|
JS注入配置教程淘宝热卖返回按钮
很多做淘宝客的朋友想在淘宝领券或者热卖页面上加入返回按钮; 这里放出在淘宝热卖页面上加返回按钮方式
【注入JS功能】
//back button
(function () {
if (!/taobao\.com|tmall\.com/.test(location.href)) return;
var b = document.getElementById("_ltapp_b");
if (b) return;
b = document.createElement("img");
b.setAttribute("id", "_ltapp_b");
b.setAttribute("src", "//cdn.myapp.ltd/icons/back1.png");
b.setAttribute("style", "position:fixed;top:10px;left:10px;width:32px;z-index:99999");
b.onclick = function () { history.back(); }
document.body.appendChild(b);
})();
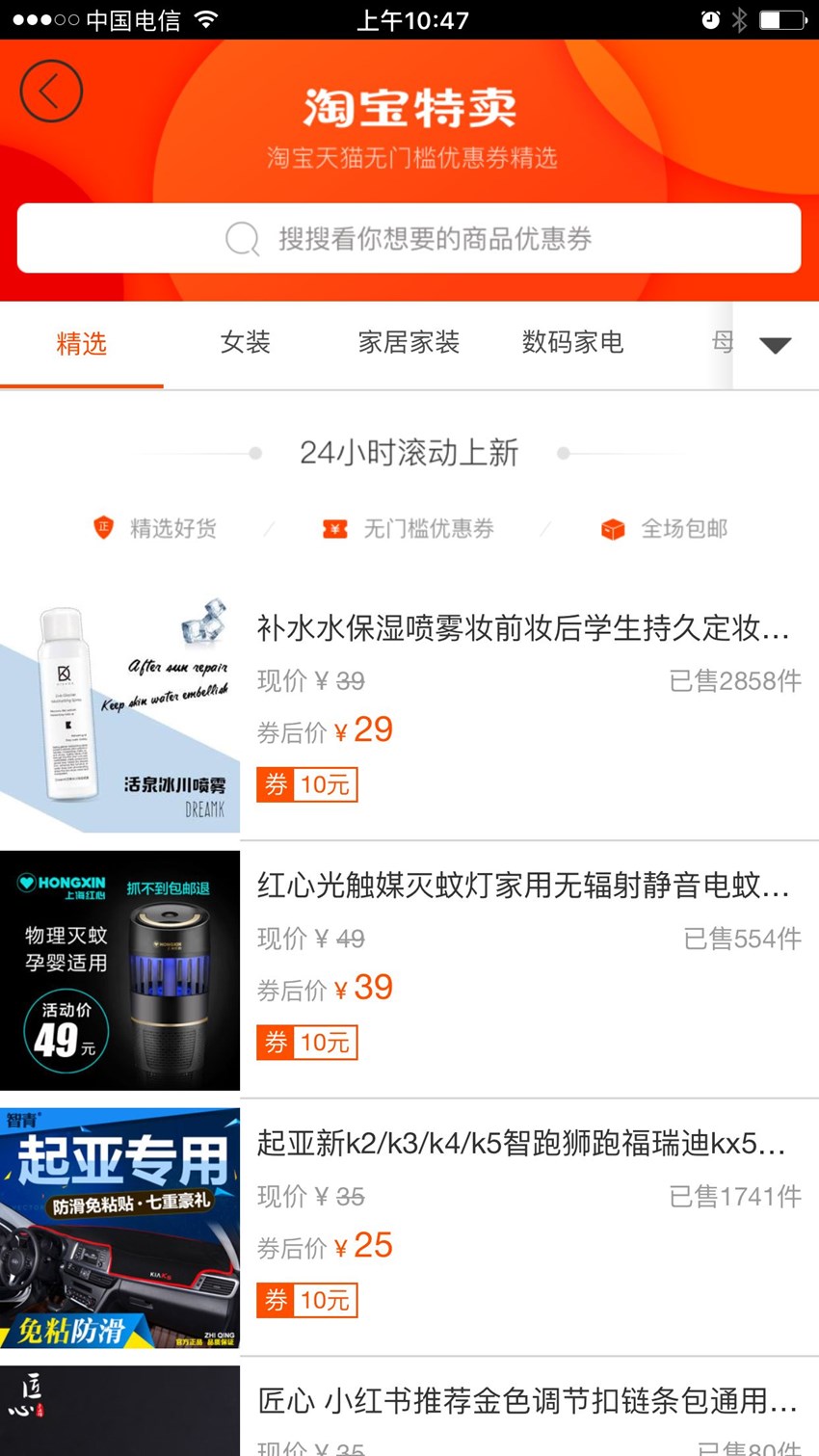
真机效果: 
在左上角就出现了返回按钮的图标!点击就可以返回上页面了!
|