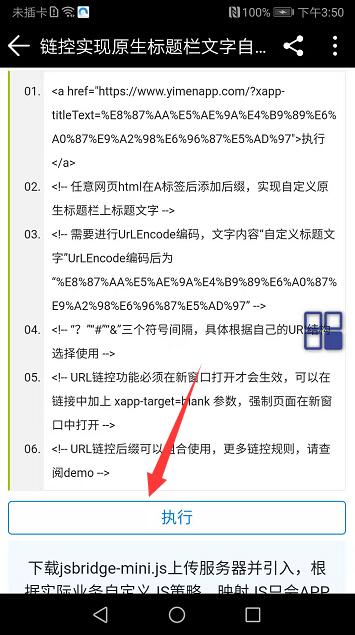
- <a href="https://www.yimenapp.com/?xapp-titleText=%E8%87%AA%E5%AE%9A%E4%B9%89%E6%A0%87%E9%A2%98%E6%96%87%E5%AD%97">执行</a>
- <!-- 任意网页html在A标签后添加后缀,实现自定义原生标题栏上标题文字 -->
- <!-- 需要进行UrLEncode编码,文字内容“自定义标题文字”UrLEncode编码后为“%E8%87%AA%E5%AE%9A%E4%B9%89%E6%A0%87%E9%A2%98%E6%96%87%E5%AD%97” -->
- <!-- “?”“#”“&”三个符号间隔,具体根据自己的URI结构选择使用 -->
- <!-- URL链控功能必须在新窗口打开才会生效,可以在链接中加上 xapp-target=blank 参数,强制页面在新窗口中打开 -->
- <!-- URL链控后缀可以组合使用,更多链控规则,请查阅demo -->
执行
下载jsbridge-mini.js上传服务器并引入,根据实际业务自定义JS策略,映射JS只会APP内生效!请下载APP后打开app体验!
演示效果

APP内点击执行

|